


現在是越來越多的人在使用photoshop軟件,但是對於新手來說真正熟練掌握photoshop的使用技巧還是要多了解一些比較基礎的知識的。今天我們就為大家帶來這篇新手必須掌握的PS圖層基礎知識的PS基礎教程,希望對大家有所幫助。

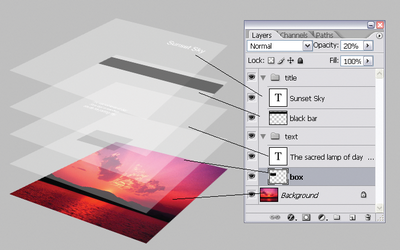
圖層麵板是自由獨立於ps工作空間裏麵的一個麵板,可以縮放、更改顏色、設置樣式、改變透明度等。一個圖層代表了一個單獨的元素,設計師可以任意更改之。圖層可以說在網頁設計中起著至關重要的作用。他們用來表示網頁設計的元素,他們是用來顯示文本框、圖像、背景、內容和更多其他元素的基底。

良好的分層有助於設計更完美地展示和修改。
填充和不透明度
填充和不透明度完全是兩個選項。盡管它們經常被相同的使用方法被混淆,有的甚至直接用"Fill-Opacity"來混淆之,但它們完全是兩碼事。

填充是一個圖層裏麵背景色塊所占用的百分比,這個選項一般用於形狀填充。
另一方麵,透明度是一個圖層針對其他設計層的透明度。
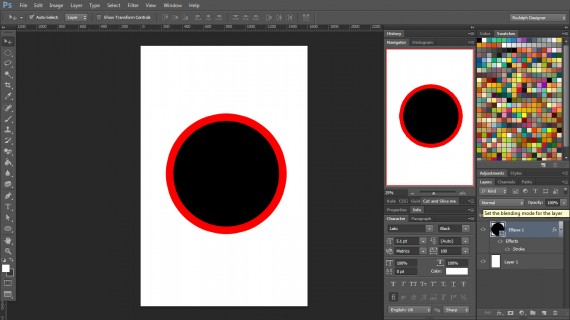
兩者的區別就是填充選項不影響圖層樣式。例如我們給圖層上了一個描邊,此時我們調節填充選項時描邊效果依然還清晰地展示在圖層上,而如果我們調節不透明度選項,那麼這個描邊樣式的透明度也會跟著改變。

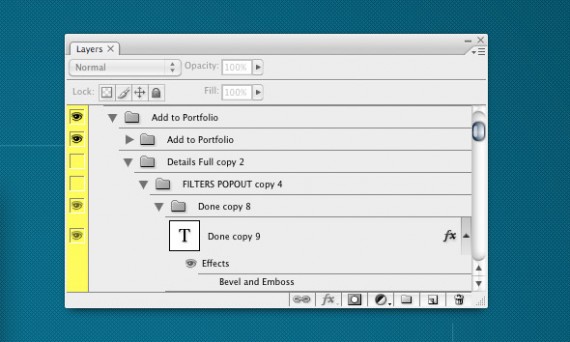
分組
在使用ps分層時分組是最基本需要知道的內容。分組對於設計本身確實沒有做出很大的貢獻,但是其重要性卻是非常明顯的。分組有助於組織圖層,除了正確命名圖層,分組也能很好地對圖層進行分門別類,從而提高工作流程。因為你不再需要為了一個像素而搜遍所有圖層,隻需要從分組入手很快就可以找到了!

遮罩
遮罩是隱蔽當前圖層的一部分從而使得下麵的圖層內容被顯示出來的一個功能。這是一個必須掌握的技巧,它可以創建很多無縫的創意展示。
Ps的遮罩可以在單獨一個圖層上被大量使用,據TutsPlus.com所展示的,你可以在一個圖層上使用11個像素遮罩和11個矢量遮罩!


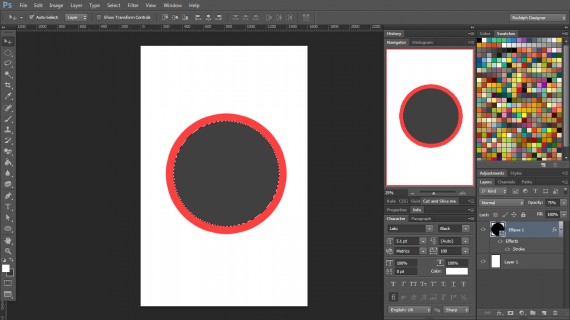
選區
Ps裏麵的選區選項實現方式有很多。假設你需要選中設計稿裏麵的一部分時,你可以直接點擊該部分所在的圖層,按下ctrl+A移動到你想要的地方,或者使用套索工具/快速選擇工具。但是這裏有一個很好用的方法:按下ctrl並單擊所要選擇的圖像就可以選中該圖層了。
圖層樣式
圖層樣式提供給你許多改善設計的選擇方案:
•混合選項(General Blending)——在這裏你可以選擇混合模式。混合模式選項允許你定製背景和圖層的關係以及如何補充、連接兩者。除此之外,你也可以選擇高級選項,你可以從整體或者單個通道的角度來降低圖層的不透明度。
•斜麵和浮雕(Bevel and Emboss)——該選項賦予了圖層3D的效果。這是加大圖層深度的設計,使之顯得更加"現實"。
•描邊(Stroke)——這是最常用的選項菜單。描邊大大加強了圖層的形象效果。你可以選擇描邊的不透明度、顏色極其混合選項。
•內陰影(Inner Shadow)——給你的圖層創造了一個微妙的暗層,它也提供深度(外陰影則與此相反)。
•內發光(Inner Glow)——在圖像輪廓的邊緣內部提供了一個閃黃色羽化閃光效果(外發光則與此相反)。
•顏色疊加(Color Overlay)——給整張圖像填滿一個顏色。

PS圖層是比較基礎的,希望大家通過本篇教程能大概了解一下,自己還是多花時間去嚐試,相信你會熟練掌握的。