今天為大家分享一篇快速製作方塊心形效果的Photoshop實例教程,希望朋友們喜歡。作者的思路非常簡單,首先做出一個想要的圖形,可以適當變換角度,再用圖層樣式加上投影及顏色等,然後複製拚出一個想要的形狀就可以了。
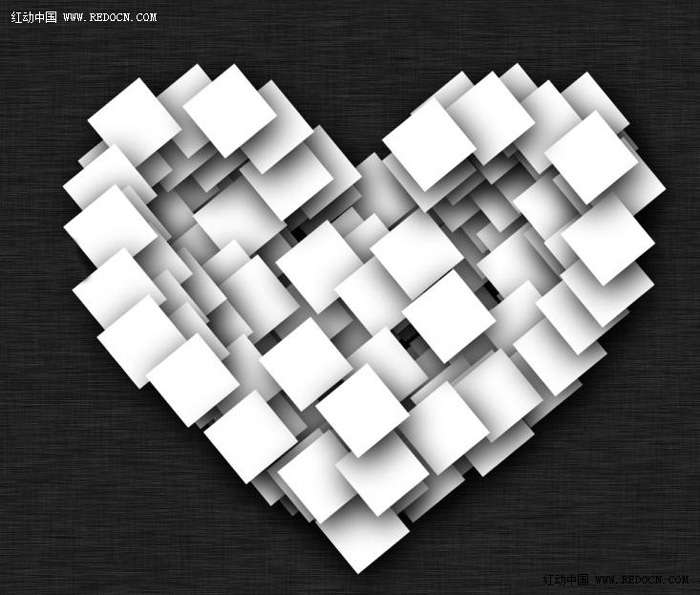
最後效果圖:

1、選擇矩形選框工具,按住shift鍵繪製一個正方形。填充白色。

2、按ctrl + T,反轉40度。

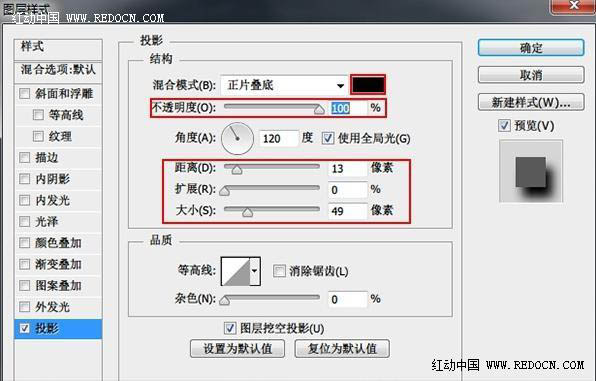
3、為正方形添加陰影效果。雙擊圖層打開圖層樣式,設置如下。


按住Alt + 鼠標左鍵,無限複製,最後擺放成心形效果就全部完成了,大家也可以嚐試一下其他形狀效果。
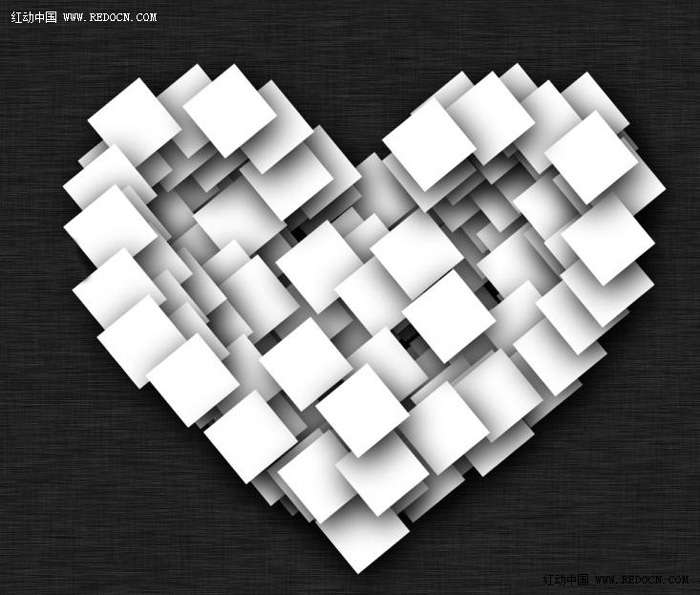
最後效果圖: