


端午節馬上就要到了,今天與朋友們一起分享端午節立體字效果的製作方法。效果圖構成很簡單,但是文字部分製作要麻煩一些,其它部分是用選區和漸變做出來的。感興趣的朋友自己嚐試著做一下。
完成效果 :

1、新建一個1024 * 650像素的文件,背景填充淡綠色:#D0F0CF,如下圖。

<圖1>
2、打開文字素材,大圖為PNG格式,打開後解鎖再拖進來。

3、把文字適當放好位置,然後鎖定像素區域,選擇漸變工具,顏色設置如圖3,拉出圖2所示的線性漸變。

<圖2>

<圖3>
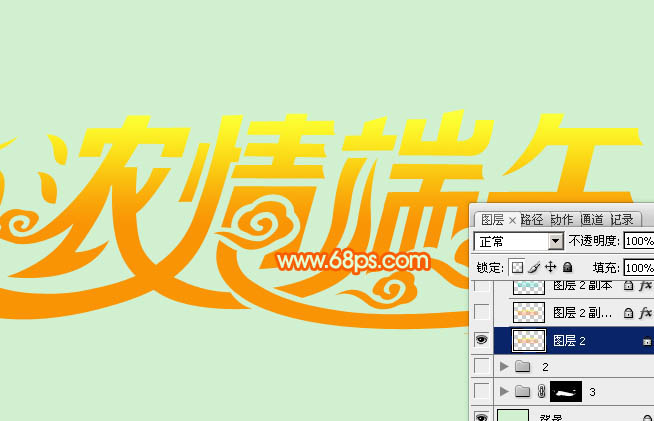
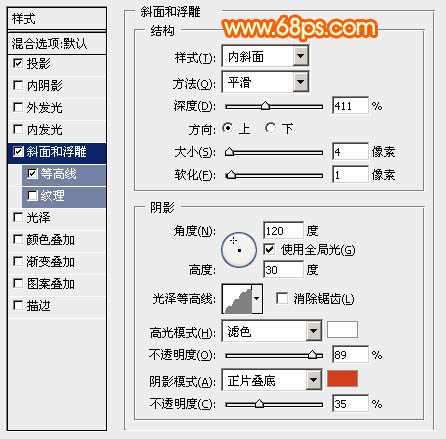
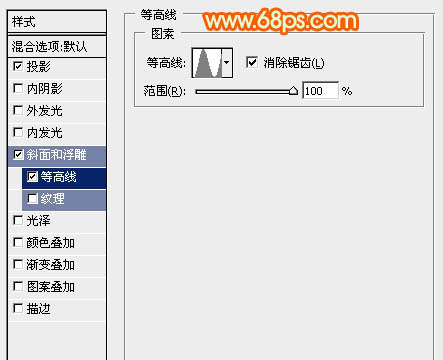
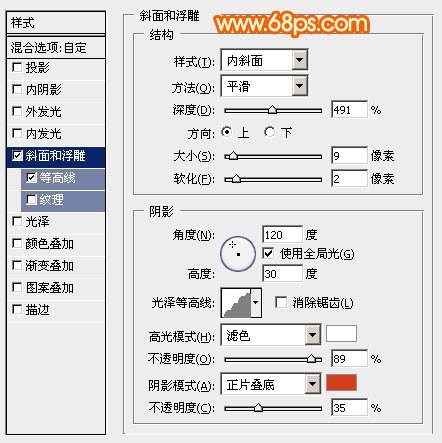
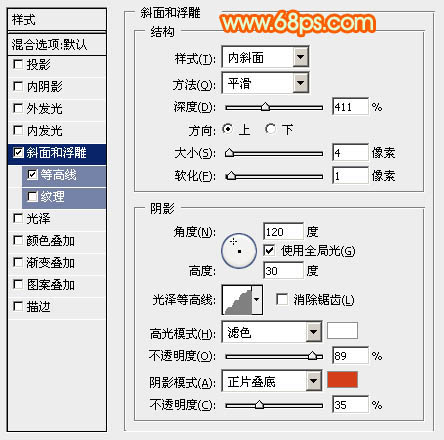
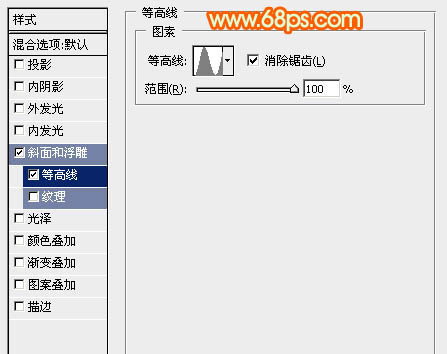
4、雙擊文字縮略圖調出圖層樣式,設置投影、斜麵和浮雕、等高線,參數設置如圖4 - 6,效果如圖7。

<圖4>

<圖5>

<圖6>

<圖7>
[page]
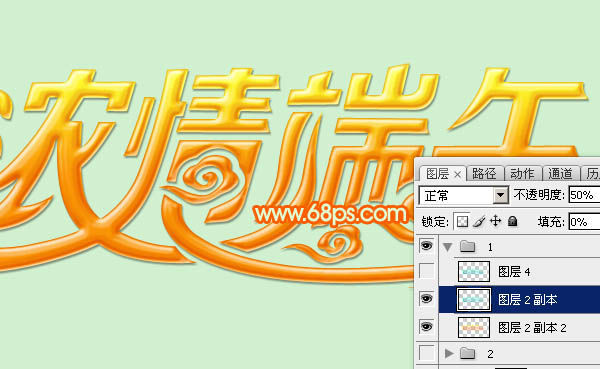
5、按Ctrl + J 把文字圖層複製一層,然後編輯當前文字圖層樣式,去掉投影,修改斜麵和浮雕的數值如圖8,等高線不用變,確定後把圖層不透明度改為:50%,填充改為:0%,效果如圖9。

<圖8>

<圖9>
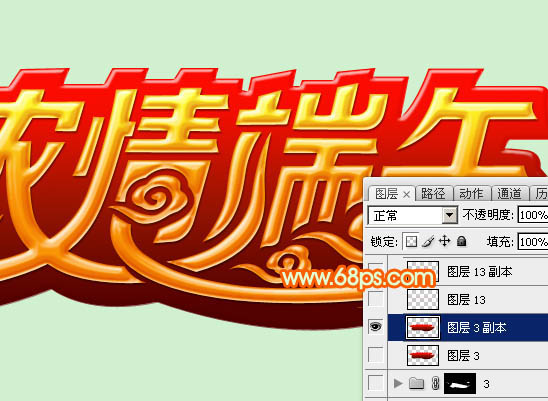
6、按Ctrl + J 把文字副本圖層複製一層,然後編輯斜麵和浮雕參數,如圖10,等高線也不要變,確定後把不透明度改為:30%,填充改為:0%,效果如圖11。

<圖10>

<圖11>
7、在背景圖層上麵新建一個圖層,用鋼筆沿著文字邊框勾出下圖所示的選區。

<圖12>
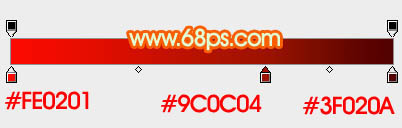
8、選擇漸變工具,顏色設置如圖13,拉出圖14所示的線性漸變。

<圖13>

<圖14>
9、給當前圖層添加圖層樣式,設置斜麵和浮雕,等高線,參數及效果如下圖。

<圖15>

<圖16>

<圖17>
[page]
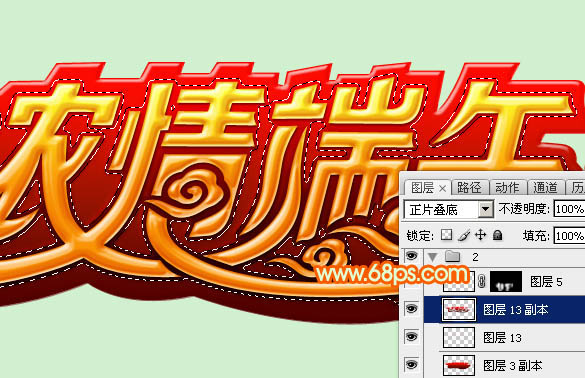
10、載入文字選區,選擇菜單:選擇 > 修改 > 擴展,數值為5,確定後再羽化2個像素,然後按Ctrl + J 把選區部分的色塊複製到新的圖層,混合模式改為“正片疊底”,效果如下圖。

<圖18>
11、在背景圖層上麵新建一個組,用鋼筆勾出立體麵的輪廓,轉為選區後給組添加圖層蒙版。

<圖19>
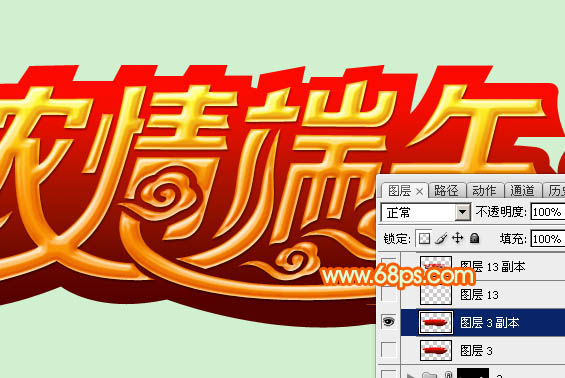
13、由左至右製作立體麵,先用套索選區選出左側邊緣立體麵,拉上圖21所示的線性漸變。

<圖20>

<圖21>
14、其它幾個立體麵的製作方法相同,過程如圖22 - 24。

<圖22>

<圖23>

<圖24>
最後調整一下細節,完成。
最後效果圖:


Photoshop文字製作教程 打造金色華麗的端午節立體字效果
