


下麵為大家介紹AI製作iphone上麵的電池圖標,它的"燃料"顏色和級別都可以更改。製作內容比較詳細,容易掌握和理解,希望大家喜歡。
最後效果圖:

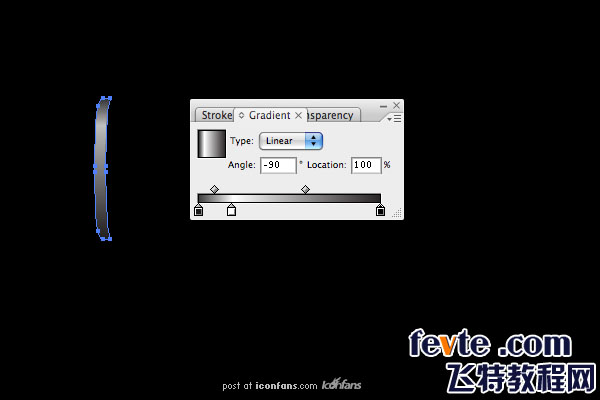
1、先新建一個文檔,把背景設成黑色,設成的尺寸可以隨意,我的是600px乘以400px的。我們首先做電池尾部的金屬帽,先畫出它的形狀,就像下麵的這樣。過渡顏色為90%灰度的灰色,白色和黑色。此外,要給對象1px的羽化,並把透明度調為75%。

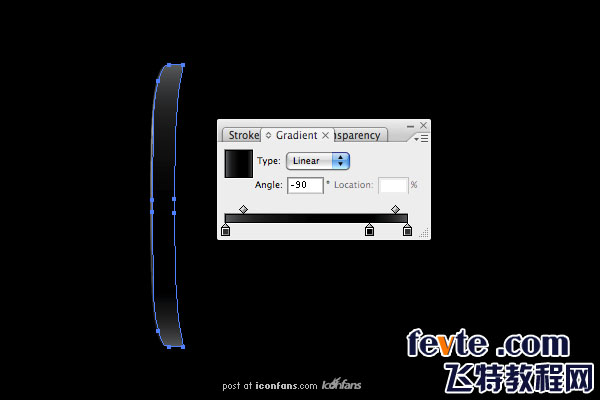
2、複製(ctrl+C)這個對象然後直接把它粘貼到前麵(ctrl+F)。然後按向右的箭頭將它輕移1px。它的漸變是80%的灰色,黑色,80%的灰色。然後把透明度調整到100%。然後把外觀拖到下麵的小垃圾桶以去除羽化。

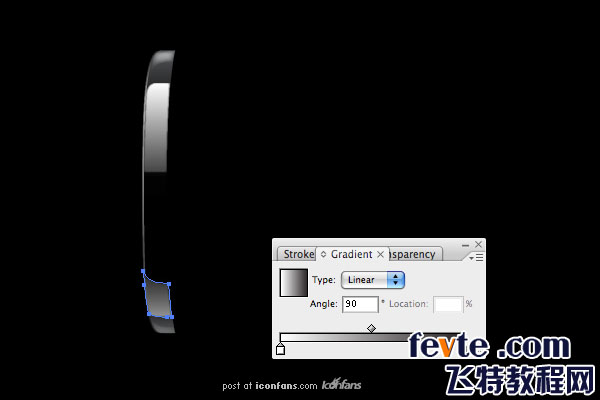
3、在兩邊加一些高光,用鋼筆畫2個下麵這樣的形狀,把它們填充為白色,然後把上麵的高光透明度調到75%,下麵高光的調到25%。同樣的,給它們2px的羽化。

4、它可能不是很明顯,看起來像沒有一樣,但是我們還是要給這個金屬添加反射。用鋼筆畫出下麵的形狀。上麵是白色,下麵是90%的灰色,然後同樣給它1px的羽化。下麵的反射,按照下圖畫出另外一個形狀,漸變顏色是白色到黑色,羽化1px,最後將透明度降為50%。


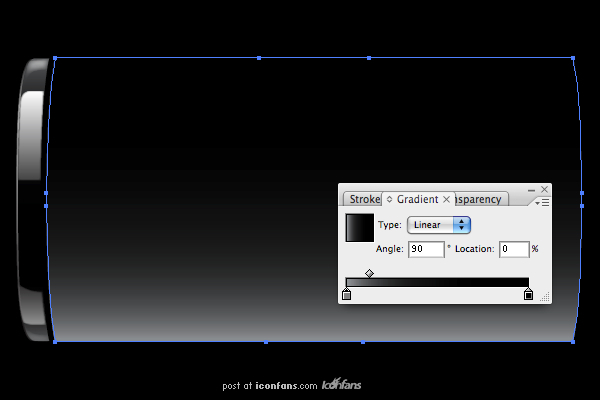
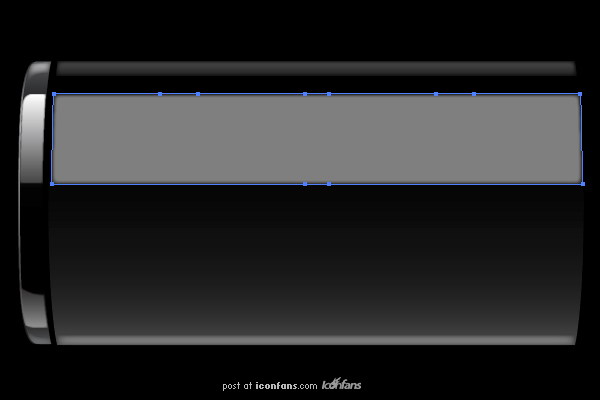
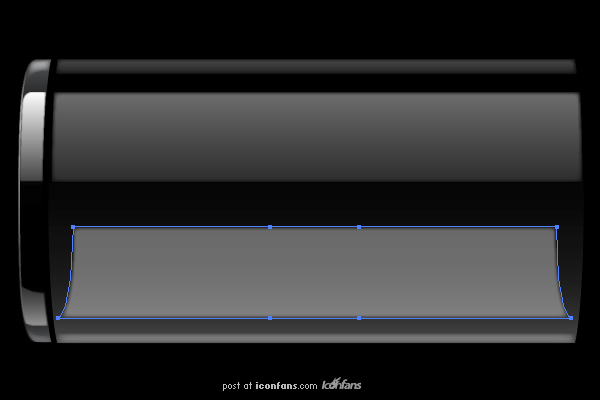
5、現在我們開始製作電池的透明部分。首先用鋼筆畫出下圖的形狀,完成後用白色填充,將透明度降為50%。提示:一個繪製形狀簡單的方法就是先畫出一半的開放路徑,然後複製粘貼,將形狀翻轉,建立另一半。最後將這些形狀連接就可以了,這也保證了圖形是對稱的。

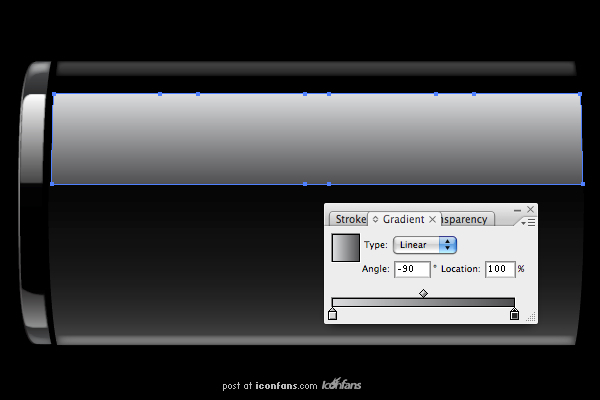
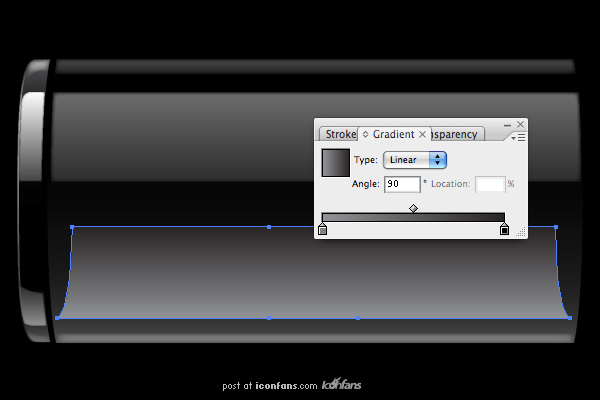
6、現在,我們本可以用一個簡單的黑灰色的漸變填充這個形狀,但是我們要使用一個不透明的蒙板去代替,這樣就可以在我們做好的時候,隨意的去更換背景了。建立蒙板,複製並粘貼這個形狀到原來的上麵。把它的透明度調到100%,然後將它的透明度調到下麵圖的樣子。左麵滑塊是50%的灰,右麵是黑色。

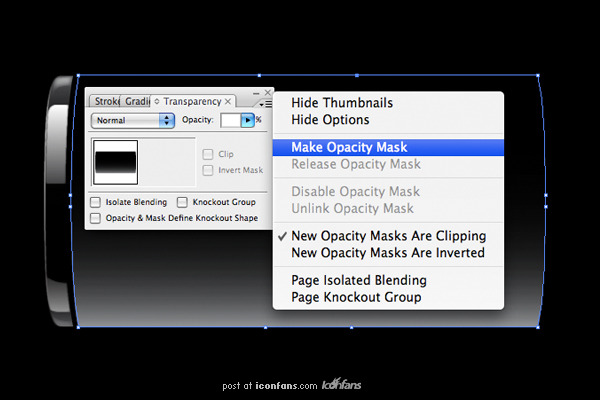
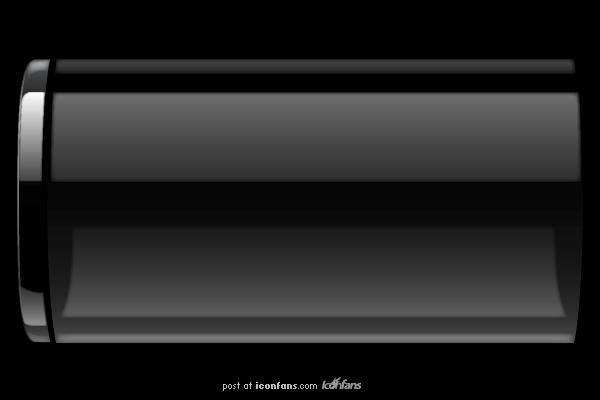
7、現在選擇這兩個形狀,然後在"透明度"下拉菜單中選擇不透明蒙板.這樣你就建立了蒙板,可能看不見什麼變化,但是當你改變背景的時候就會看見了.

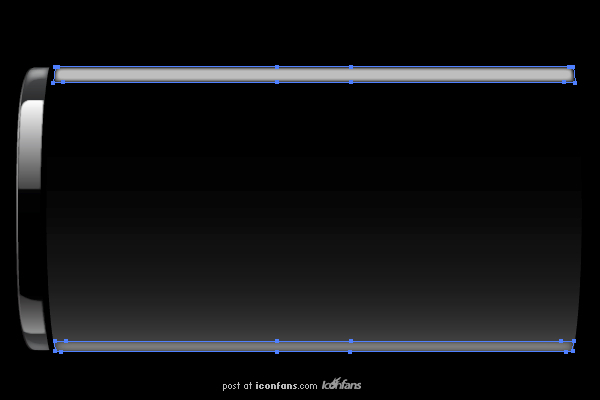
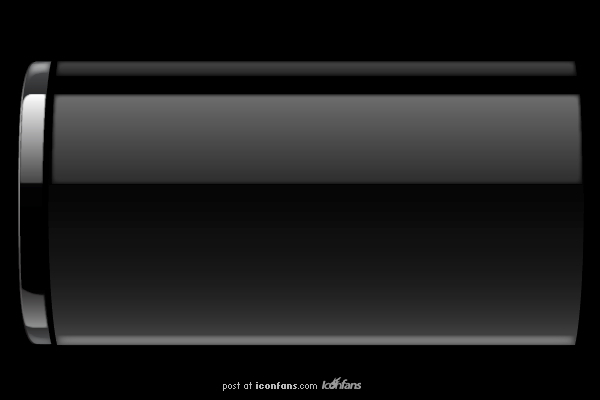
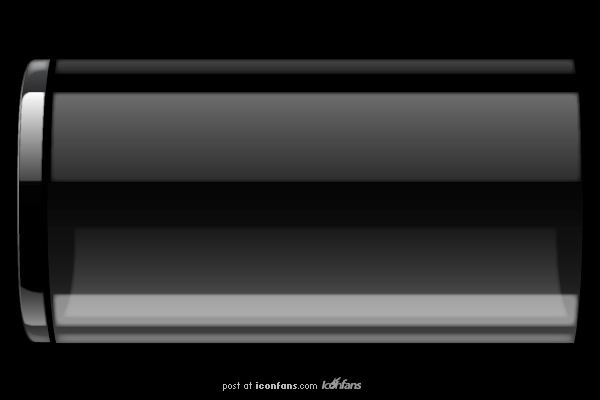
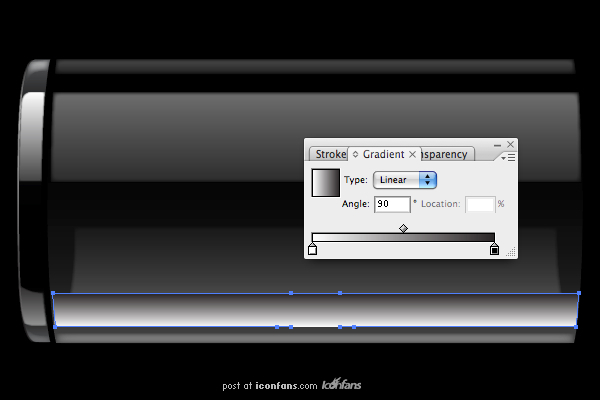
8、現在我們添加些反射,使玻璃看起來更透明.繪製兩個形狀,用白色填充,然後透明度為75%.上麵的形狀羽化2px,下麵的羽化3.5px.

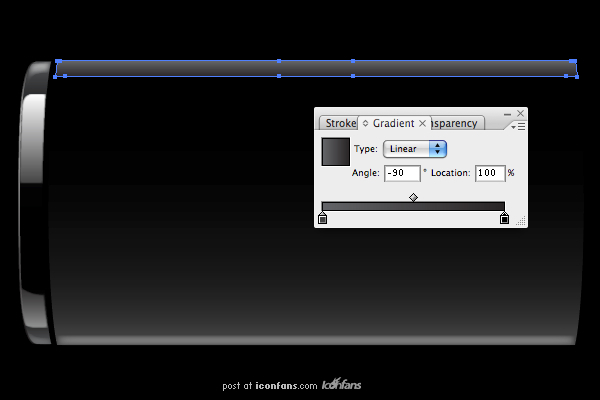
9、我們還要在上麵的反光條上加上蒙板.複製粘貼,將其副本的透明度恢複到100%,並去掉羽化.填充下圖這樣的漸變,從70%的灰到黑色.最後像我們之前那樣,建立一個不透明蒙板.


10、現在我們添加另一個反射去配合金屬上麵的那個.畫一個下麵這樣的形狀.填充白色,2px羽化,透明度50%.

[page]
11、然後像上麵那樣添加蒙板.蒙板是從15%的灰色到85%的灰.

12、同樣建立不透明蒙板.同樣,一旦建立了蒙板,就要將形狀的混合模式調為濾色.

13、現在你應該知道了如何繪製反射.現在畫圖中的形狀.填充白色,透明度40%,羽化2px.

14、同樣是不透明蒙板,蒙板用50%的灰色到黑色。

15、建立不透明蒙板

16、最後一個反射.畫出下麵的形狀,填充為白色,透明度50%,羽化2px.

17、複製粘貼形狀,使用一個由白到黑的不透明蒙板.

18、建立不透明蒙板.

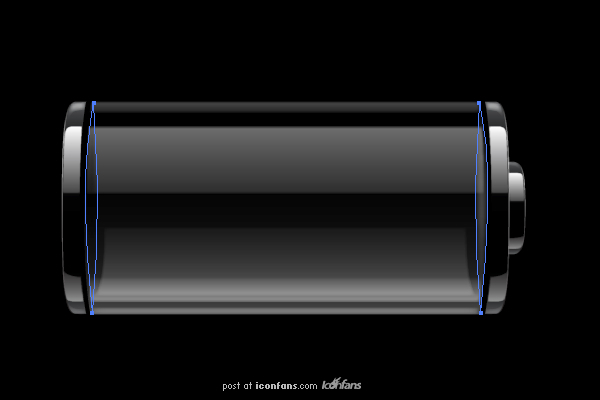
19、現在添加另一端的金屬帽.因為和左麵的一致,所以隻要複製就可以.然後選擇 對象>變換>鏡像.在對話框裏選擇複製軸對稱按鈕.拖拽變換到電池的另一端即可。

20、下一步,創建電池的陽極,很簡單.隻要選擇剛才的的金屬帽,然後粘貼在前麵.因為中心要一致,所以按住alt並拖動手柄到合適的大小,完成後,將他們挪到後麵(ctrl+shift+[),然後再送前一層(ctrl+]).如果正確的話,應該是直接跟在金屬蓋層的後麵。

[page]
21、最後要添加電池兩頭的本身.畫出2個橢圓(或者是畫出一個另一個複製).右麵的橢圓填充白色,透明度25%.右麵的填充黑色,透明度50%.此外,將左麵的橢圓混合模式調整為疊加.最後都羽化3.5px.
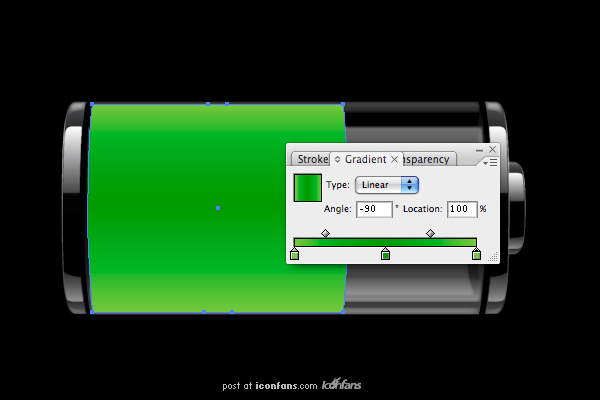
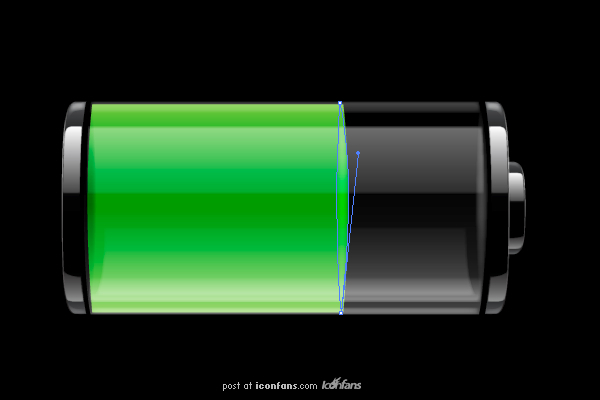
22、現在我們將畫電池的電量,畫一個與下麵類似的形狀,任意長度和顏色都可以.我選擇了約三分之二滿,綠色的漸變.

23、確定了"燃料"後,將他挪到最後,然後往前挪動2次,這樣他就在基礎的透明材質前麵,但在反射的後麵.

24、最後,複製黑色橢圓,然後拖到"燃料"的邊緣,然後改填充為白色。

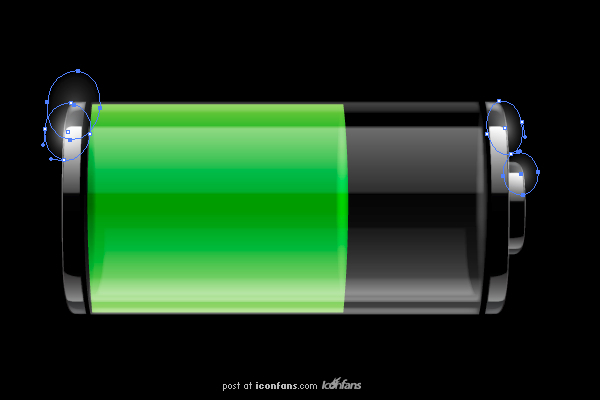
25、在完成設計之前,需要添加些高光.繪製在金屬材質上繪製橢圓形,並填充白色.添加羽化並降低他們的透明度。

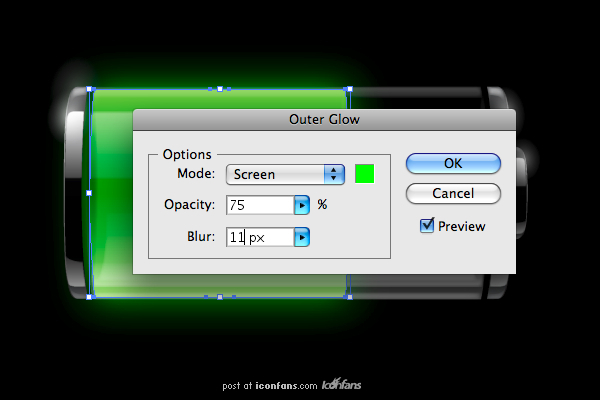
26、此外,給"顏料"形狀添加外發光(效果>風格化>外發光).確保混合模式為"濾色".高光顏色要於電池顏色相匹配,我用的是#19ff00,不透明度為75%,羽化11px。

最後完成圖:
