


本教程為大家介紹一個黑白色半調背景時尚女郎圖片的製作方法。網點紙種類繁多,其中圓形網點是最基礎的網點。這種網點一般用來表現畫麵中的明暗過渡調,使畫麵更具有空間層次感。無論是在亮調還是中間調的情況下,網點之間都是獨立的,隻有在暗調情況下有部分相連。下麵我們就來介紹製作具有圓形網點紙效果的畫麵。

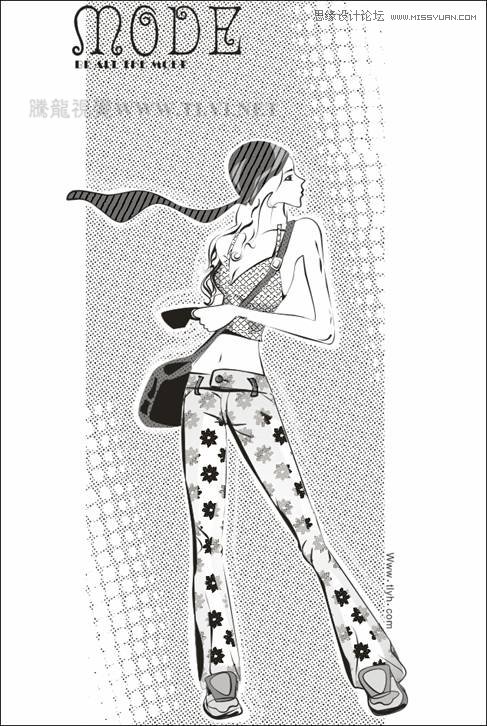
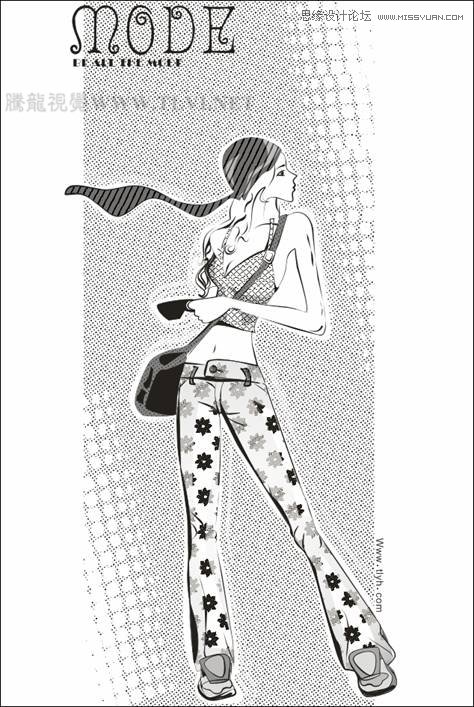
圖5-2 最後效果
5.1.1 技術提示
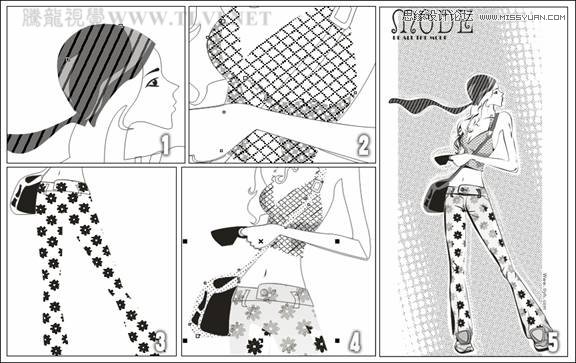
實例的在製作過程中,將填充工具與位圖編輯工具結合使用,靈活的創建出網點和紋理圖案。如圖5-3所示,為本實例的製作流程。

圖5-3 本實例製作流程
5.1.2 製作步驟:製作衣物網點
(1)運行CorelDRAW,新建一個空白文檔,保持其屬性欄的默認設置。然後使用工具箱中的“貝塞爾”工具,參照圖5-4所示繪製一個女孩輪廓圖形。另外讀者也可以執行“文件”→“導入”命令,將本書附帶光盤\Chapter-05\“女孩輪廓.cdr”文件直接導入使用。

圖5-4 繪製女孩輪廓圖形
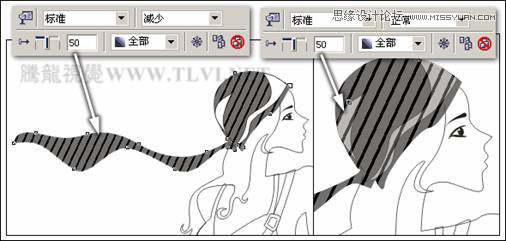
(2)使用“挑選”工具,選擇帽子圖形,按下小鍵盤上的號鍵,將其原位置再製。
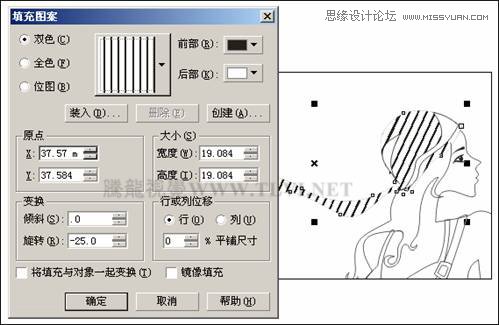
(3)選擇工具箱中的“填充”工具,在展開的工具條中單擊“圖案填充對話框”按鈕,打開“填充圖案”對話框,參照圖5-5所示設置對話框,為圖形填充圖案,然後取消對該圖形的輪廓填充。
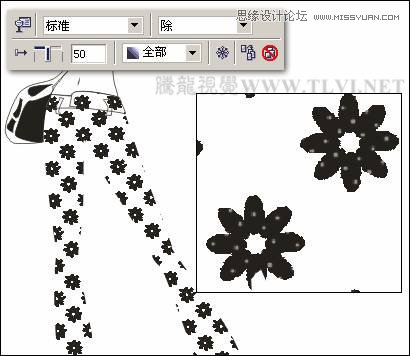
提示:在為圖形添加圖案填充後,可以使用“交互式填充”工具,對填充的圖案的比例及旋轉角度進行調整。

圖5-5 填充圖案
(4)使用“交互式透明”工具,為填充圖案的帽子圖形添加透明效果,使用同樣的操作方法,為頭發上高光圖形添加透明效果,然後調整高光圖形順序到圖案填充的頭發圖形下麵,如圖5-6所示。

圖5-6 添加透明效果並調整順序
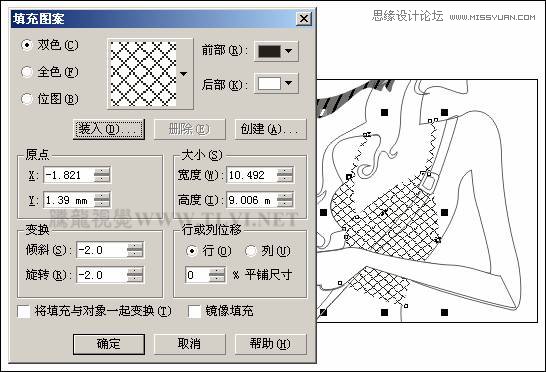
(5)接下來選擇上衣圖形,參照以上填充圖案方法,為上衣圖形填充圖案,並設置上衣圖形的輪廓色為無,然後將手臂填充為白色,如圖5-7所示。

圖5-7 填充圖案
(6)使用“貝塞爾”工具,參照圖5-8所示在上衣圖形上繪製暗部圖形,調整順序到手臂圖形下麵,並為其填充圖案。

圖5-8 繪製圖形並填充圖案
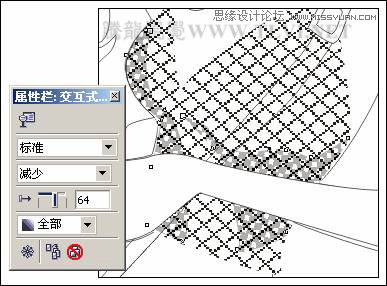
(7)使用“交互式透明”工具,參照圖5-9所示設置屬性欄,為上衣暗部圖形添加透明效果。

圖5-9 添加透明效果
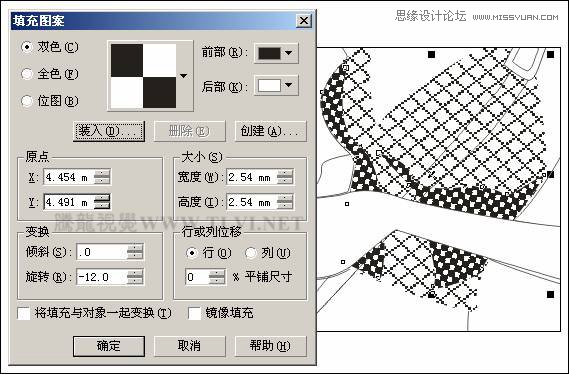
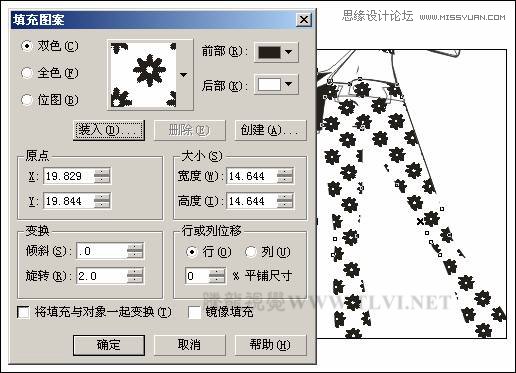
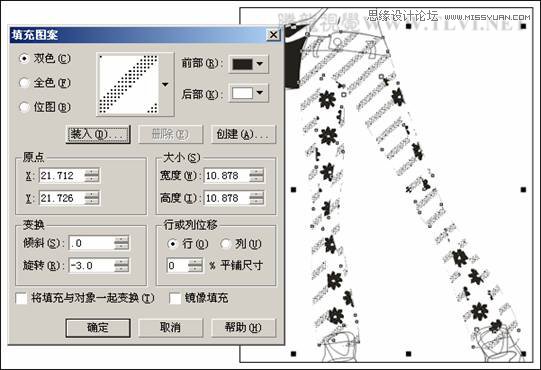
(8)選擇褲子圖形,將其再製並放置到頁麵空白處,以便下麵再對其進行編輯。然後參照圖5-10所示設置“填充圖案”對話框,為原褲子圖形填充圖案,並設置褲子圖形的輪廓色為無。

圖5-10 填充褲子圖形
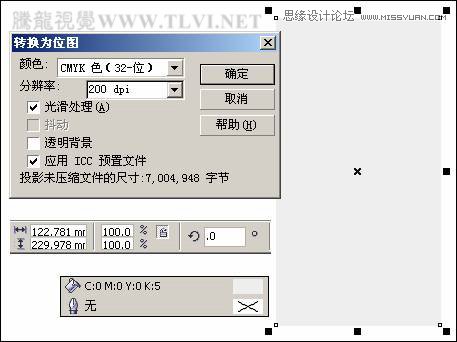
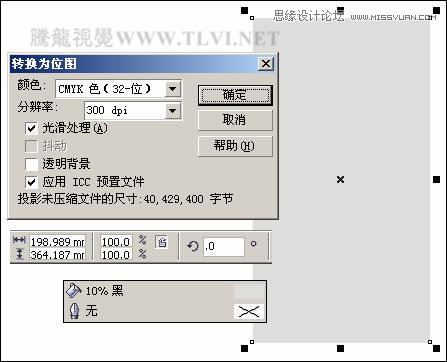
(9)使用“矩形”工具,在頁麵空白處繪製一個矩形,設置填充色為灰色,輪廓色為無。然後執行“位圖”→“轉換為位圖”命令,打開“轉換為位圖”對話框,參照圖5-11所示設置對話框,將矩形轉換為位圖。

圖5-11 繪製矩形並轉換為位圖
[page]
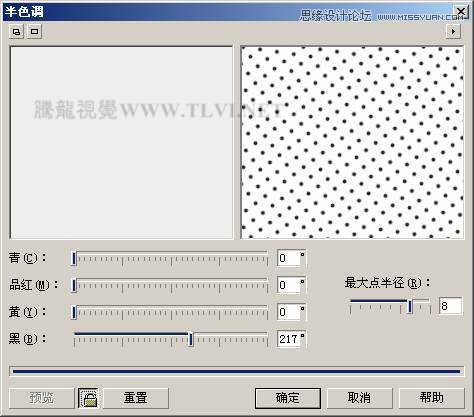
(10)保持矩形圖像的選擇狀態,執行“位圖”→“顏色變換”→“半色調”命令,打開“半色調”對話框,參照圖5-12所示設置對話框,為圖像添加半色調效果。
提示:通過對圖像添加“半色調”濾鏡效果,製作出網點的圖像效果。

圖5-12 “半色調”對話框
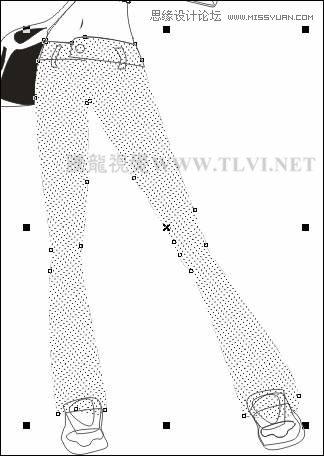
(11)將網點圖像再製,執行“效果”→“圖框精確剪裁”→“放置在容器中”命令,當鼠標出現黑色箭頭時,單擊褲子輪廓圖形,將網點圖像放置到褲子輪廓圖形當中,如圖5-13所示。

圖5-13 圖框精確剪裁
(12)執行“效果”→“編輯內容”命令,接著使用“交互式透明”工具,為網點圖像添加透明效果,然後再執行“效果”→“完成編輯這一級”命令,完成對圖像的編輯,效果如圖5-14所示。

圖5-14 編輯內容
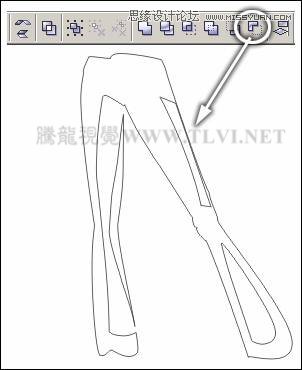
(13)使用“貝塞爾”工具,參照圖5-15所示在頁麵空白處褲子圖形上繪製不規則圖形,然後框選褲子和不規則圖形,單擊屬性欄中的“後減前”按鈕,對圖形進行修剪。

圖5-15 繪製圖形並修剪
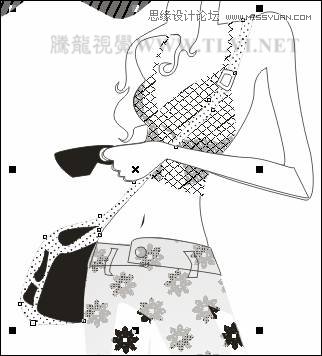
(14)調整修剪後圖形的位置與順序,然後參照圖5-16所示設置“填充圖案”對話框,為其填充圖案,並設置輪廓色為無。

圖5-16 填充圖案
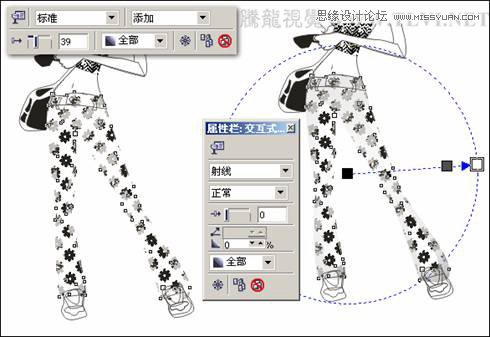
(15)接下來再為其添加透明效果,然後將其原位置再製,填充為30﹪黑,並使用“交互式透明”工具,調整副本圖形的透明效果,如圖5-17所示。

圖5-17 添加透明效果
(16)選擇女孩背包圖形,將其填充為50﹪黑,輪廓色為無,接著參照以上圖框精確剪裁方法,將頁麵空白處網點圖像放置到女孩背包圖形當中,如圖5-18所示。

圖5-18 填充網點
(17)執行“效果”→“圖框精確剪裁”→“編輯內容”命令,為背包圖形中網點圖像添加透明效果,然後執行“效果”→“圖框精確剪裁”→“完成編輯這一級”命令,完成對圖像的編輯,如圖5-19所示。

圖5-19 添加透明效果
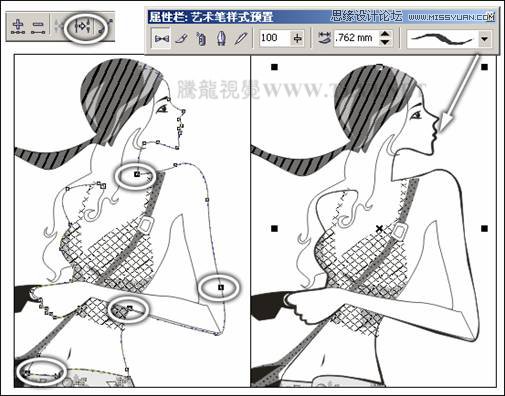
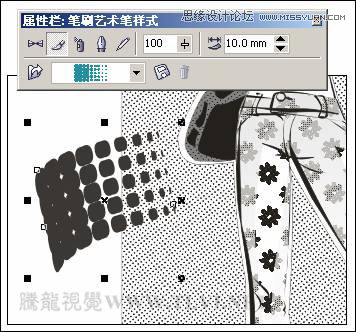
(18)選擇人物身體輪廓圖形,使用“形狀”工具,選擇圖5-20其中標示的一個節點,單擊屬性欄中的“分割曲線”按鈕,將曲線分割,使用同樣的方法,將其他標示的節點分割。然後選擇工具箱中的“藝術筆”工具,並對其屬性欄進行設置,為曲線添加藝術筆效果。

圖5-20 添加藝術筆樣式
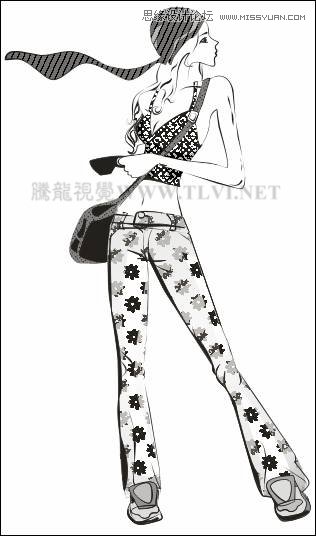
(19)參照以上方法,再為人物其他部位添加藝術筆描邊效果,強化畫稿的輪廓,如圖5-21所示。

圖5-21 繪製其他圖形
[page]
5.1.3 製作步驟:繪製背景網點
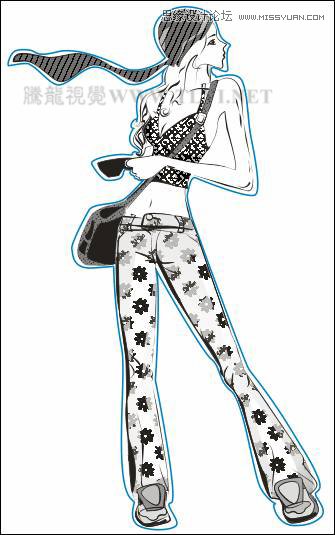
(1)使用“貝塞爾”工具,沿人物邊緣繪製輪廓圖形,如圖5-22所示。

圖5-22 繪製圖形
提示:在這裏為了便於觀察,暫將圖形的輪廓顏色設置為青色。
(2)使用“矩形”工具,繪製矩形,接著同時選擇矩形和人物輪廓圖形,單擊其屬性欄中的“前減後”按鈕,將圖形修剪,如圖5-23所示。

圖5-23 修剪圖形
(3)參照圖5-24所示在頁麵空白處繪製一個矩形,並將其轉換為位圖。

圖5-24 繪製矩形並轉換為位圖
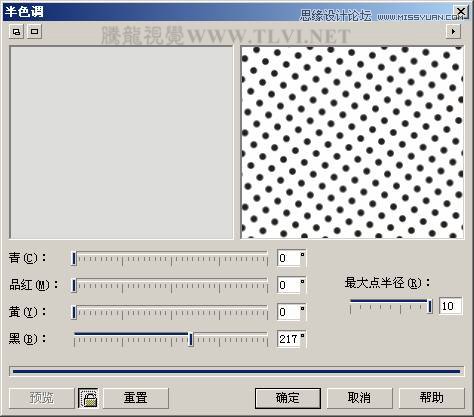
(4)執行“位圖”→“顏色變換”→“半色調”命令,參照圖5-25所示設置“半色調”對話框,為圖像添加半色調效果。
提示:設置不同的“最大點半徑”參數,製作出來的網點紙中的圓形網點的大小和密度也不相同。

圖5-25 “半色調”對話框
(5)使用“圖框精確剪裁”命令,將網點圖像放置到上麵修剪後圖形當中,如圖5-26所示。

圖5-26 圖框精確剪裁
(6)選擇“藝術筆”工具,參照圖5-27所示設置屬性欄,在頁麵底部繪製圖形,填充為白色,並對其進行調整。圖示中為便於讀者觀察,暫時將繪製的圖形填充為黑色。
提示:通過使用“藝術筆”工具,設置其屬性欄參數,繪製圖形製作出由大網點到小網點的過渡效果。

圖5-27 繪製圖形
(7)將繪製的白色藝術筆圖形再製多個,參照圖5-28所示分別調整大小與位置,然後再添加其他裝飾圖形和文字信息,完成本實例的製作。讀者可打開本書附帶光盤\Chapter-05\“圓形網點紙製作.cdr”文件進行查閱。

圖5-28 完成效果