


我們在設計時會遇到繁瑣複雜圖案的設計,可能會束手無策,今天小編就給大家帶來一篇快速製作自定義圖案的PS基礎教程。希望大家通過本篇PS教程都能輕鬆製作出矢量形狀的圖案效果。
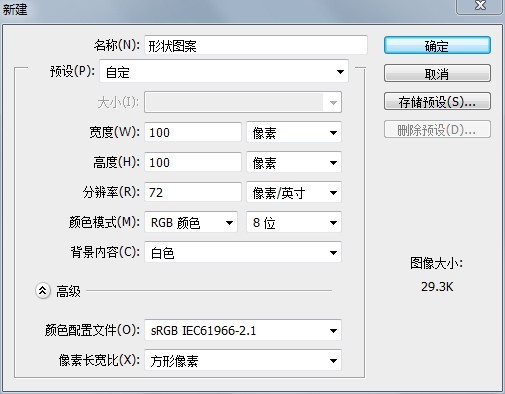
步驟1:創建新文件

步驟2:複製背景圖層
將使用該圖層設置參考線,以便後麵裁剪。


步驟3:重設畫布大小



[page]
步驟4:反向圖層


步驟5:設置參考線

步驟6:隱藏圖層1

步驟7:創建自定義形狀
“自定義形狀” 顏色#000000選個星形 (小編電腦裏無星形形狀,這裏開始用原文的圖了)。

將星形放在畫布上,如下圖所示

[page]
步驟8:柵格化圖層,並減少圖層的填充百分比
將形狀圖層柵格化。

減少形狀圖層的填充度到50%。

步驟9:複製黏貼圖層
使用矩形選框工具,按下圖選擇區域,然後複製。

新建圖層,填充50%,然後粘貼,位置擺放如下。

步驟10:添加其他形狀
複製形狀1圖層,在中心區域隨便放置,然後記得重複步驟9,如下圖所示。


[page]
這是最終結果:

步驟11:選擇圖層1
選擇圖層1的中心畫布區域。

步驟12:裁剪
圖像->裁剪。


步驟13:定義圖案
隱藏背景圖層 編輯->定義圖案。


給圖案命名。

這就是“圖案疊加”後的最後效果,大家可以舉一反三的試一下其他效果。
