本教程介紹一個用photoshopCS5的3D功能製作旋轉燈籠的方法。大家在製作前需要把燈籠拆分成中間的橢圓球體及頂部的圓柱體部分,然後用3D工具做出近似效果,表麵再貼上相應的紋理就可以了。
最終效果

1、新建300*300文檔後,再建立一個空白圖層,執行3D/從圖層新建形狀/球體。

2、生成了一個球體形狀,如圖。

3、取3D工具組的3D對像比例工具,在屬性欄“縮放”項的Z中輸入0.65,回車。

4、球體形狀現在是這樣的。

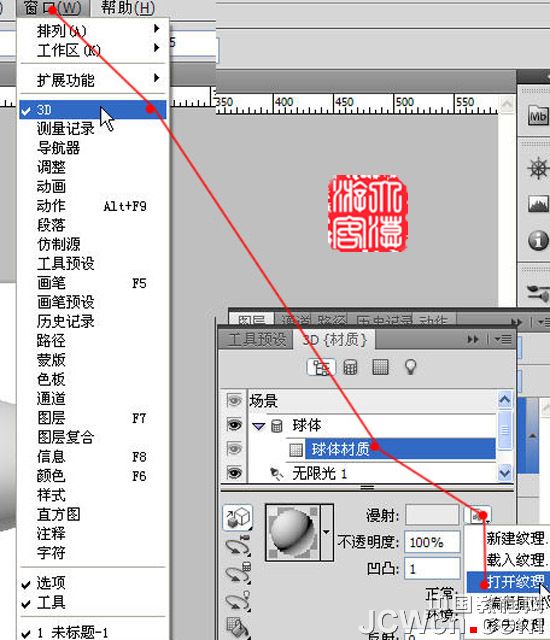
5、窗口/3D/球體材質/新建紋理。

[page]
6、球體材質/打開紋理,材質紋理被打開。

7、對空白紋理進行編輯,做成如圖效果:(提示:可利用切片工具縱向分成若幹條,我分了13條。

8、繼續編輯材質,新建一層,取形狀工具,找到“百合花”形狀。

9、做出路徑,轉換為選區填充黃色,複製移動,最後編輯,然後合並這三個圖層。

10、文件、保存,關閉材質,燈籠主體完成。

11、新建一層為圖層3,3D/從圖層新建形狀/圓柱體。

12、取3D工具組的3D對像比例工具,在屬性欄“縮放”項的X中輸入0.5, Y中輸入0.5 ,Z中輸入0.1, 效果如圖。

13、取3D對像平移工具(那個空心的十字)將它移動到燈籠上部,窗口/3D關閉頂部的小眼睛。如圖(為了準確移動到位,可在編輯/首選項/3D中去掉“自動隱藏圖層”前的勾)。

14、點擊激活圓柱體材質,打開紋理,編輯成下圖效果。

[page]
15、文件/存儲,關閉材質文件,現在效果如圖。

16、複製圖層3,生成圖層3副本,移動到燈籠層下麵。

17、新建圖層4,3D/從圖層新建形狀/環形,如圖。

18、打開材質,編輯材質如圖。

19、文件、存儲,關閉材質,取3D工具組的3D對像比例工具,在屬性欄“縮放”項的X中輸入0.4 Y中輸入 0.4 Z中輸入0.09,並移動到最上部,複製這個圖層,用3D平移工具移動到下麵效果如圖。

20、新建一層,取畫筆工具,設置如圖。

21、設置前景色為橙黃,在畫麵上繪製垂下的線條,並刪除上部不整齊的部分,如圖。

22、3D/從灰度新建網格/圓柱。

23、用3D縮放工具調整大小,用3D平移工具移動位置,再加上一個掛繩,效果如圖,到此我們的3D燈籠就完成了。

24、現在我們製作動畫,打開動畫麵板,設置文檔如圖。

[page]
25、激活燈籠主體圖層1,在動畫麵板中點一下3D對像位置前的小鍾,出現了第一個關鍵幀,如圖。

26、把時間軸移動到01:00,取3D對像旋轉工具,在屬性欄中改Z為120,x和y不動,均為0,回車;在02:00處改Z為240,在03:00處改Z為350 如下圖。

分別激活燈籠的上下口圓筒、小圓環和吊穗等,進行如上同樣設置,不過120,240,350都輸入為負數,這是因為主體燈籠直徑大,轉動較快,加上紋理的寬度等因素,會給我們視覺造成錯覺。朋友們可自己試試感覺一下,完成。
最終效果圖: