


土豪金、土豪金現在到處都是土豪金。那我們今天也為大家介紹一篇土豪金2014立體字的製作教程,希望朋友們喜歡。我們首先用3D工具或AI把初步的立體字做出來,然後在PS中分解各個麵,並重新上色把金屬質感渲染出來就可以了。
完成效果圖:

1、首先我們來製作第一個立體字需要完成的效果如下圖。

<圖1>
2、點這裏下載教程中有道的文字素材。素材中文字是分好圖層的,也可以自己先用PS中的3D工具製作自己喜歡的文字。
3、選擇“組1”,共有三個圖層,分別為頂部、中間,底部圖層。回到底部圖層,新建一個圖層,用套索選取下圖所示的選區,羽化5個像素後填充黃褐色:#BEA163。

<圖2>
4、新建一個圖層,用鋼筆勾出下圖所示的選區,羽化2個像素後填充相同的顏色,把混合模式改為“正片疊底”,不透明度改為:40%,效果如下圖。

<圖3>
5、新建一個圖層,用鋼筆構成中間局部的反光區域,轉為選區後用畫筆塗上一點淡黃色。

<圖4>
6、新建一個圖層,在高光的底部再塗上一點暗部,如下圖。

<圖5>
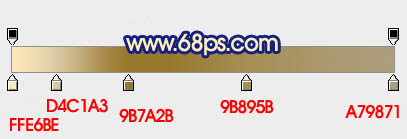
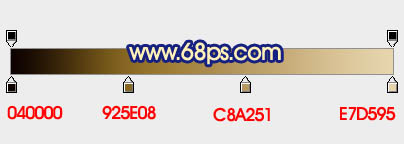
7、新建一個圖層,用鋼筆勾出下圖所示的選區,拉上土7所示的線性漸變。

<圖6>

<圖7>
8、新建一個圖層,用鋼筆勾出色塊右側的暗部區域,用畫筆塗上一點黃褐色。

<圖8>
[page]
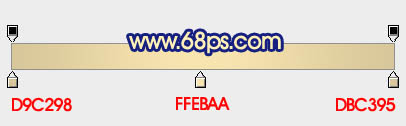
9、新建一個圖層,用鋼筆勾出右側的麵,轉為選區後拉上土10所示的線性漸變。

<圖9>

<圖10>
10、新建圖層,同上的方法用畫筆給麵的局部增加一點暗部及高光,如圖11 - 13。

<圖11>

<圖12>

<圖13>
11、新建一個圖層,用鋼筆勾出底部的麵,轉為選區後填充稍暗的黃褐色:#151006,確定後不要取消選區,用畫筆給左側部分塗上一點高光。

<圖14>

<圖15>
12、新建一個圖層,同上的方法製作右下部的麵。

<圖16>

<圖17>
13、回到中間層,新建一個圖層,按Ctrl + Alt + G 創建剪貼蒙版,然後在當前圖層下麵新建一個圖層,用鋼筆勾出下圖所示的選區,並拉上土19所示的線性漸變。

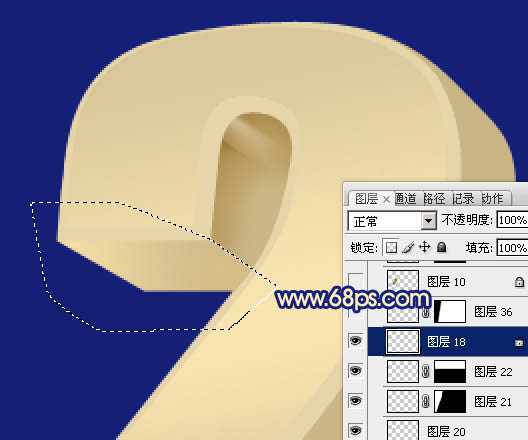
<圖18>

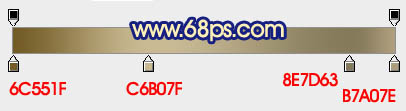
<圖19>
14、新建一個圖層,同上的方法製作右側的麵。

<圖20>

<圖21>
15、新建圖層同上的方法製作其他麵,過程如圖22 - 25。

<圖22>

<圖23>

<圖24>

<圖25>
16、回到頂部層,鎖定像素區域後拉上土26所示的線性漸變。

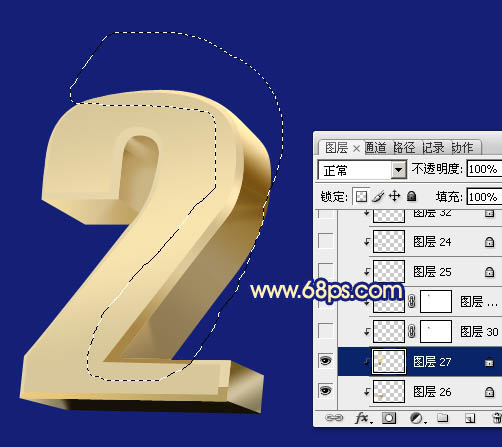
<圖26>

<圖27>
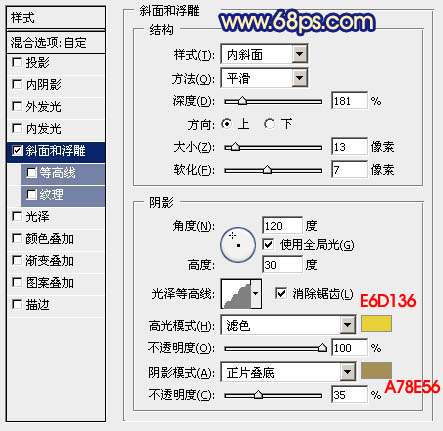
17、按Ctrl + J 把頂部層複製一層,然後雙擊縮略圖後麵的藍色區域設置圖層樣式,選擇斜麵和浮雕,參數設置如圖28,確定好把填充改為:0%,效果如圖29。

<圖28>

<圖29>
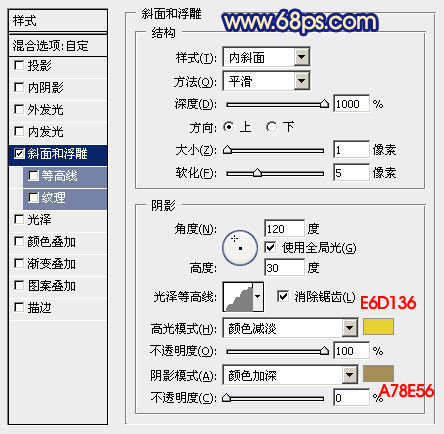
18、按Ctrl + J 把當前圖層複製一層,然後編輯圖層樣式,修改一下斜麵和浮雕的數值,參數及效果如下圖。

<圖30>

<圖31>
[page]
19、其它幾個數字用同樣的方法製作,效果如下圖。

<圖32>
20、在圖層的最上麵創建亮度/對比度調整圖層,是的增加整體對比度,參數及效果如下圖。

<圖33>

<圖34>
最後調整一下細節,就全部完成了。不是很漂亮大氣呀,大家可以舉一反三試一下其他字的製作方法。
最後效果圖:
