


本教程介紹一個非常漂亮的水晶音符的製作方法。由於較暗的背景,水晶音符明暗對比更強烈,高光基本接近白色,暗部也接近黑色。所以我們在刻畫時需要通過這些明暗對比來增加音符的水晶效果。
最後效果圖:

<圖1>
1、新建一個600 * 600像素的文件,選擇漸變工具,顏色設置為紫色至暗紫色如圖2,拉出圖3所示的徑向漸變作為背景。

<圖2>

<圖3>
2、新建一個組,打開圖4所示的音符素材,解鎖後拖進新建的組裏,調整好位置後,按Ctrl鍵,點音符圖層縮略圖載入音符選區,然後給組添加圖層蒙版,如圖5。

<圖4>

<圖5>
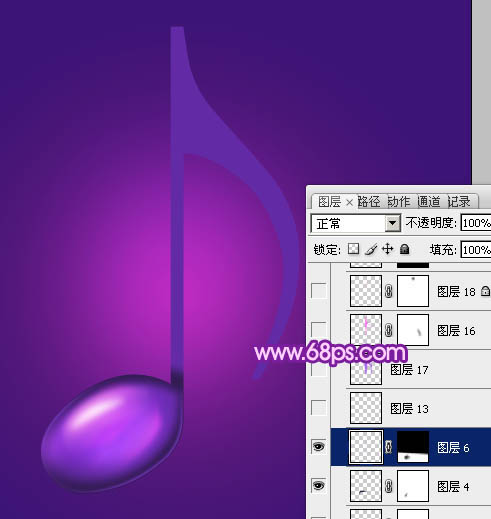
3、在組裏新建一個圖層,填充暗藍色#632AA6作為底色,如下圖。

<圖6>
4、現在我們由音符的底部往上製作。
新建一個圖層,用鋼筆勾出底部中間位置的高光,羽化10個像素後填充藍紫色#A24FFB,如下圖。

<圖7>
[page]
5、新建一個圖層,混合模式改為“顏色減淡”,不透明度改為:40%,用鋼筆勾出右側部分的高光選區,羽化1個像素後填充藍紫色#A24FFB,取消選區後選擇模糊工具,把左側部分模糊處理,如下圖。

<圖8>

<圖9>
6、用鋼筆勾出下圖所示的選區,羽化3個像素後按Ctrl + J 把選區部分的色塊複製到新的圖層,混合模式改為“顏色減淡”,不透明度為100%,這一步增加高光局部亮度。

<圖10>
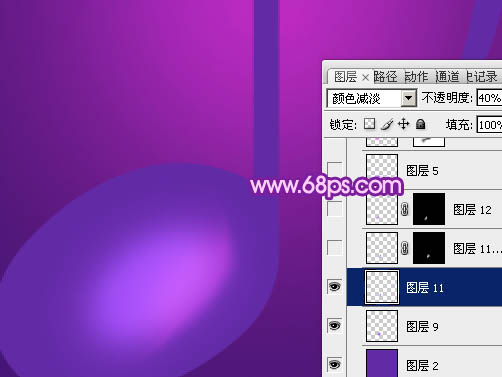
7、新建一個圖層,用鋼筆勾出下圖所示的選區,羽化18個像素後填充藍紫色#9931EF,如下圖。

<圖11>
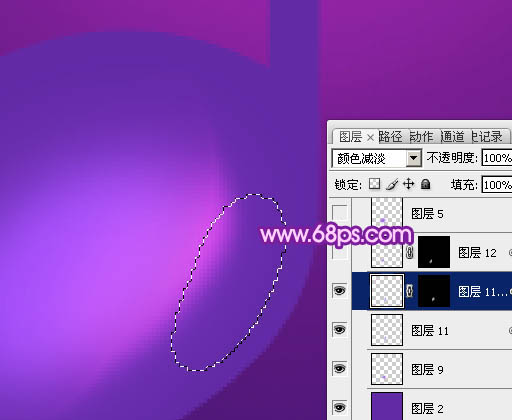
8、新建一個圖層,用鋼筆勾出左上角部分的高光區域,羽化5個像素後填充紫色#EF83EF,取消選區後添加圖層蒙版,用透明度較低的黑色畫筆把右側邊緣的過渡擦出來,效果如下圖。

<圖12>
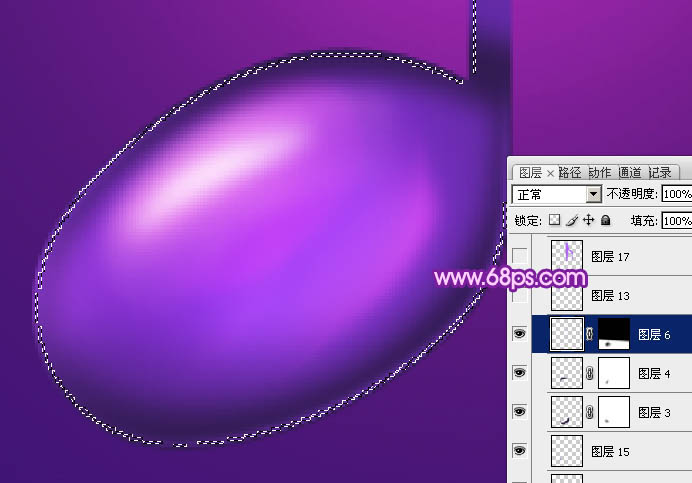
9、新建一個圖層,用鋼筆勾出左側部分的高光選區,羽化4個像素後填充淡紫色#FFE4FC,效果如下圖。

<圖13>
10、新建一個圖層,用鋼筆勾出下圖所示的選區羽化5個像素後填充藍紫色#7933C4,混合模式改為“顏色減淡”,不透明度改為50%,取消選區後添加圖層蒙版,用黑色畫筆擦掉不需要的部分,如下圖。

<圖14>
11、新建一個圖層,用鋼筆勾出底部暗部選區,羽化10個像素後填充暗藍色#4F2483。

<圖15>
12、新建一個圖層,用鋼筆勾出左側邊緣高光選區,羽化6個像素後填充藍紫色#9D3FE1,如下圖。

<圖16>
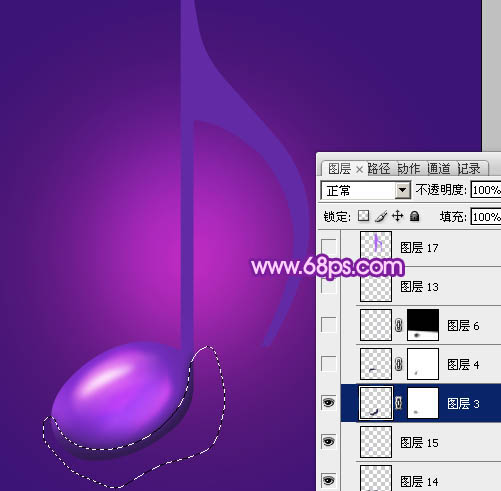
13、新建一個圖層,用鋼筆勾出底部邊緣暗部區域,羽化4個像素後填充稍深的暗藍色#311B51,如下圖。

<圖17>
[page]
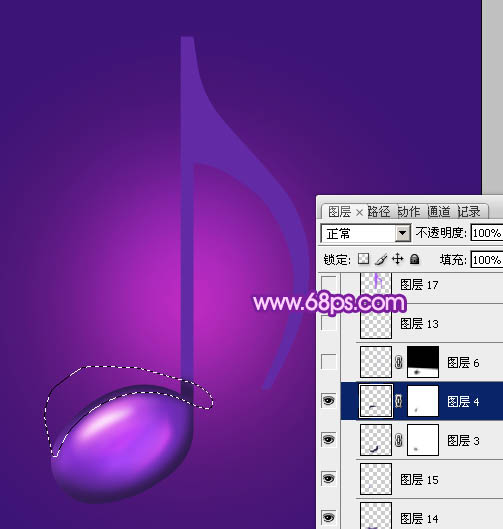
14、新建一個圖層,用鋼筆勾出頂部的暗部選區,羽化4個像素後填充稍深的暗藍色#311B51。

<圖18>
15、調出音符選區,選擇菜單:選擇 > 修改 > 收縮,數值為2,確定後選擇菜單:編輯 > 描邊,顏色為白色,寬度為1像素,選擇居中,取消選區後執行:濾鏡 > 模糊 > 高斯模糊,數值為1,添加圖層蒙版,用黑色畫筆擦掉不需要的部分,過程如下圖。

<圖19>

<圖20>
16、新建一個圖層,用鋼筆勾出中間高光選區,羽化1個像素後填充白色,取消選區後用模糊工具把頂部邊緣部分模糊處理。

<圖21>
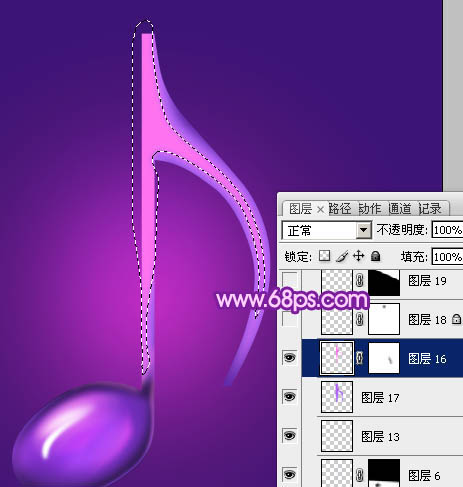
17、新建一個圖層,開始製作頂部及中間位置。用鋼筆勾出下圖所示的選區,羽化15個像素後填充藍紫色#B065F5,如下圖。

<圖22>
18、新建一個圖層,用鋼筆勾出下圖所示的選區,羽化6個像素後填充紫紅色#FF73EF。

<圖23>
19、新建一個圖層,用鋼筆勾出中間高光選區,羽化2個像素後填充淡紫色,局部用畫筆圖上白色,如下圖。

<圖24>
20、新建圖層,同上的方法製作內存邊緣的高光,如下圖。

<圖25>
21、新建圖層,外側邊緣也增加一些高光,如下圖。

<圖26>

<圖27>
最後修飾細節,完成。
最後效果圖:

<圖28>