


聖誕節怎麼能少得了鈴鐺呢,今天小編為大家帶來的這篇Photoshop實例教程是教大家如何繪製聖誕節可愛小鈴鐺。鈴鐺的構成很簡單,由外殼及中間的小球構成。所以我們在製作時先把鈴鐺分解成幾個不同的麵,這樣刻畫暗部及高光的時候就方便很多,然後按一定的順序逐個刻畫就可以了。希望大家通過本篇繪製聖誕節鈴鐺的Photoshop實例教程,能夠輕鬆做出想要的鈴鐺效果。
完成效果圖:

1、新建一個1000 * 800像素的文件,選擇漸變工具,顏色設置如圖1,由中間向邊角拉出圖2所示的徑向漸變作為背景。

<圖1>

<圖2>
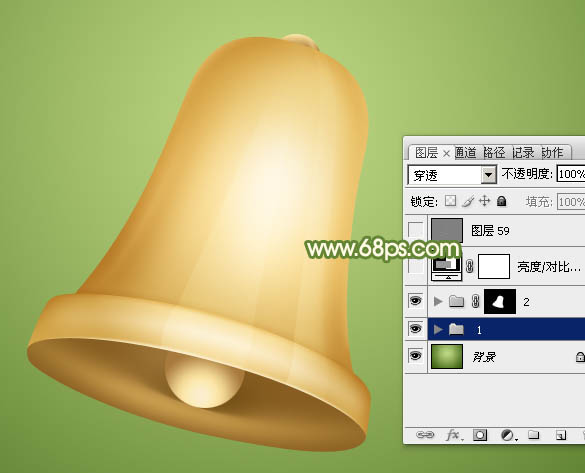
2、新建一個組,用鋼筆勾出鈴鐺的輪廓,轉為選區後給組添加圖層蒙版,勾圖慢的可以直接使用圖4所示的素材。

<圖3>

<圖4>
3、在組裏新建一個圖層,選擇漸變工具,顏色設置如圖6,拉出土6所示的徑向漸變作為底色。

<圖5>

<圖6>
[page]
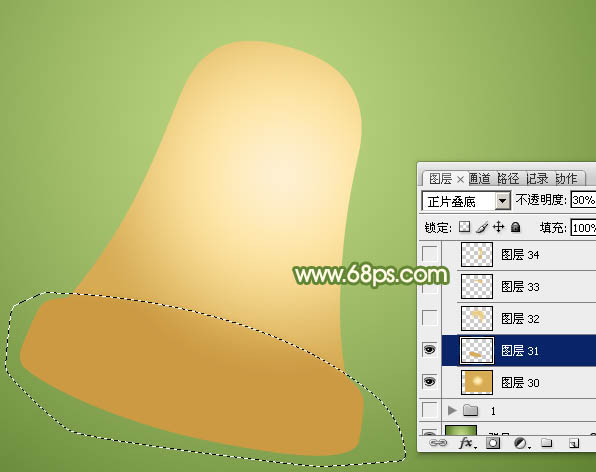
4、用鋼筆勾出底部的暗部選區,羽化5個像素後按Ctrl + J 把選區部分的色塊複製到新的圖層,混合模式改為“正片疊底”,不透明度改為:30%,效果如下圖。

<圖7>
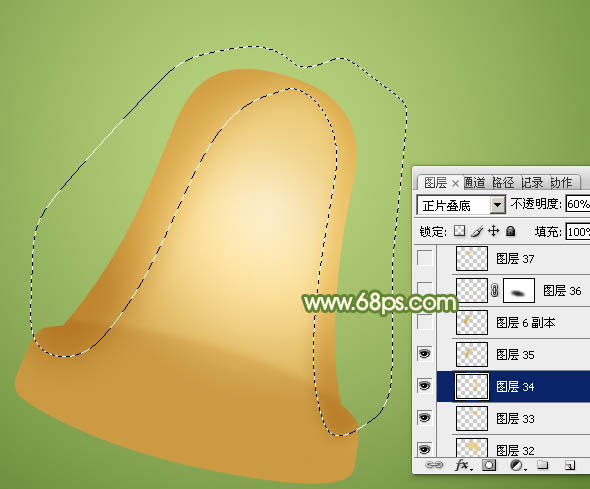
5、新建一個圖層,用鋼筆勾出頂部的暗部選區,羽化25個像素後填充橙黃色:#EACA7C,如下圖。

<圖8>
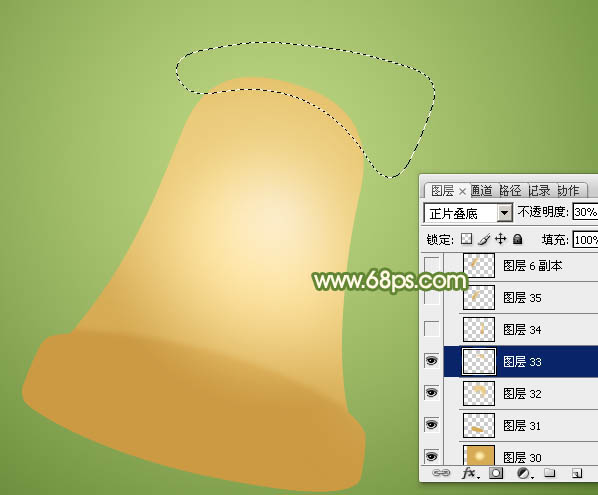
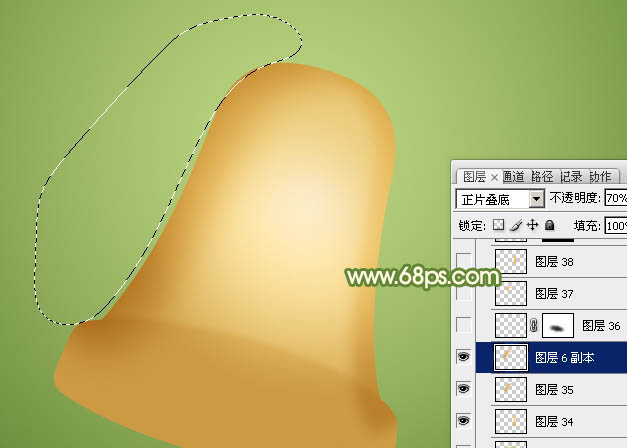
6、新建一個圖層,用鋼筆勾出頂部邊緣的暗部選區,羽化8個像素後填充同上的顏色,混合模式改為“正片疊底”,不透明度改為:30%,如下圖。

<圖9>
7、新建一個圖層,用鋼筆勾出左右兩側邊緣的暗部選區,羽化10個像素後填充黃褐色#D5AD5A,混合模式改為“正片疊底”,不透明度改為:60%,效果如下圖。

<圖10>
8、邊緣的局部還可以用同上的方法加深一點。

<圖11>
9、新建一個圖層,用鋼筆勾出邊緣部分的反光區域,羽化3個像素後填充淡黃色#EAC36F,如下圖。

<圖12>
10、邊緣的中間位置也用同上的方法增加反光效果。

<圖13>
11、新建一個圖層,用鋼筆勾出圖14所示的選區,加上圖15所示的徑向漸變。

<圖14>

<圖15>
12、新建一個圖層,按Ctrl + Alt + G 創建剪貼蒙版,然後在當前圖層的下麵新建一個圖層。先用鋼筆勾出頂部的暗部選區,羽化4個像素後填充黃褐色:#D5AC59,混合模式改為“正片疊底”,如下圖。

<圖16>
[page]
13、新建一個圖層,用鋼筆勾出邊緣的反光區域,羽化5個像素後填充淡黃色:#FCEDC6,混合模式改為“顏色減淡”,如下圖。

<圖17>
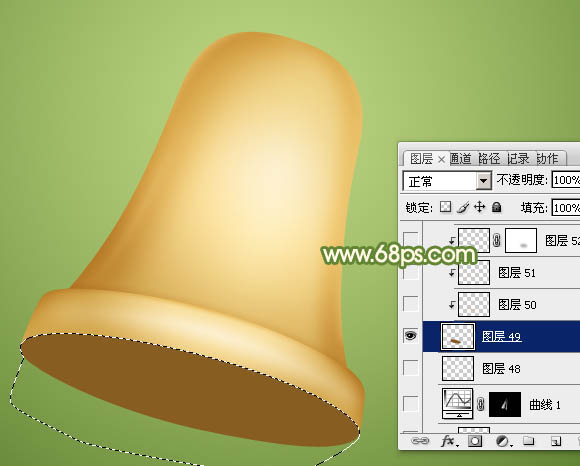
14、在當前組的最上麵新建一個圖層,用鋼筆勾出鈴鐺的開口部分選區填充暗紅色:#875D21,如下圖。

<圖18>
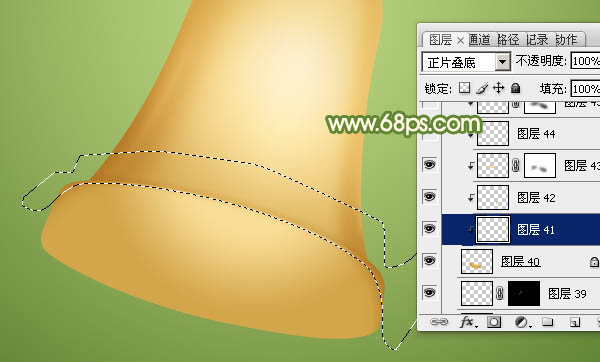
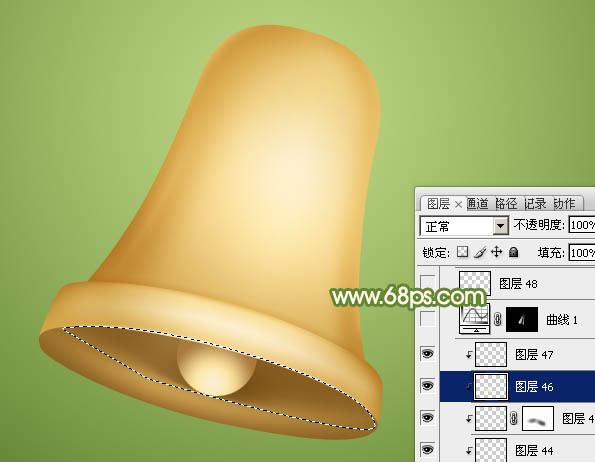
15、新建一個圖層,用鋼筆勾出底部邊緣的環形高光選區,羽化5個像素後填充橙黃色:#D8A65B,中間部分可以用減淡工具塗亮一點。

<圖19>
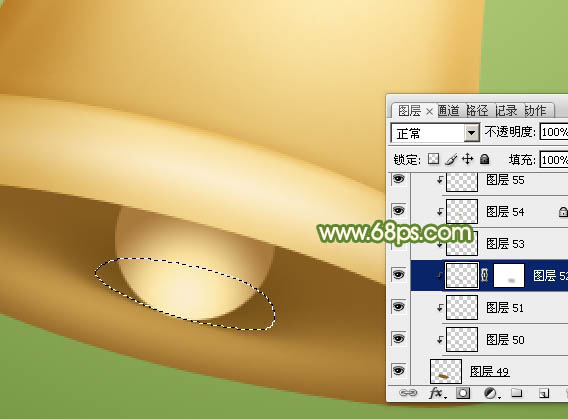
16、新建一個圖層,用橢圓選框工具拉一個正圓選區,如圖20,拉上土21所示的徑向漸變。

<圖20>

<圖21>
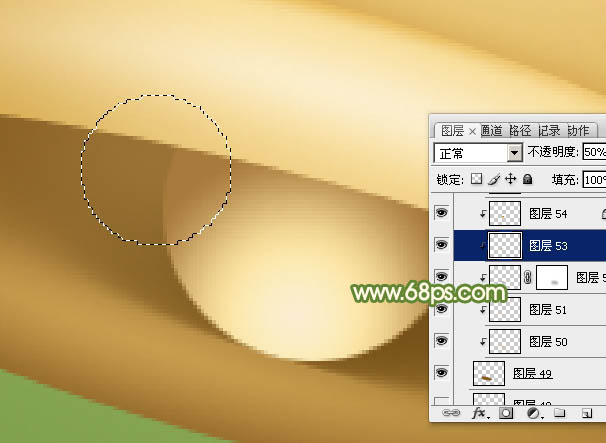
17、同樣的方法給小圓球的底部及邊緣增加陰影及反光效果,過程如下圖。

<圖22>

<圖23>
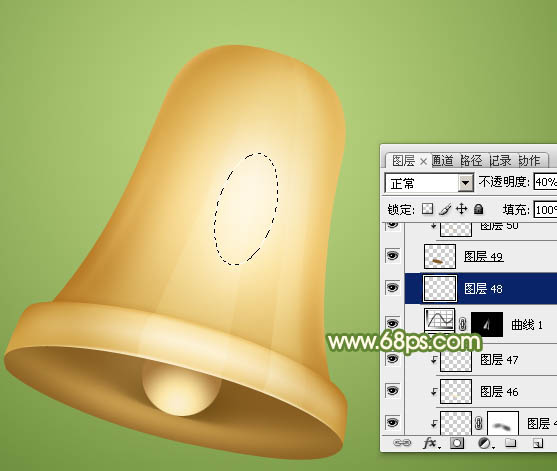
18、微調整體,給邊緣增加高光,中間部分也加強一下高光,過程如圖24 - 26。

<圖24>

<圖25>

<圖26>
19、在背景圖層上麵新建一個組,同上的方法製作鈴鐺的頂部構件,如下圖。

<圖27>
最後調整一下細節,把整體銳化一下,一個可愛的鈴鐺就繪製完成。
完成效果圖:
