


發光字效果是經常用到的文字效果,相關的教程也非常多,今天為大家介紹的這篇Photoshop文字特效教程就是教大家製作科技感十足的藍色發光字的方法。我們製作前先在數碼資源網找一張較暗的背景素材,然後就可以進行發光字效果的製作了,最後後期用煙霧及高光素材裝飾一下。
完成效果圖:

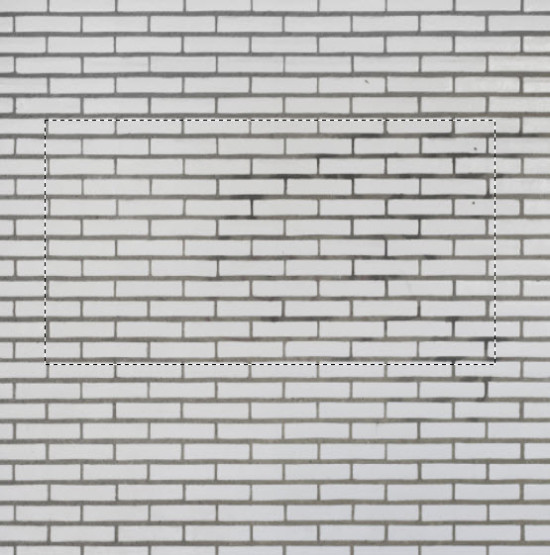
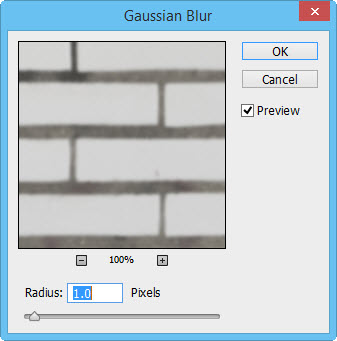
1、新建畫布1400px * 782px,填充黑色,打開紋理素材,用矩形選框工具選出一部分紋理放到原始的文檔中來,調整大小作為背景,高斯模糊。



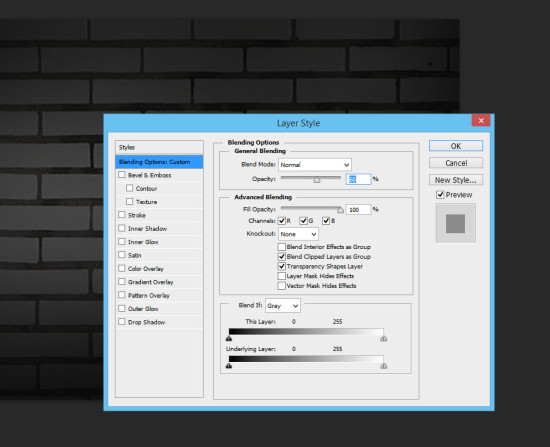
2、設置圖層的不透明度為60%。

3、使用如下圖所示的蒙版圖層來遮掉部分內容。

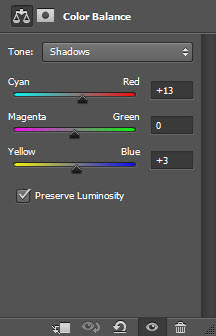
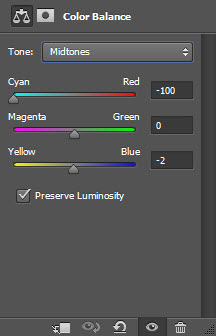
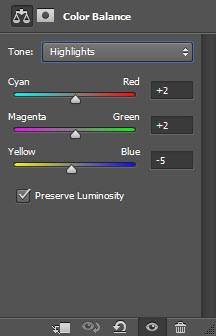
4、使用如下的色彩平衡調整圖層來為紋理圖層添加一些色彩。




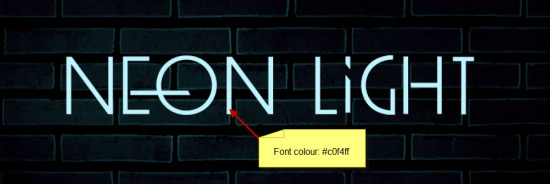
5、現在使用本文開頭下載過來的字體寫入一串文本,顏色如下圖黃色便簽裏麵所示。

[page]
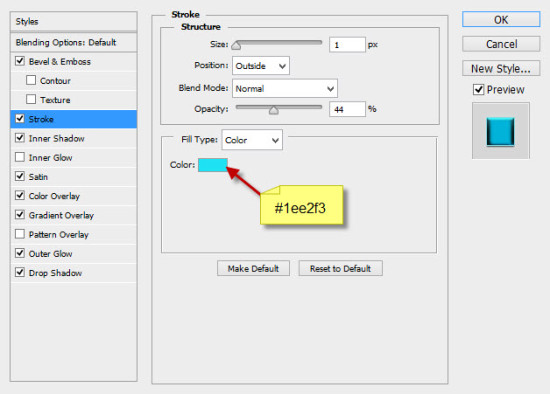
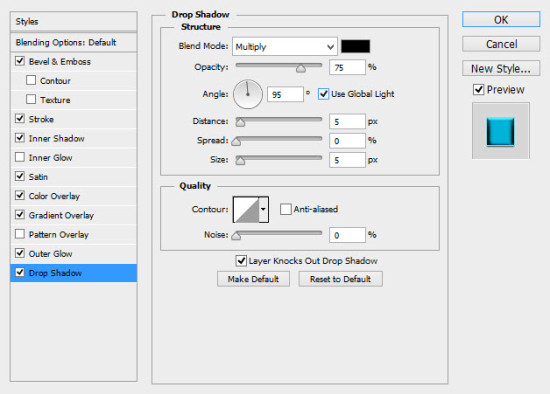
6、給文本添加如下混合樣式。
斜麵和浮雕:

描邊:

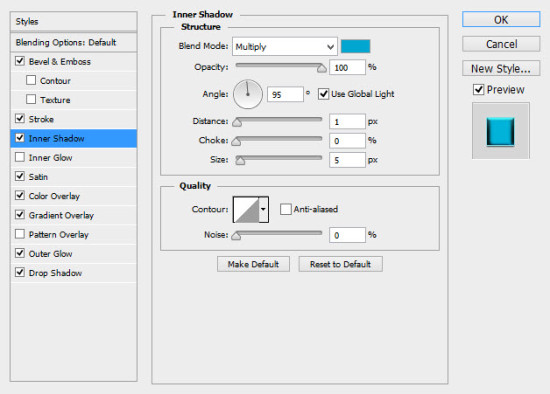
內陰影:

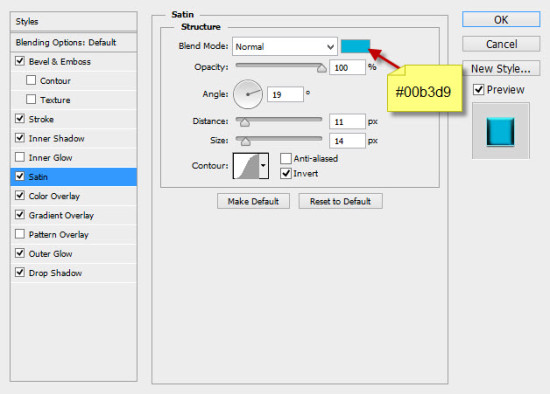
光澤:

顏色疊加:

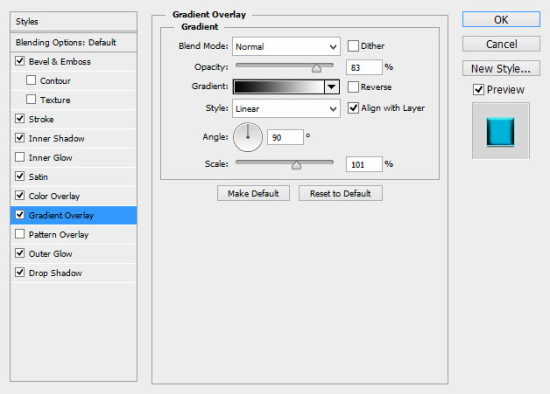
漸變疊加:

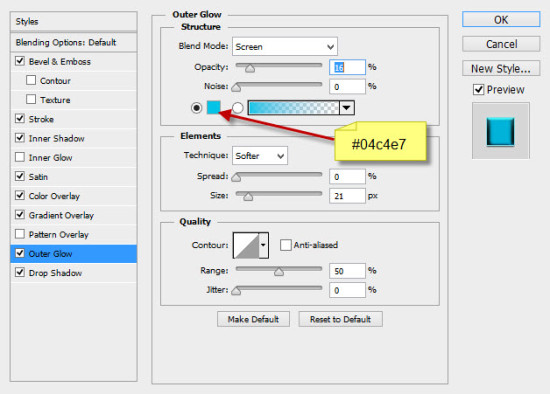
外發光:

投影:

效果如下:

7、複製一層該文本,按照圖示將複製層輕微移動到邊角處。

8、重複以上複製移動的步驟,多複製幾層,直到效果如下。

9、在複製的最後一個圖層上應用如下色相/飽和度調整選項同時把文本變暗。


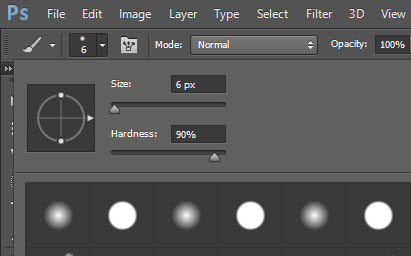
10、現在需要給文本添加一定的高光。選擇畫筆工具,設置如下。
大小和硬度:

畫筆的顏色:

11、在所有圖層的上方新建圖層,疊加模式設置為“疊加(overlay)”,使用設置好的畫筆按照下圖添加高光部分。

12、我們還可以使用煙霧筆刷為文本添加一點煙霧效果。


[page]
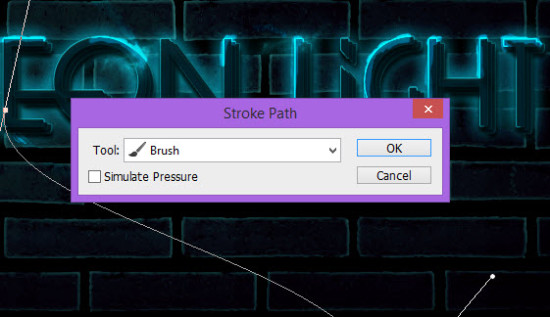
13、現在要添加一些電線。使用鋼筆工具勾勒如下路徑。

14、使用5 px硬邊的畫筆為路徑做描邊處理。

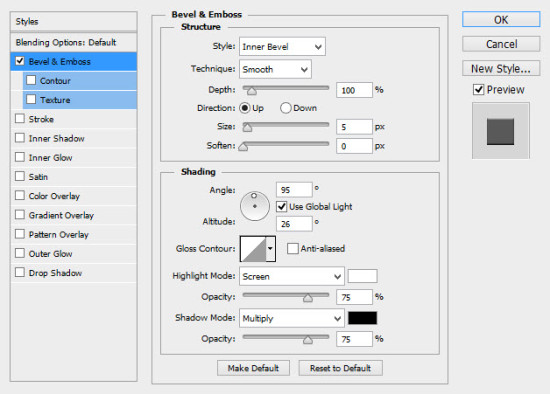
15、做如下斜麵和浮雕混合樣式的調整。


16、為了實現電線纏繞著文本的狀態,需要複製該電線多次,然後按照下圖做一個位置和大小的調整。

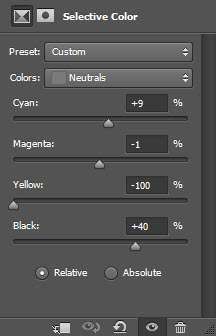
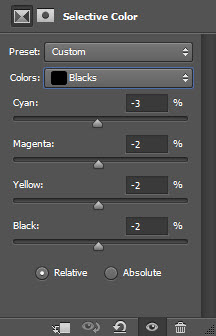
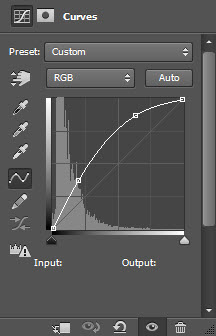
17、就快完成了!現在需要做點使文本更優雅的小調整。添加如下調整圖層:
可選顏色:


曲線:

做到這裏就全部完成,下麵是最後效果:
