本教程介紹一個比較夢幻的彩色光束背景效果的製作方法。所有光束都是由同一條光束複製得到的,但是還要經過一些特殊處理,最後再對整體做一些柔化,高光,暗部優化處理就可以了。
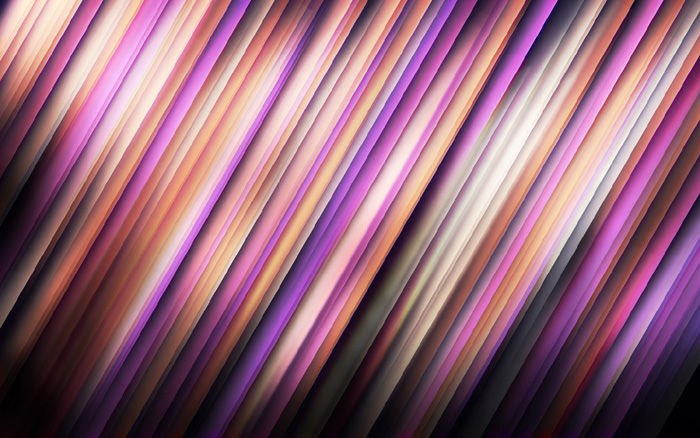
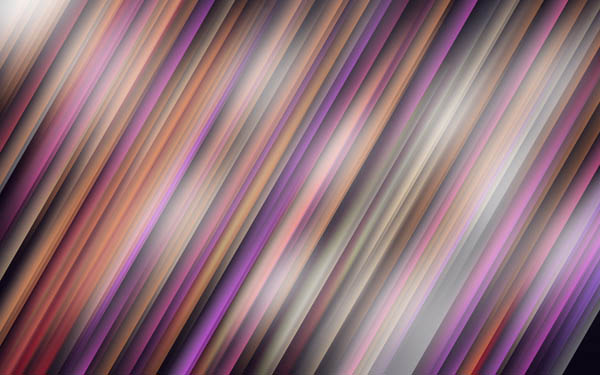
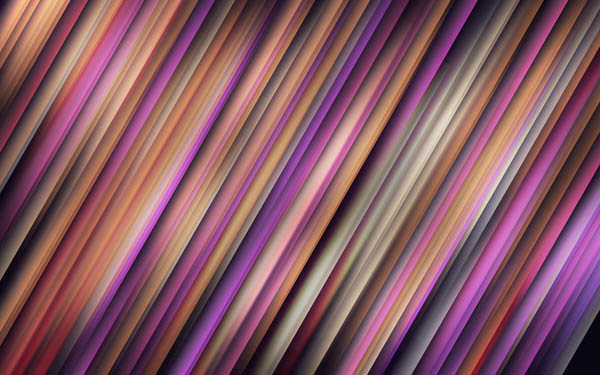
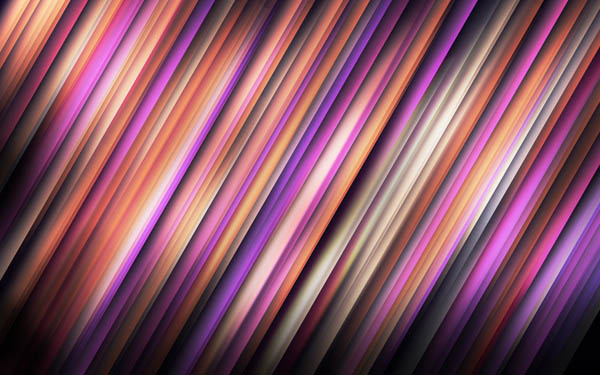
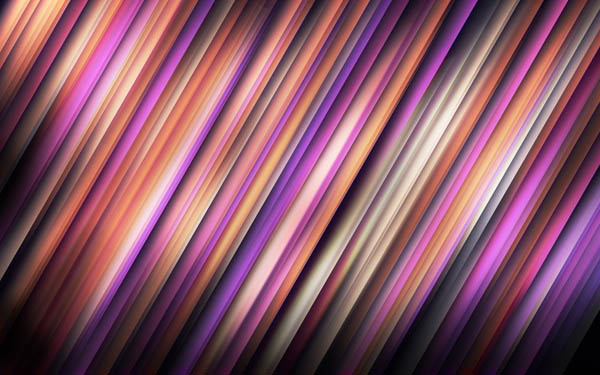
最後效果圖:

1、首先在PS中新建一個文件(Ctrl+N),尺寸設置為1900px*1200px(色彩模式設為RGB),分辨率設置為72pixels/inch。使用油漆桶工具(G)將新建的背景圖層用#0B0513填滿。

2、使用矩形工具(U),畫出一個矩形。

3、將圖層的填充設置為0%,然後在圖層麵板的底部點擊添加圖層樣式,選擇漸變疊加。

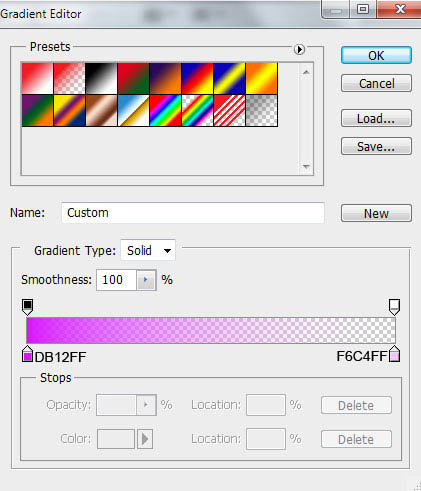
點擊工具欄中的漸變編輯器,將漸變的色標設置為圖中顯示的樣子。點擊確定來關閉漸變編輯器。


4、接下來我們要將有矩形的這個圖層柵格化。之後,在剛才操作過的圖層上新建一個圖層,按住Ctrl鍵將兩個圖層都選取,然後使用快捷鍵Ctrl+E將兩個圖層向下合並。使用自由變換路徑(Ctrl+T)將矩形傾斜45度。

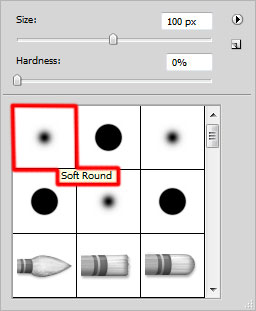
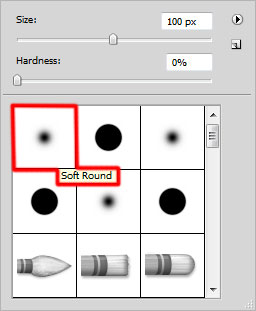
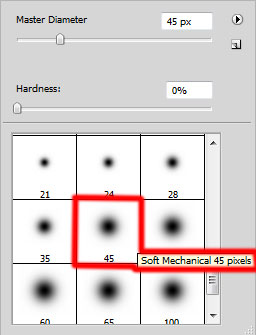
5、點擊圖層麵板底部的添加圖層蒙版,再點擊畫筆工具,選擇柔邊圓筆刷,顏色為黑色。

6、在蒙版中使用筆刷,像下圖這樣將線條的邊緣遮蓋住。

[page]
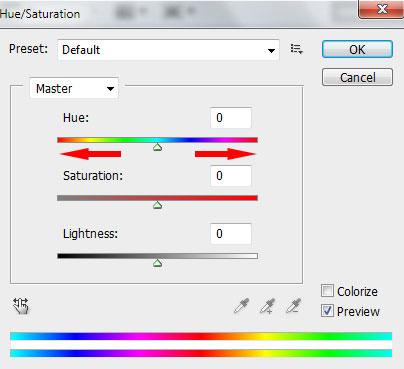
7、下一步我們需要將剛才那個帶線條的圖層複製很多次,並且要通過自由變換路徑(Ctrl+T)來改變線條的位置。每一個複製出來的圖層,在使用蒙版進行邊緣遮蓋時要做些變化。並且通過菜單欄的圖像——調整——色相/飽和度(Ctrl+U)對線條的顏色進行更換和調整。


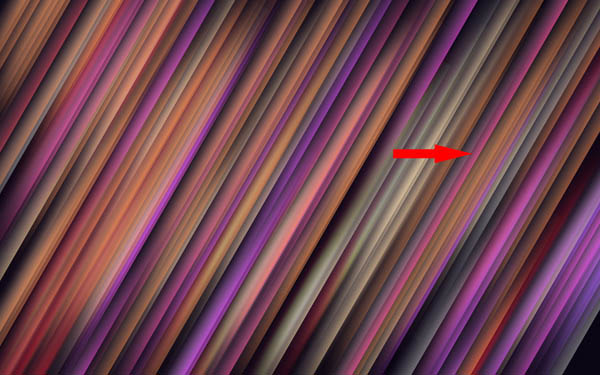
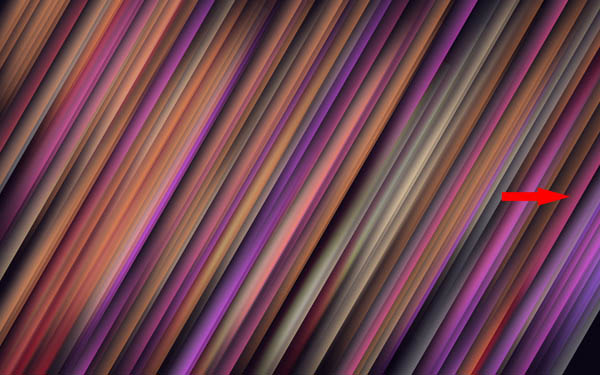
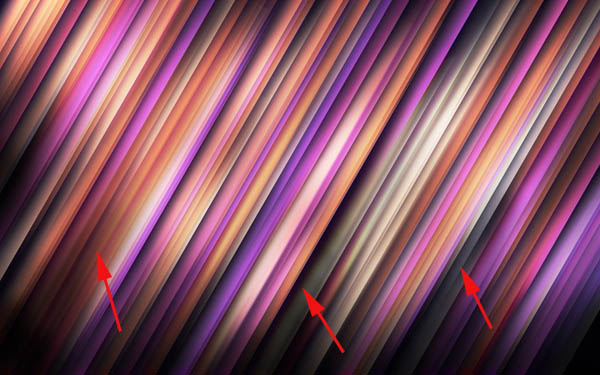
8、現在我們需要將圖中指出的線條進行複製。

9、選擇複製的圖層,然後點擊濾鏡——模糊——高斯模糊。


10、將添加過高斯模糊濾鏡的圖層進行複製。將這個圖層的混合模式設置為顏色減淡,並用自由變換路徑(Ctrl+T)改變位置,這條線就會變成偏紅的顏色。

11、多次複製紅色線條的圖層,同樣使用自用變換路徑(Ctrl+T)來進行移動,變成下圖的樣子。在某些複製的圖層上,需要使用色相/飽和度(Ctrl+U)來更改顏色。

12、接下來,我們將插入更多線條的複製圖層。這些圖層副本沒有高斯模糊和顏色減淡模式。用色相/飽和度(Ctrl+T)改變線條顏色,並用自由變換路徑(Ctrl+T)來移動。如果需要,就用蒙版將線條的邊緣進行修整。

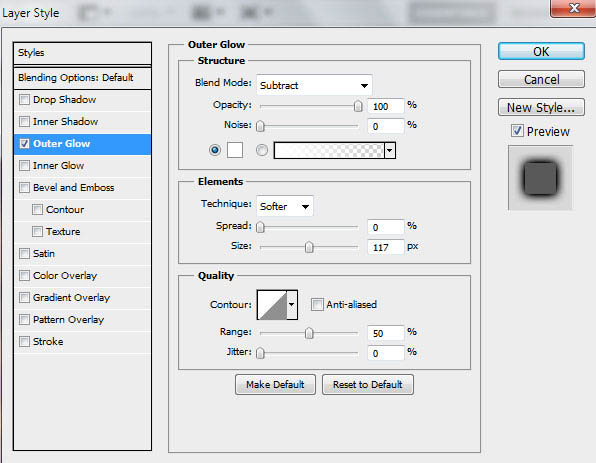
13、下一步,再插入一個線條圖層的副本,然後點擊圖層麵板下方的添加圖層樣式,勾選外發光。

14、有外發光效果的線條就會是下圖這樣的。

15、將剛才做出來的線條進行複製,並將它移動到圖中顯示的位置(使用Ctrl+T)。

16、新建一個圖層,選擇柔邊圓筆刷,顏色設置為白色(在選項中將透明度設置為30%)。

17、使用筆刷在畫布上畫出一些淺色的部分。

18、把這個圖層的混合模式設置為疊加。

19、新建一個圖層,選擇柔邊圓筆刷,顏色設置為黑色(透明度——20%)。

20、將畫布的邊角畫暗一些。

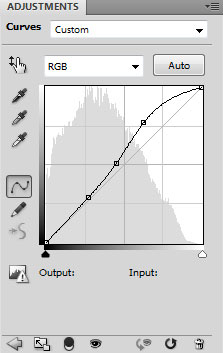
21、在圖層麵板底部點擊創建新的填充或調整圖層,點擊曲線,像圖中顯示的這樣對圖層進行微調。


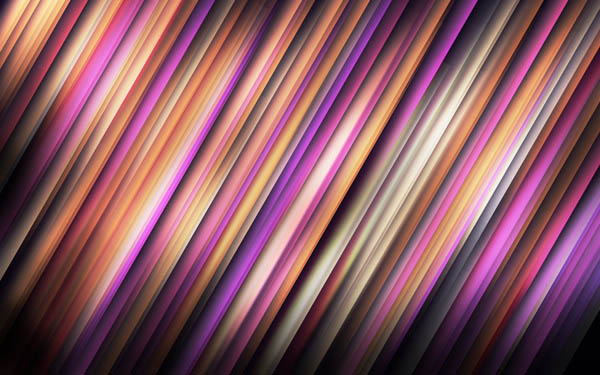
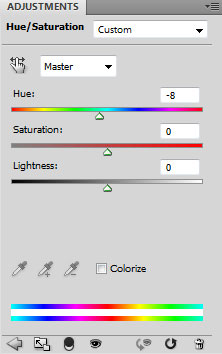
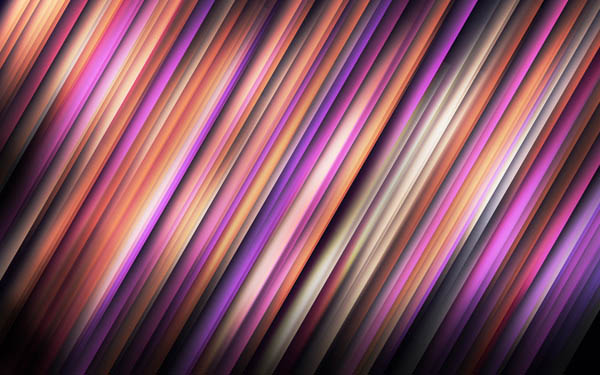
22、再次點擊創建新的填充或調整圖層,選擇色相/飽和度。將色相滑塊向左拖動一點。


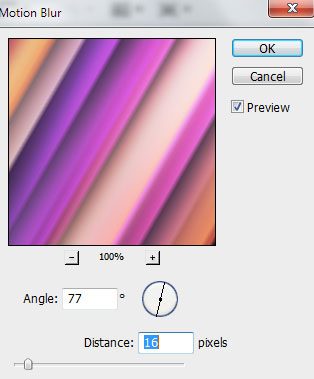
23、將這些線條圖層放在一個群組裏(按住Ctrl鍵同時點擊需要的圖層,然後按住鼠標左鍵將這些被選中的圖層拖到圖層麵板底部的創建新組的圖標上)。這個新組將被柵格化。選擇這個圖層組,按下Ctrl+E來合並圖層,然後在柵格化後的圖層上使用濾鏡——模糊——動感模糊。


24、將剛才柵格化的圖層進行複製,然後選擇濾鏡——模糊——動感模糊。


25、將這個圖層的混合模式設置為飽和度。

26、新建一個圖層,選擇噴槍雙畫筆柔邊圓,黑色(透明度——20%)。

27、用這個筆刷來製造一些陰影。

28、再建一個新圖層,選擇柔邊圓筆刷,白色(透明度——20%)。

29、用筆刷在畫筆的上半部分進行繪製。

30、將這個圖層的填充改為63%,混合模式設置為疊加。

最後效果圖: