


五一黃金假期馬上就要到了,各個商場慶典也都開始了,如何把宣傳海報中的文字做的更顯眼。下麵就用立體字來表現,效果非常不錯,很有衝擊力。
完成效果圖:

1、新建一個850 * 1000像素的文件,選擇漸變工具,顏色設置如圖1,拉出圖2所示的徑向漸變作為背景。

<圖1>

<圖2>
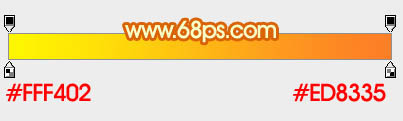
2、新建一個組,在組裏新建一個圖層,用鋼筆勾出火焰部分的輪廓,轉為選區後選擇漸變工具,顏色設置如圖4,拉出圖5所示的線性漸變。取消選區後給當前圖層添加一點投影效果。

<圖3>

<圖4>

<圖5>
3、新建一個圖層,按Ctrl + Alt + G 創建剪貼蒙版,用橢圓選框工具拉出下圖所示的橢圓選區,羽化35個像素後填充暗紅色。

<圖6>
[page]
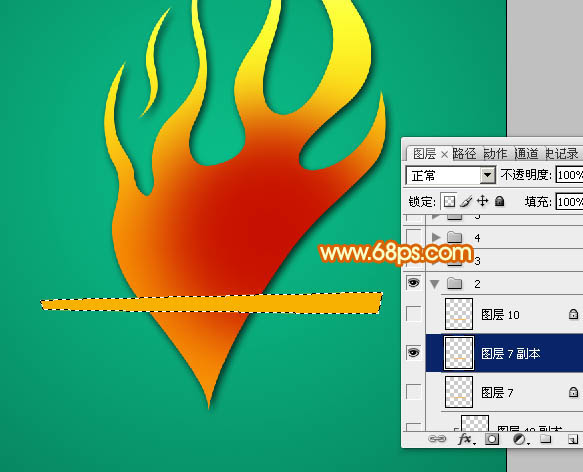
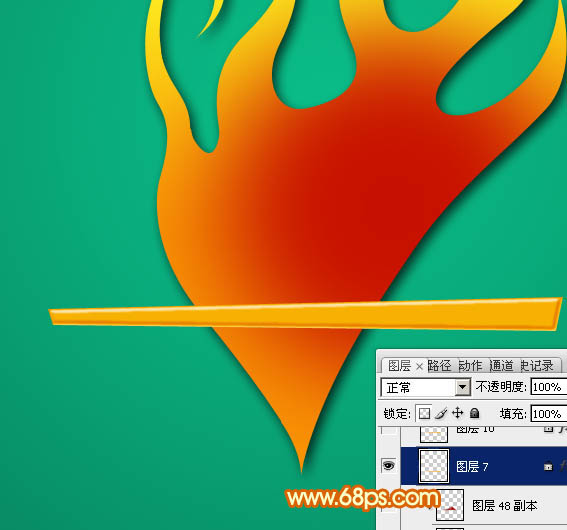
4、新建一個組,在組裏新建圖層後,用鋼筆勾出下圖所示的選區填充橙黃色,如下圖。

<圖7>
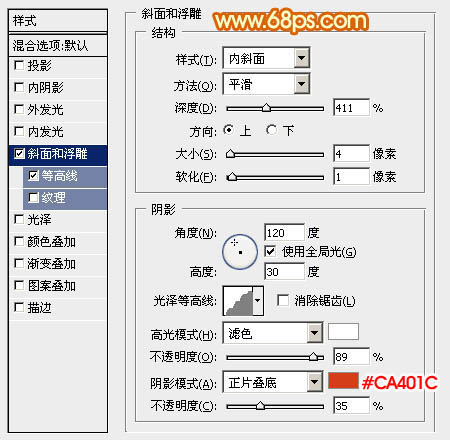
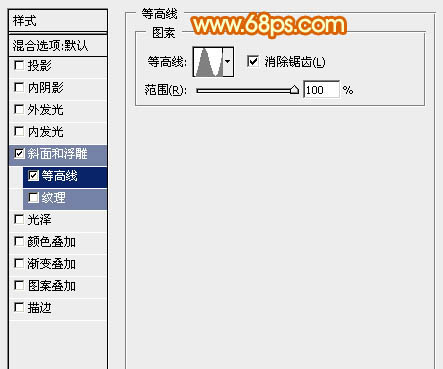
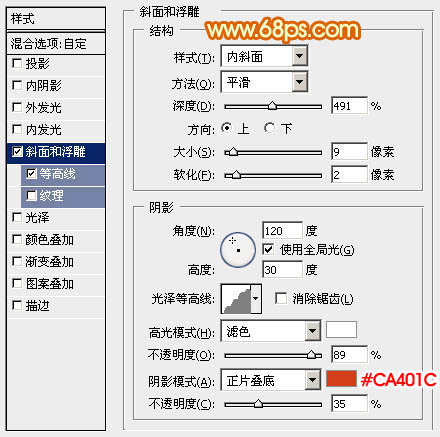
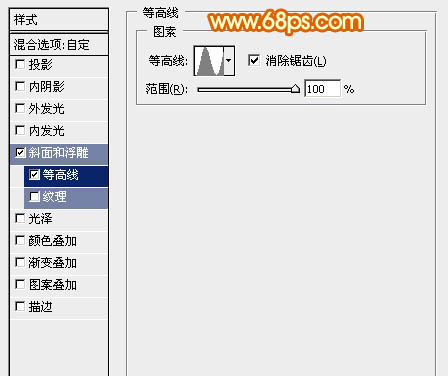
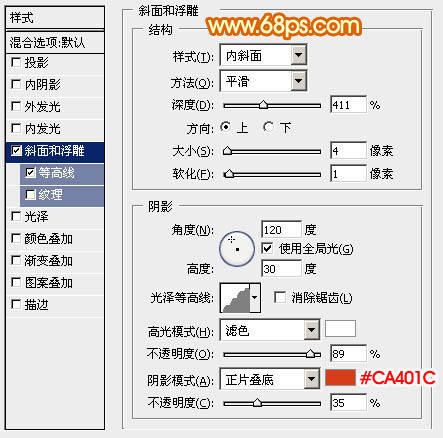
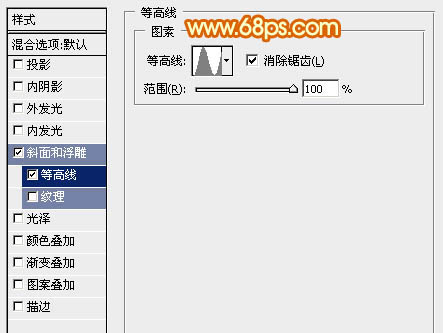
5、取消選區後給當前圖層添加圖層樣式,設置斜麵和浮雕,等高線,參數及效果如下圖。

<圖8>

<圖9>

<圖10>
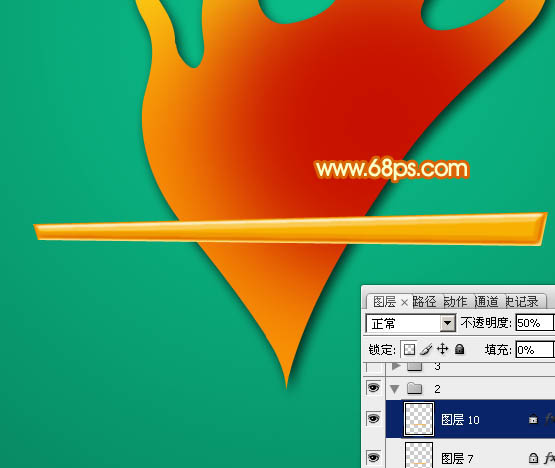
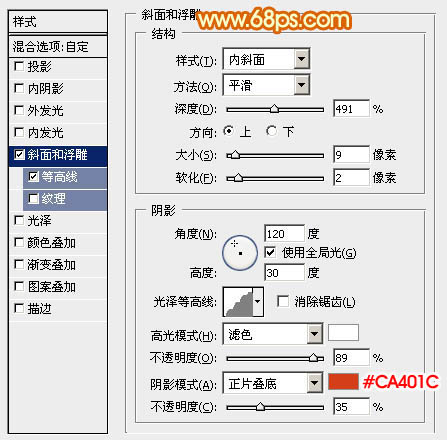
6、按Ctrl + J 把當前圖層複製一層,然後雙擊圖層縮略圖調出圖層樣式,修改一下裏麵的數值,參數設置如圖11,12。確定後把圖層不透明度改為:50%,填充改為:0%,效果如圖13。

<圖11>

<圖12>

<圖13>
7、按Ctrl + R 調出標尺,拉出下圖所示的兩條參照線,參照線交點就是我們需要透視的起點。

<圖14>
[page]
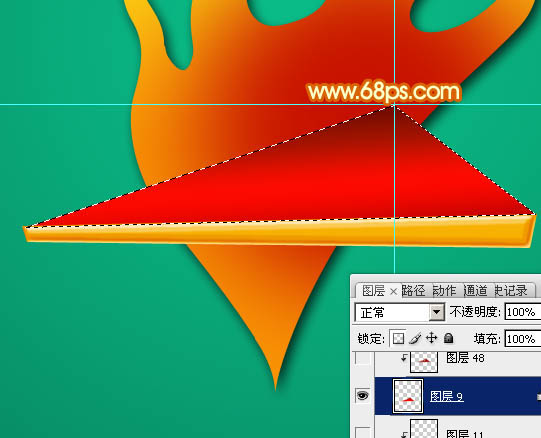
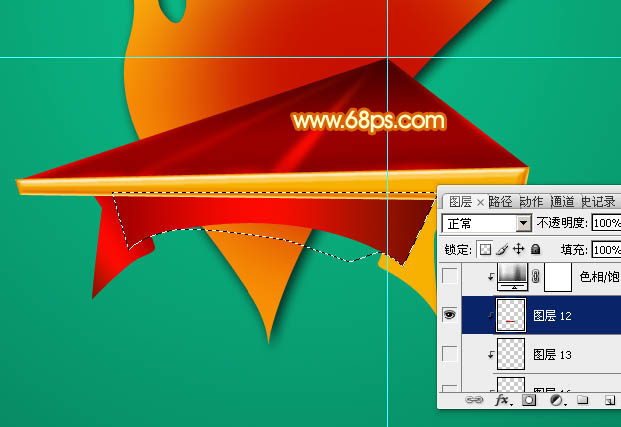
8、在當前組的最下麵新建一個圖層,用鋼筆勾出圖15所示的選區,然後拉上圖16所示的線性漸變。

<圖15>

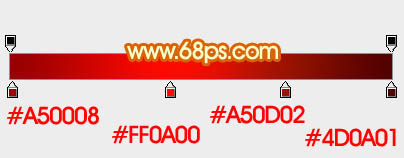
<圖16>
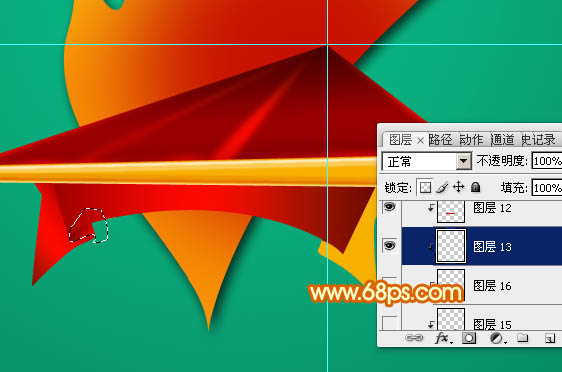
9、新建一個圖層,按Ctrl + Alt + G 創建剪貼蒙版,用鋼筆勾出下圖所示的選區,羽化4個像素後填充暗紅色,混合模式改為“正片疊底”,如下圖。

<圖17>
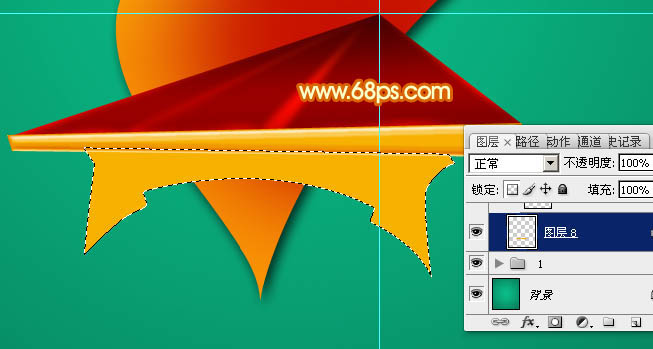
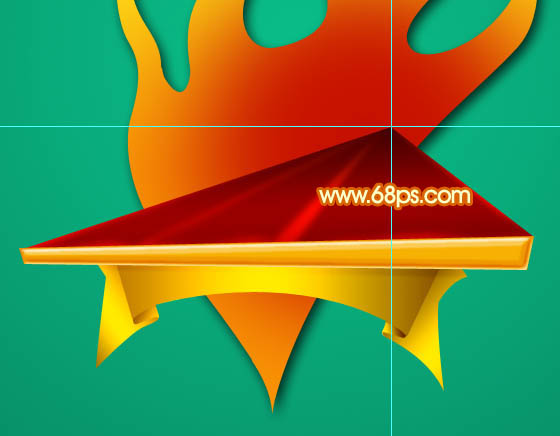
10、在當前組的最下麵新建一個圖層,用鋼筆勾出彩帶部分的輪廓,轉為選區後填充橙黃色。

<圖18>
11、新建一個圖層,按Ctrl + Alt + G 創建剪貼蒙版,然後在當前圖層下麵新建一個圖層,用鋼筆勾出圖19所示的選區,拉上圖20所示的線性漸變。

<圖19>

<圖20>
12、新建一個圖層,同上的方法渲染中間及其它部分的質感,過程如圖21 - 23。

<圖21>

<圖22>

<圖23>
13、可以用色相/飽和度調整整體顏色,這裏改成了金黃色。

<圖24>
14、新建一個組,打上周年慶文字,稍微變形處理,做出透視效果,然後加上圖26所示的線性漸變。

<圖25>

<圖26>
[page]
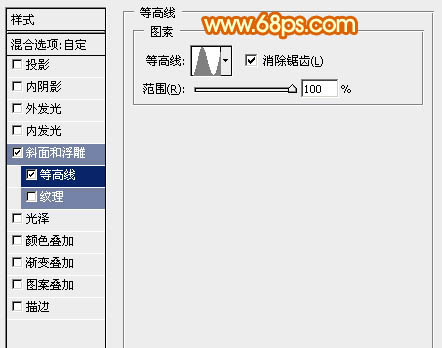
15、給當前文字添加圖層樣式,設置斜麵和浮雕,等高線,參數及效果如下圖。

<圖27>

<圖28>

<圖29>
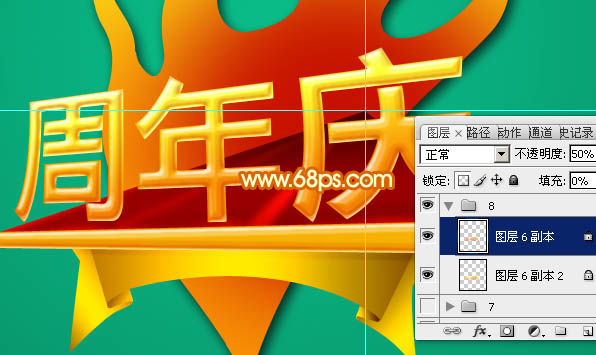
16、把當前圖層複製一層,然後修改一下圖層樣式參數設置,確定後把透明度改為:50%,填充改為:0%,效果如圖32。

<圖30>

<圖31>

<圖32>
17、在當前組下麵新建一個圖層,在組裏新建圖層後開始製作文字立體麵。由左側文字開始,用鋼筆勾出圖33所示的選區,加上圖34所示的線性漸變。

<圖33>

<圖34>
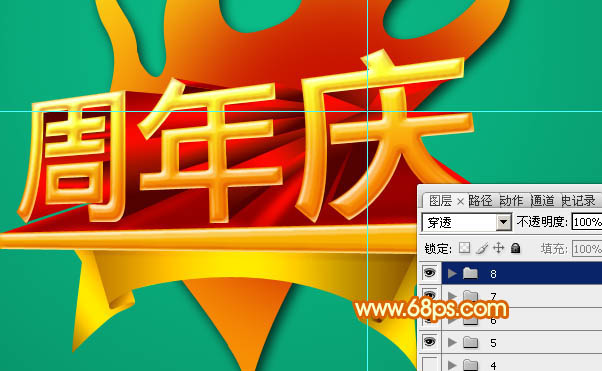
18、同上的方法製作其它立體麵,過程如圖35 - 38。

<圖35>

<圖36>

<圖37>

<圖38>
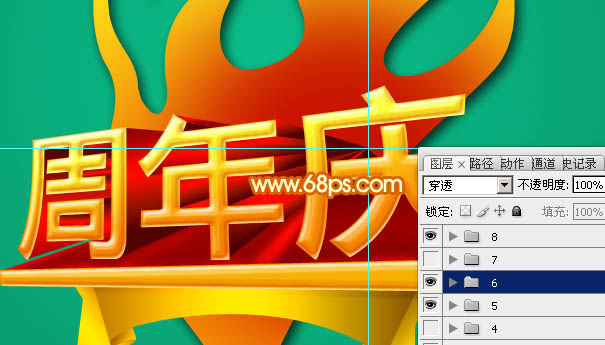
19、其它文字製作方法一樣,效果如下圖。

<圖39>
最後調整一下細節,完成。
最後效果圖:
