


本教程教朋友們如何利用photoshop製作藍色立體字的方法,文字最後的效果非常漂亮,方法也不是很複雜,感興趣的朋友可以跟著一起做一下,相信你會有所收獲的。
完成效果圖:

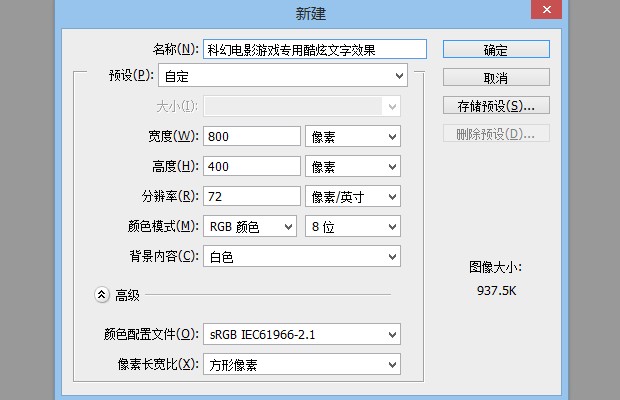
第一步:
首先,先創建文字的最基本形狀。
打開Photoshop,Ctrl+N新建畫布,選擇大小和分辨率,尺寸不要太小,這樣才能看清細節。

第2步:
由於我們要創建類似星際爭霸文字的效果。首先下載並安裝StarCraft字體,將背景色填充為淺灰色來代替默認的白色,這樣白色背景與文字的對比就不那麼強烈了。

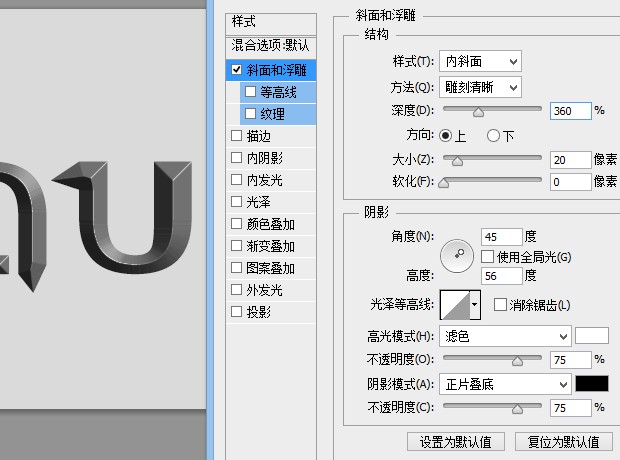
第3步:
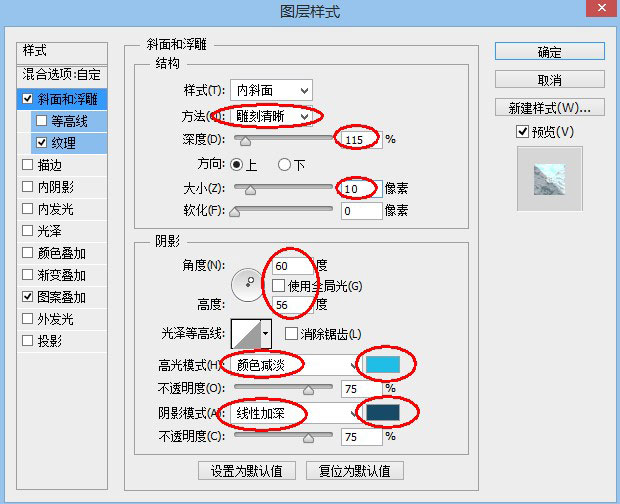
為文字添加斜麵和浮雕效果,增大"大小"的數值,注意觀察字體的棱角是怎麼變得清晰起來的。大小選擇20px左右比較合適。(字體大小不同,需要設置的數字也會不同,具體情況自己掌握。)我們需要銳利的邊緣和棱角,將"方法"設置為雕刻清晰即可。繼續調整陰影的角度和高度,這項數值會決定棱角邊緣的對比度。

所有數值調整後的效果:

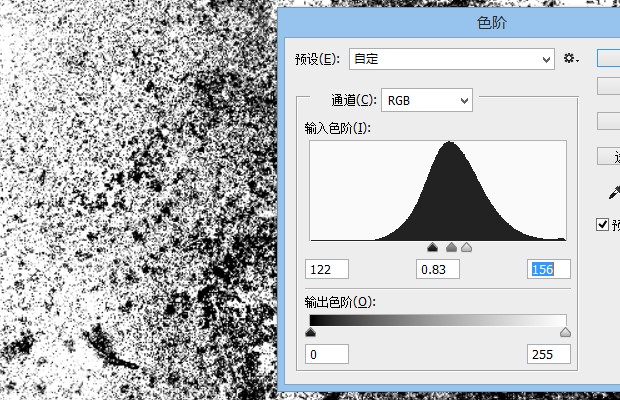
第4步:
接下來我們會用到一種生鏽的紋理。下載紋理素材(可在本站進行查找下載),將其在Photoshop中打開,我們隻要鐵鏽斑駁的紋理,不用顏色,所以執行菜單圖像>調整>去色。繼續調整素材圖像的對比度,Ctrl+L打開色階命令,調整亮部與暗部以增強對比。

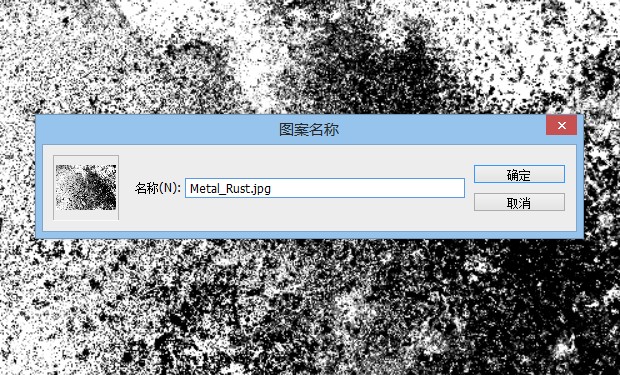
將紋理保存起來用在文字效果上。Ctrl+A全選,執行菜單編輯>定義圖案,重命名圖案。

第5步:
將紋理應用到文字效果上了。雙擊圖層樣式,打開紋理疊加選項,選擇我們上一步定義好的鐵鏽紋理。效果看上去過於強烈,將混合模式設置為"點光",不透明度設置為20%。

[page]
第6步:
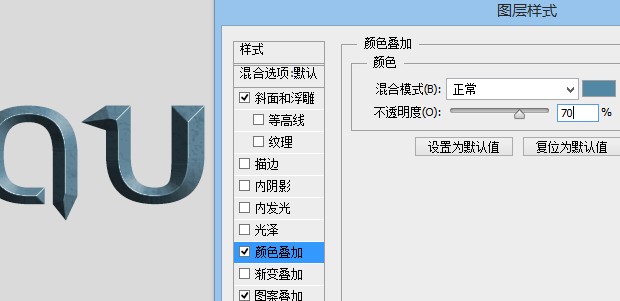
現在顏色隻有黑色和白色,這一步我們來添加一些顏色。打開圖層樣式麵板,進行顏色疊加。這裏選擇的顏色為#5288a4,不透明度設置為70%。

看一下整體效果。

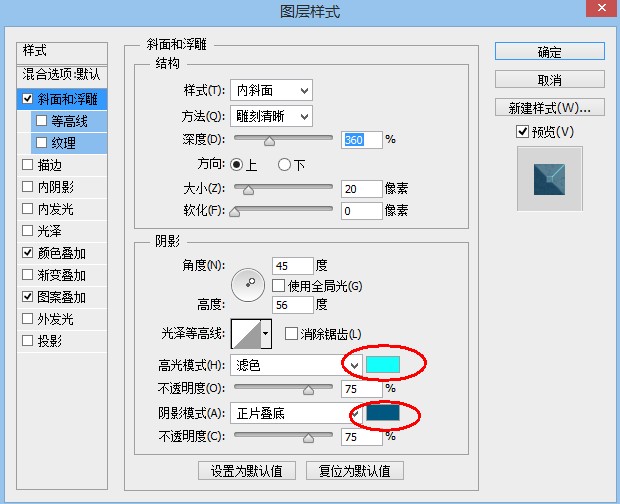
這樣就有了一個基本的色調。默認的斜麵和浮雕中的陰影和高光仍然達不到我們想要的效果,我們來調整一下高光和陰影的顏色。將色值分別設置為#13fffc和#005780。

第7步:
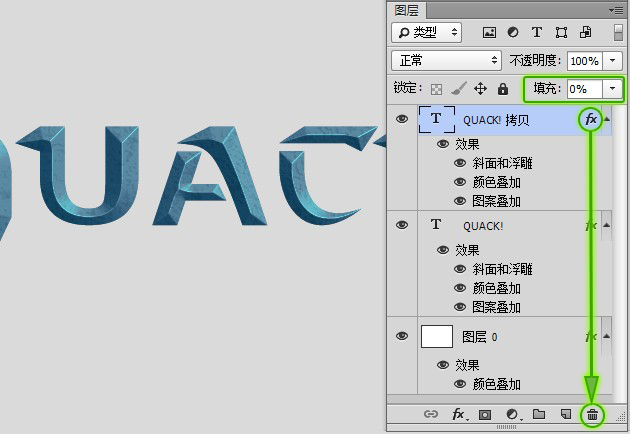
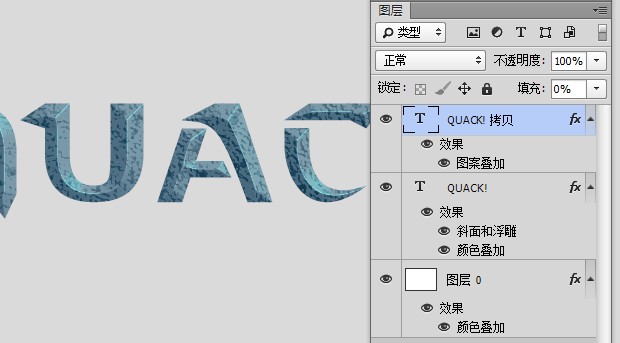
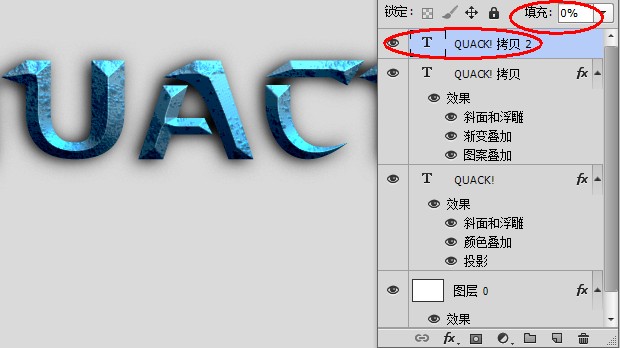
現在整體看起來還是比較扁平,沒有非常強烈的立體感。我們需要再創建一層斜麵和浮雕效果來增強這種感覺。選中文字層,Ctrl+J複製一層,刪掉複製層的圖層樣式效果。並將其填充度設置為0。

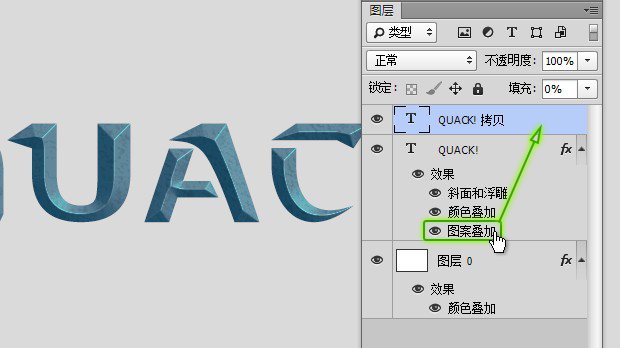
由於我們下一步要將顏色疊加的不透明度修改為100%,因此要將下麵一層的圖案疊加效果拖動到複製的層上,不然顏色會遮蓋圖案的效果。

調整圖層樣式後的效果:

第8步:
將下麵圖層的顏色疊加不透明度修改為100%。

第9步:
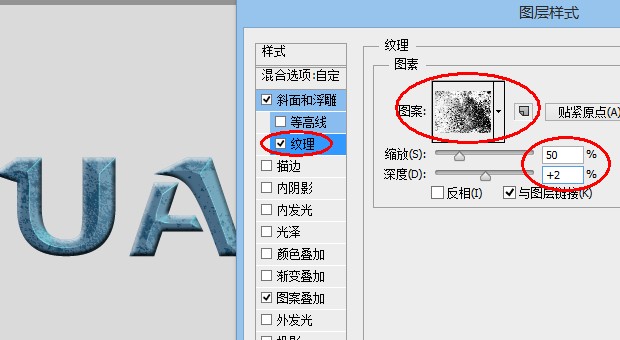
為上麵的文字圖層添加斜麵和浮雕的紋理。這樣會使紋理有略微凸起的效果。

然後調整斜麵和浮雕。這樣使得文字的立體感更加突出。

第10步:
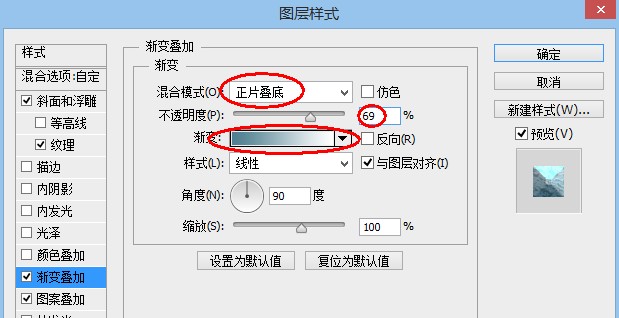
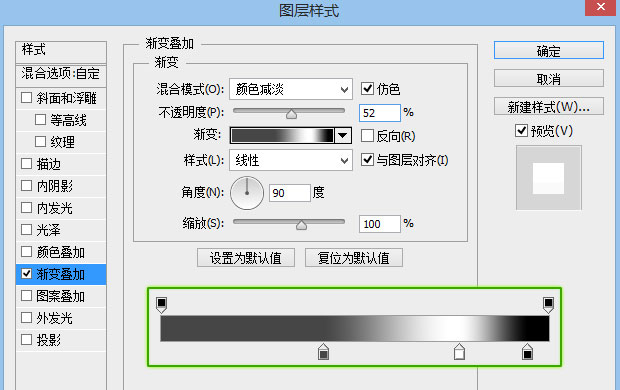
為了增加文字上下部分的明暗對比,我們為其添加漸變疊加,將混合模式設置為正片疊底。

此時的文字效果。

[page]
第11步:
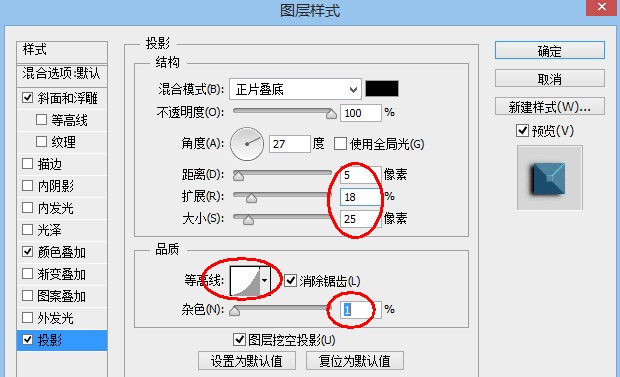
選中最下麵的文字圖層,為其添加投影效果。

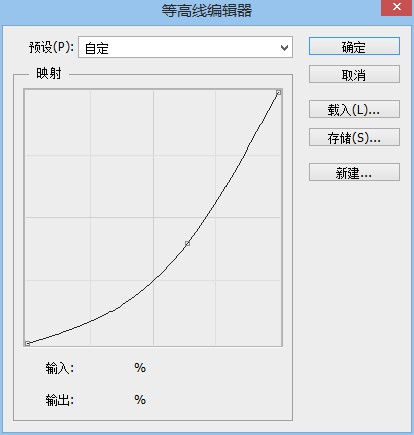
這裏我們使用等高線,使投影內部暗一些,外部更加虛化,符合真實投影的樣式。

添加投影後的文字效果。

第12步:
到目前為止,我們隻為文字添加了暗部,這一步來添加高光部分。
Ctrl+J將文字複製一層,去掉圖層樣式,並將填充度設置為0。

為文字添加漸變樣式。其中白色部分就是我們需要調亮的區域,注意此時的混合模式為顏色減淡。

添加高光後的效果。

第13步:
下麵我們創建描邊,是文字的輪廓更加清晰。比較亮的輪廓可以區分文字與陰影,從而更加凸顯文字。我們選擇的顏色為#32c3ff。

第14步:
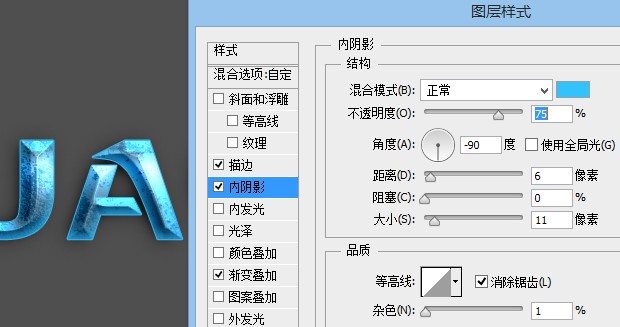
接下來再為文字添加一些內部的發光效果,可以使用內陰影來實現這種效果。記住,內陰影並不是隻能做陰影效果,我們還可以使用這個功能來模擬發光的效果,是不是漂亮了很多。

第15步:
再稍微調整一下背景,文字效果就完成了。
最後效果圖:
