


今天為大家介紹一個比較基礎的PS基礎教程,清晰透明的PNG圖片製作方法,希望大家能從中學到對自己有用的東西。
PNG的格式和透明度
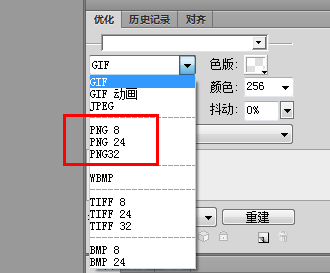
這個Fireworks會比較清楚,打開Fireworkd優化麵板,可以清楚看到png有3種不同深度的格式:png8、png24、png32。

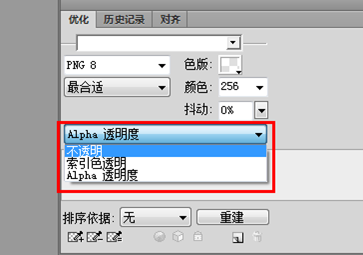
其中,在優化麵板選擇png8,可發現png8包括不透明、索引色透明、alpha透明3種格式。

PNG8
8位的png最多支持256(2的8次方)種顏色,8位的png其實8支持不透明、索引透明、alpha透明。
PNG24
支持2的24次方種顏色,表現為不透明。
PNG32
支持2的32次方種顏色,32位是我們最常使用的格式,它是在png在24位的png基礎上增加了8位的透明信息,支持不同程度的半透效果。
其實PNG8的3種格式不透明、索引透明、alpha透明,正好把png的所有格式都歸類好了:
•『png 不透明』格式
•『png 索引透明』格式
•『png alpha透明』格式
『PNG 不透明』格式
說到不透明,就像jpg格式一樣,『png 不透明』隻能為不透明,代表格式有:『png8 不透明』和『png24』,導出軟件有:Photoshop、Fireworks。不推薦使用『png 不透明』格式,建議用jpg圖片來代替它。
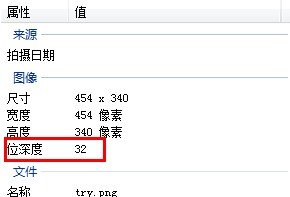
可能會有同學會問為什麼png24是不透明的,我使用photoshop導出來的就是png24啊?
Png24實際為不透明圖片
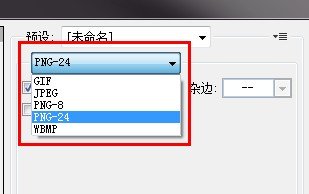
打開photoshop,任意打開一個帶透明的psd文件,存儲為web所有格式(ctrl+shift+alt+s),如下麵板所示:

不勾選透明度單選框,圖片的透明背景會被默認的白色填充

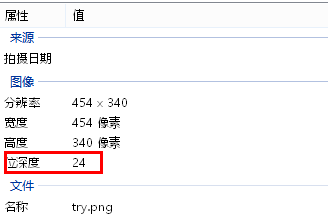
導出來的png圖片深度為24位,圖片為不透明,表現跟jpg圖片相似

如果勾選了透明度(alpha通道),導出深度為32位的透明圖片

從photoshop存儲為web所有格式麵板中這樣理解,png24深度其實為24位,再勾選上8位的alhpa通道,24+8=32,即『png32』 = 『png24+alpha』,這也許是photoshop軟件開發者不添加png32位格式的原因,下圖為Photoshop存儲為web所有格式界麵的圖片格式選擇,並沒有png32位的選項~

『PNG 索引透明』格式
說到索引顏色透明,我們可以了解下什麼是索引顏色,『png 索引透明』代表格式有『png8 索引透明』,導出軟件有:Photoshop、Fireworks,它的特點總結如下:
•挑選一副圖片中最有代表性的若幹種顏色(通常不超過256種)
•隻能為不透明或全透明
•文件體積小
•帶有雜邊鋸齒
•支持IE6
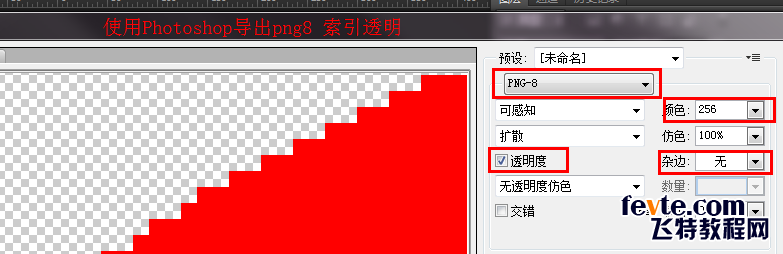
如何使用Photoshop導出『png8 索引透明』
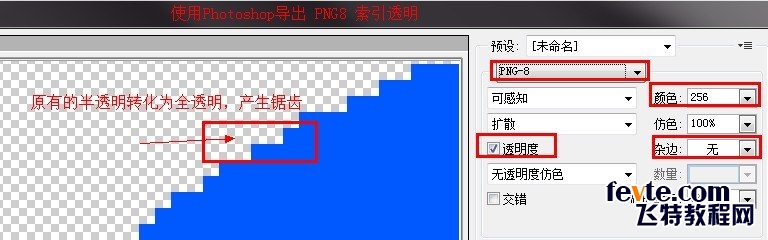
使用Photoshop,存儲為web所有格式,按照如下圖片的紅色邊框配置,可導出png8索引透明
注:使用Photoshop導出『png8 索引透明』的效果比Fireworks導出的效果良好,這裏不介紹使用Fireworks導出『png8 索引透明』

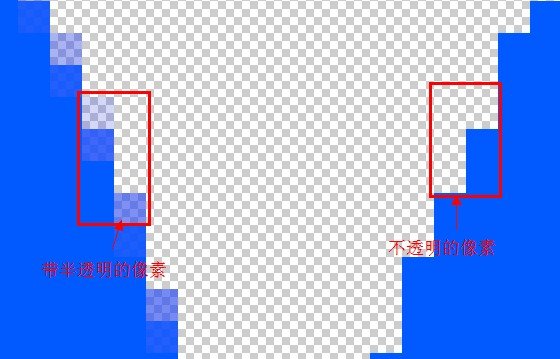
『png8 索引透明』產生雜邊鋸齒原因
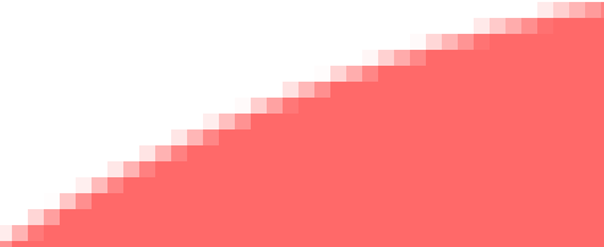
『png8 索引透明』隻有透明索引顏色,沒有半透明索引顏色,下圖左側為帶半透明像素的圖片,在瀏覽器中打開不會有鋸齒,而右側圖片為全透明或不透明的像素,在瀏覽器打開後有鋸齒。

由於『png8 索引透明』沒有半透明索引顏色,使用Photoshop導出時,原有的半透明轉化為不透明,從而產生鋸齒。

以上內容就是關於清晰透明PNG圖片的製作技巧,希望朋友們喜歡。