


今天跟大家分享一篇AI文字製作教程,是教大家利用Adobe Illustrator製作可愛有趣的意大利麵文字效果,教程是來自國外的翻譯教程,要有一定的基礎,希望對大家有所幫助。
最後效果圖:

首先,您將學習如何創建一個簡單的矩形和一個文本,如何輕鬆地將它們放在畫板中心。接下來,您將學到如何使用基本的矢量形狀創建複合路徑。如何在外觀麵板中添加微妙的陰影,基本的混合技術和光柵效應。最後,使用徑向漸變和一個簡單的混合技術,您將學習如何提高插畫的整體對比。
1. 創建一個新文件和設置網格
Ctrl+N創建新文檔,參數設置如下;在點擊確定之前,確保對話框底部的"使新建對象與像素網格對齊"未勾選。
2. 創建背景和主要的形狀
步驟1
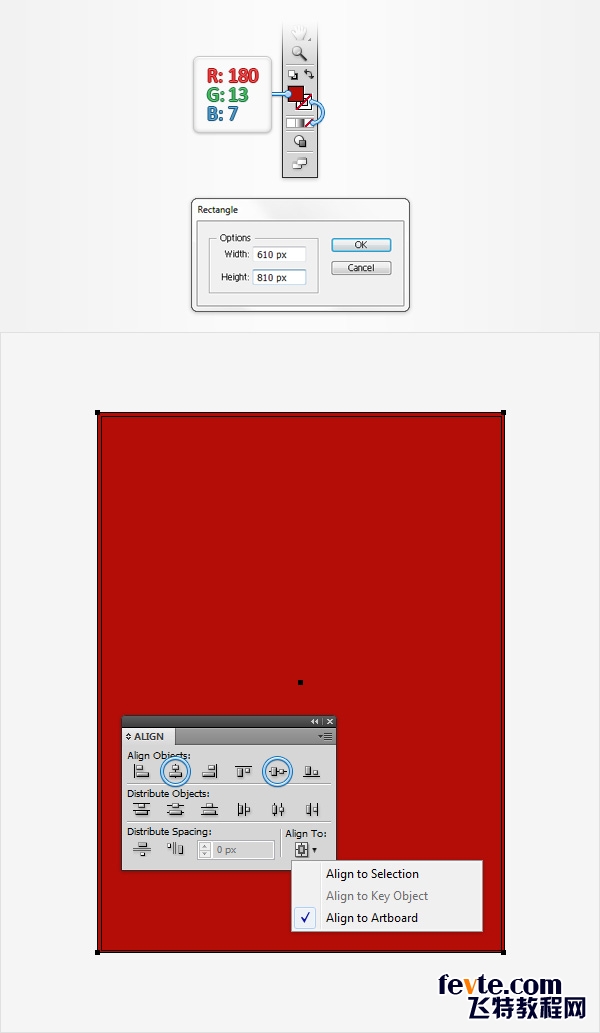
將工具欄底部的顏色設置成R:180 G:13 B:7 ,描邊設為無;選擇矩形工具(M),點擊你的畫板上開設矩形窗:寬度為610px;高度為810px,單擊"確定";接下來,打開對齊麵板(窗口>對齊)。設置對準畫板(如下圖所示),然後單擊"水平居中對齊","垂直居中對齊"按鈕。移動到圖層麵板,打開現有的圖層,雙擊該<路徑>,重新命名為"背景"。

步驟2
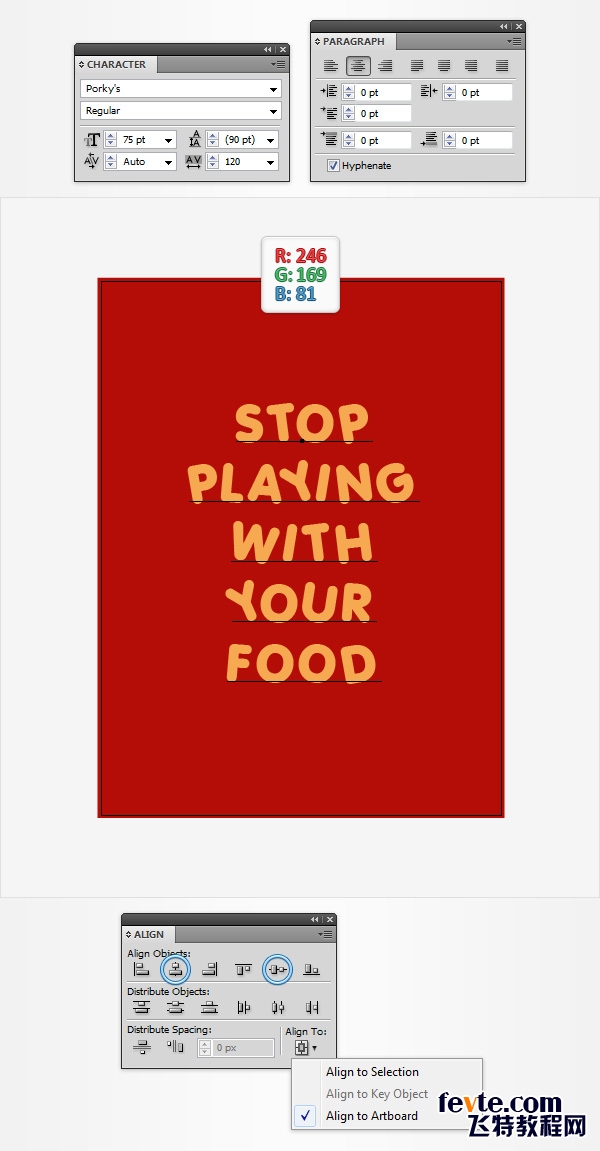
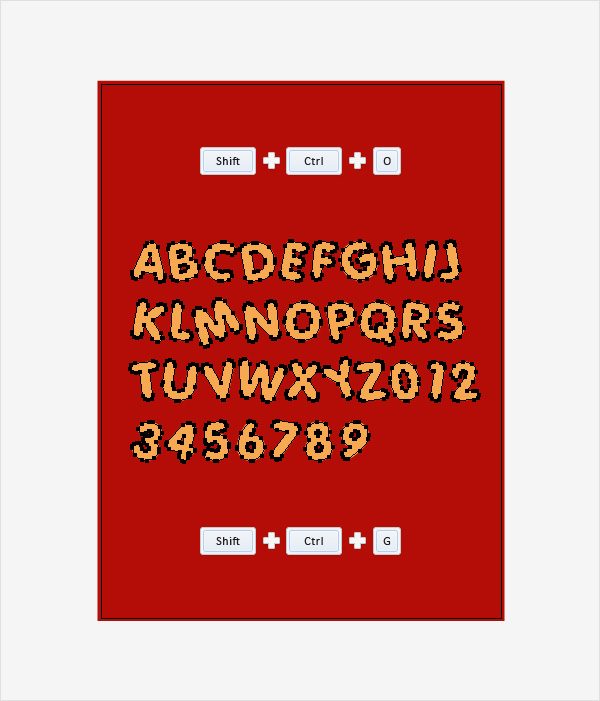
設置填充顏色在R:246 G:169 B:81,選擇文本工具(T),點擊你的畫板。添加"stop playing with your food",使用"porty"的字體,其他設置如圖:

步驟3
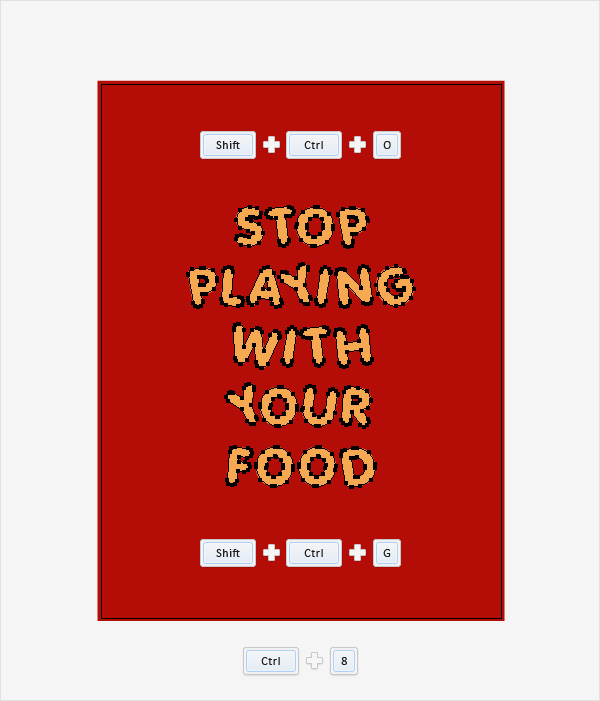
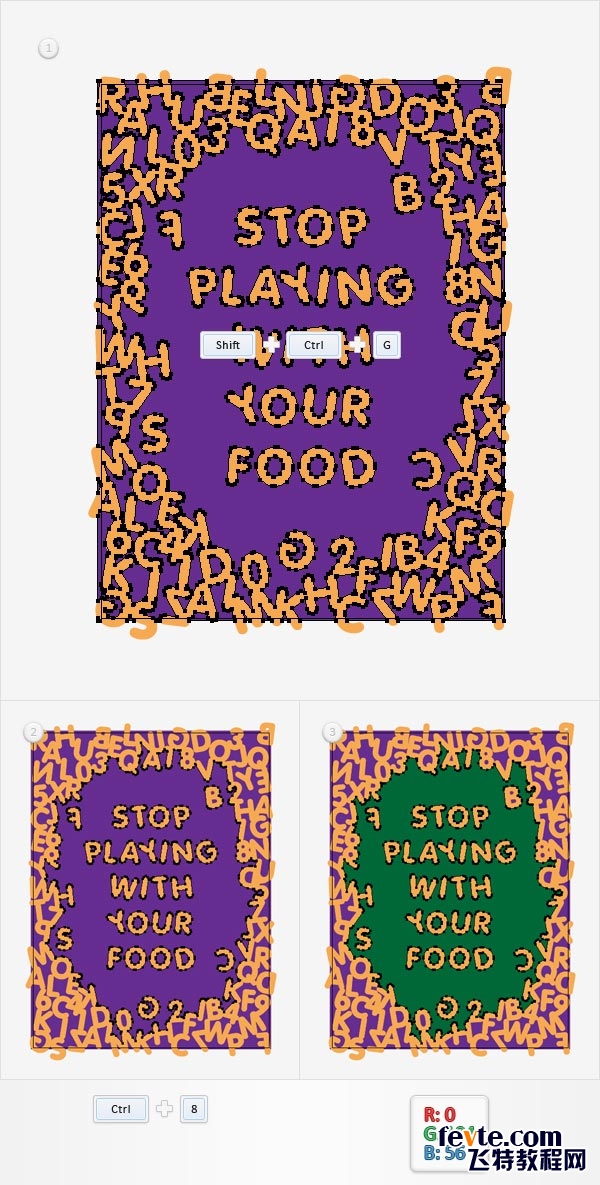
選中文本,Shift+Control+O(文字>創建輪廓),Shift+Control+G取消輪廓組合,Control+8(對象>複合路徑>建立)把黃色的形狀設置成一整個的路徑。然後移動到圖層麵板(窗口>圖層),雙擊複合路徑所在圖層,重命名為"paragraph"。

步驟4
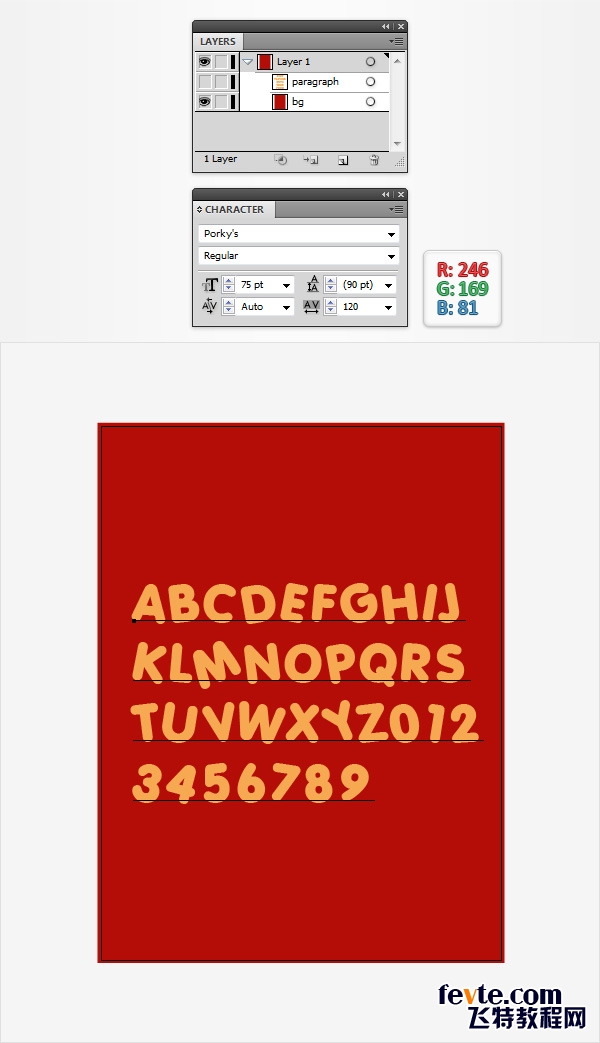
重點放在圖層麵板上,隱藏"paragraph"複合路徑。選中文本工具(T),點擊畫板,創建新的文本,輸入26個英文字母和0-9的阿拉伯數字。設置參數如下:

[page]
步驟5
確保選中文本,快捷鍵Shift+Control+O(文字>創建輪廓),Shift+Control+G取消輪廓組合。

步驟6
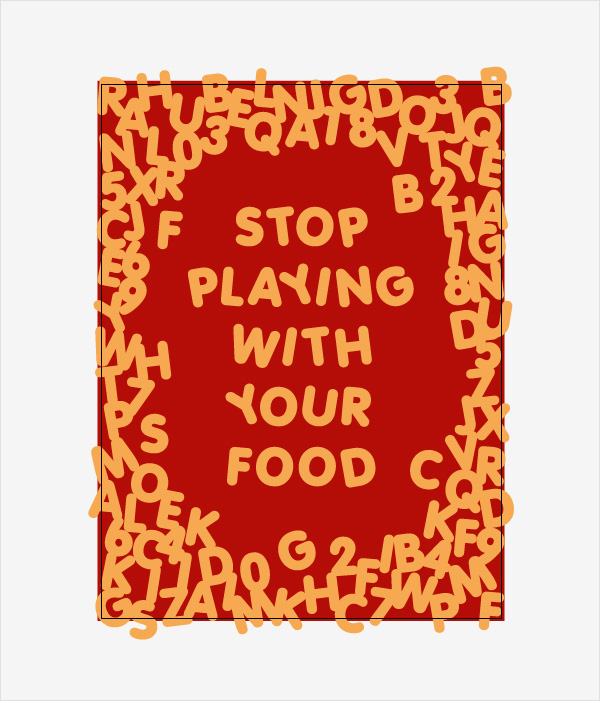
在圖層麵板中顯示"paragraph"複合路徑。回到畫板中,把字母的形狀隨意撒在"paragraph"四周,如下圖所示。

步驟7
選擇一些字母的形狀,按Alt+Shift+Control+D(對象>變換>分別變換)。參數設置如下:

步驟8
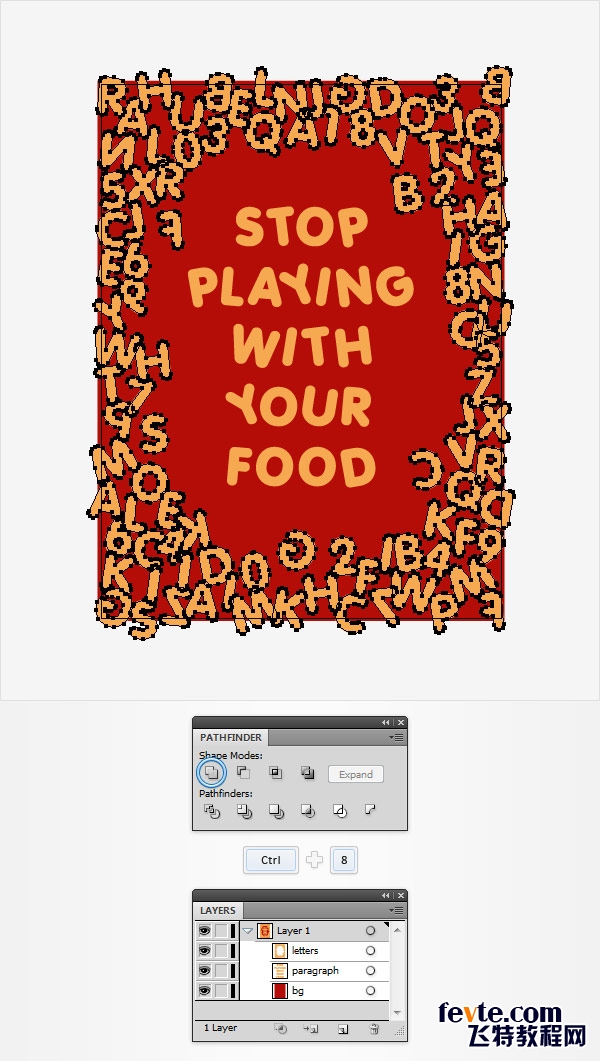
選擇所有字母的形狀,打開麵板(窗口>路徑查找器),創建複合形狀,並重命名為"letters"

步驟9
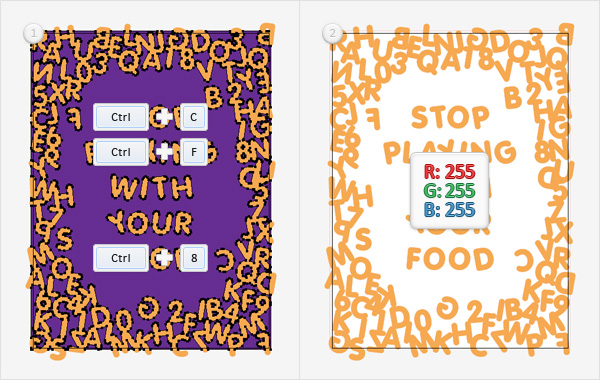
選擇兩個複合路徑,複製(Control+C > Control+F)。選擇副本,並把他們變成一個單一的複合路徑(Control+8)。重新選擇"bg"形狀和前麵複製的複合路徑(Control+C > Control+F),通過路徑查找器,減去頂層。選中得到的路徑,填充顏色R:102 G:45 B:145 。

步驟10
選中紫色的形狀組,選擇複製(Control+C > Control+F)。將它變成一個複合路徑(Control+8),設置填充顏色為白色;在圖層麵板中把新的複合路徑重命名為"all",然後隱藏該圖層。稍厚你會需要它的。

步驟11
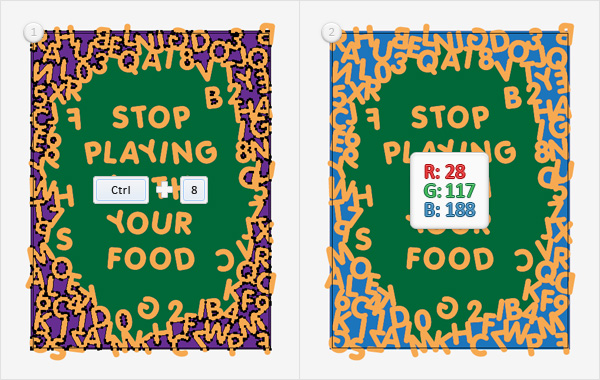
重新選擇紫色的形狀,Shift+Control+G取消組合。選擇畫板中心的紫色,把他們變成一個複合路徑。選中這個複合路徑,並填充為R: 0 G: 104 B: 56。移動到圖層麵板,雙擊這個綠色複合路徑重命名為"center"

步驟12
選擇其餘的紫色的形狀(隻選擇其中的一個形狀,然後再選擇>相同>外觀)轉化成複合路徑(Control+8)。選中這個新的複合路徑,填充為R : 28 G: 117 B:188。移動到圖層麵板,雙擊這個藍色的複合路徑,重命名為"edges"。

3. 添加圍繞在畫麵四周的細節
步驟1
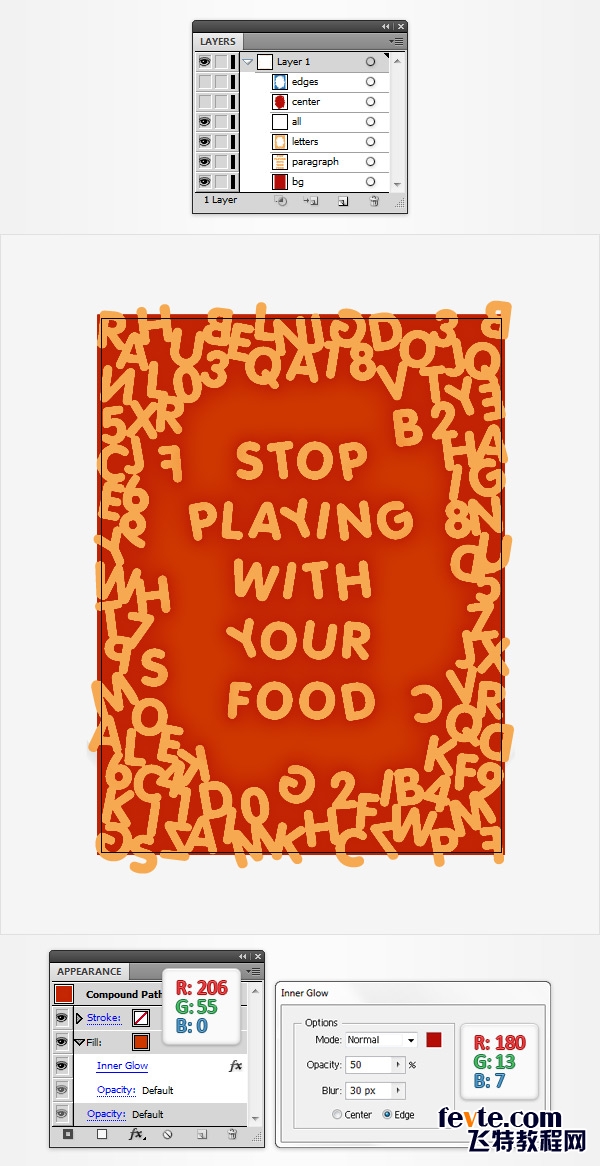
關掉圖層麵板中的"center"與"edges",然後打開"all"的複合路徑。選中"all"並打開外觀麵板(窗口>外觀)。選擇現有的填充,數值修改為R: 206 G: 55 B: 0 ,並添加效果(效果>風格化>內發光),輸入屬性,如下圖所示,點擊OK。

步驟2
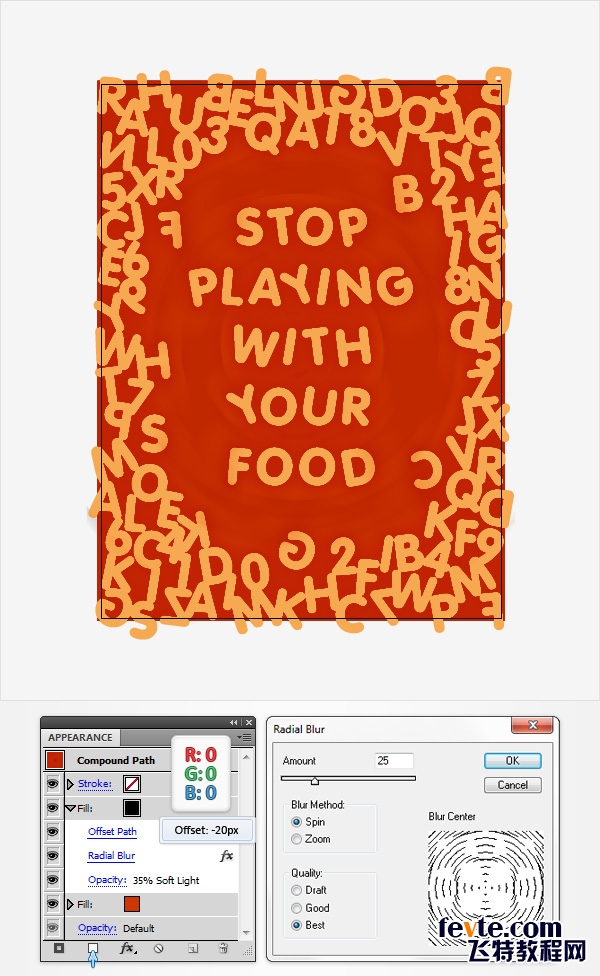
選中"all",打開外觀麵板(窗口>外觀),添加新的填色(下圖中藍色箭頭)。選擇這個新的填充,設置顏色為黑色,不透明度改為35%,改變混合模式為柔光;對象>路徑>偏移路徑,輸入- 20px的偏移數值,點擊OK;效果>模糊>徑向模糊,數值設置如圖:

[page]
步驟3
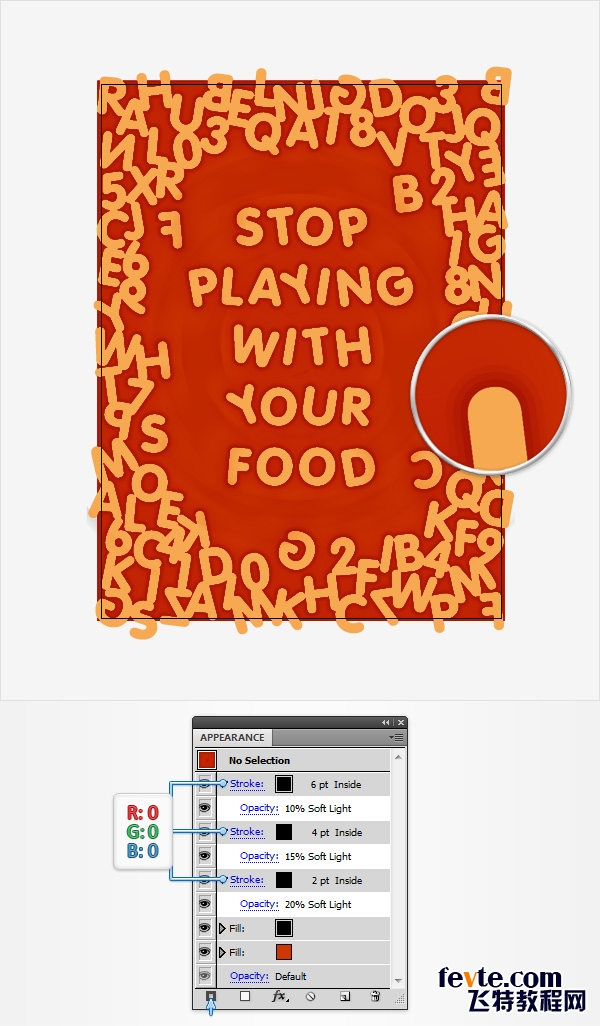
選中"all",打開外觀麵板,添加2pt的描邊,設置顏色為黑色,內側對齊,降低其不透明度為20%,混合模式改為柔光。添加新的描邊(下圖中藍色箭頭),顏色設置為黑色,大小設置在4pt,內側對齊,不透明度為15%,混合模式為柔光;添加第三個新的描邊,顏色設置為黑色,設置大小為6pt,內側對齊,不透明度為15%,混合模式改為柔光。

步驟4
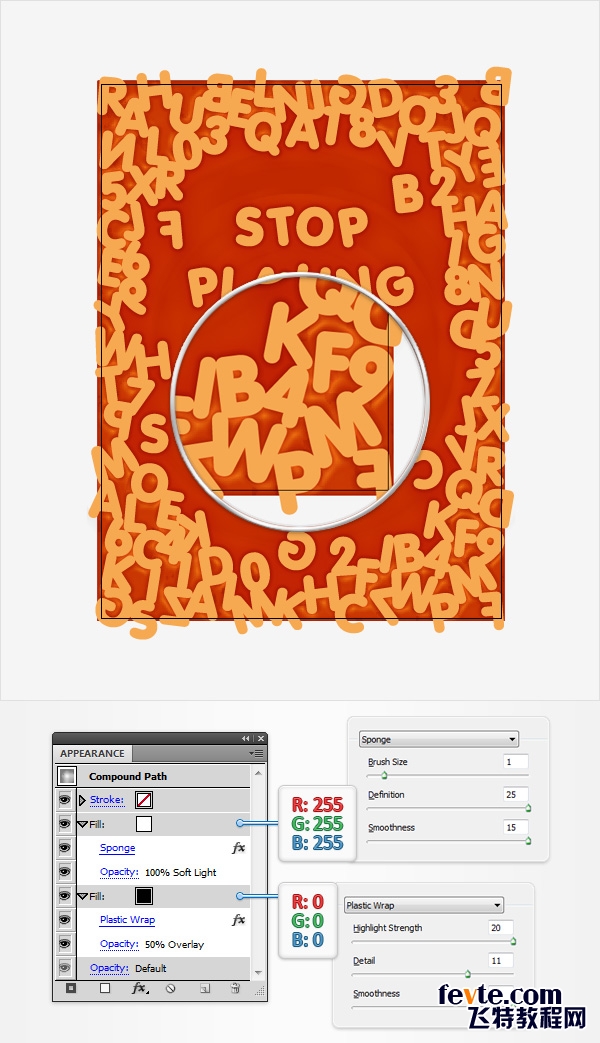
在圖層麵板中打開"edges"。在選中狀態下,用黑色代替藍色,降低其不透明度為50%,改變混合模式為疊加,效果>藝術效果>塑料包裝,數值設置如下,單擊"確定";返回到外觀麵板,添加新的填充,設置顏色白,改變混合模式為柔光,效果>藝術效果>海綿。數值設置如下圖,點擊OK。添加第二個新的填充,設置顏色為白色,改變混合模式為柔光,效果>藝術效果>海綿,點擊OK。

步驟5
在圖層麵板打開"center",選中狀態下,修改填充,用黑色代替綠,降低其不透明度為60%,改變混合模式為疊加,效果>藝術效果>塑料包裝,數值設置如下圖;添加第二個新的填充,設置顏色為白,改變混合模式為柔光,效果>藝術效果>海綿,數值設置如下圖所示,點擊OK。
以上就是關於製作可愛有趣的意大利麵文字效果的教程,感興趣的朋友跟著一起做一下。