


端午節馬上就要到了,相關的設計也開始了,今天小編為大家帶來一篇教大家打造金色華麗的端午節立體字效果的Photoshop文字製作教程,方法比較實用,希望朋友們喜歡。
最後效果圖:

1、新建一個1000 * 650像素,分辨率為72的畫布。
選擇漸變工具,顏色設置如圖1,然後由中心向邊角拉出圖2所示的徑向漸變作為背景。

<圖1>

<圖2>
2、點擊文字小圖得到文字素材大圖,右鍵保存(圖片格式是PNG的)。用PS打開保存的文字圖片,用移動工具拖到新建的文件裏麵。解鎖後新建一個組,把文字拖到組裏麵,並放好位置。


<圖3>
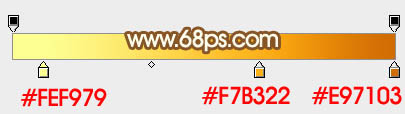
3、鎖定文字像素區域,選擇漸變工具,顏色設置如圖4,然後由底部向上給文字加上圖5所示的線性漸變。

<圖4>

<圖5>
[page]
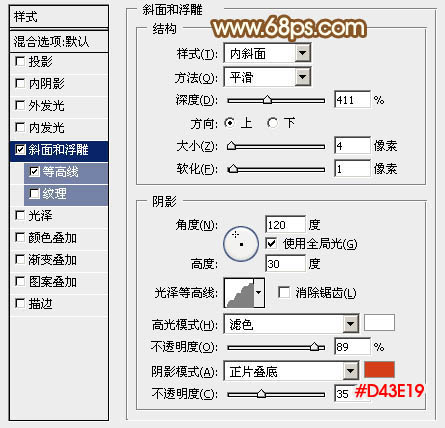
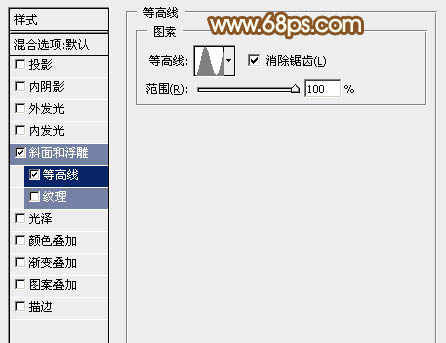
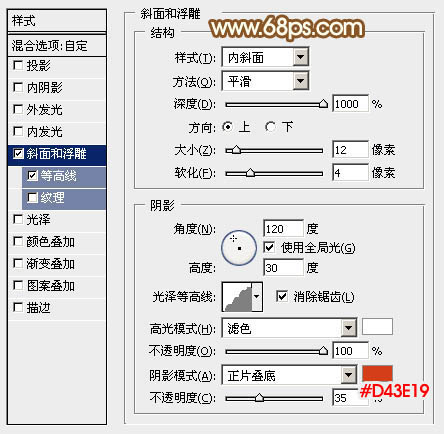
4、選擇菜單:圖層 > 圖層樣式 > 斜麵和浮雕,參數設置如圖6,然後再設置等高線如圖7,確定後效果如圖8。

<圖6>

<圖7>

<圖8>
5、按Ctrl + J 把當前文字圖層複製一層,再選擇菜單:圖層 > 圖層樣式 > 斜麵和浮雕,修改一下參數,等高線不用變,確定後把填充度改為:0%,不透明度改為:70%,效果如圖10。

<圖9>

<圖10>
6、按Ctrl + J 把當前圖層複製一層,按住Ctrl鍵點擊文字縮略圖載入文字選區,選擇菜單:選擇 > 修改 > 收縮,數值為10,羽化2個像素後給當前圖層添加圖層蒙版,再把不透明度改為:30%,效果如圖12。

<圖11>

<圖12>
7、把背景圖層隱藏,新建一個圖層,按Ctrl + Alt + Shift + E 蓋印圖層。

<圖13>
8、在背景圖層上麵新建一個組,命名為“立體麵”。把蓋印後的文字移動新建的組裏麵。

<圖14>
9、按Ctrl + J 把蓋印圖層複製一層,再按Ctrl + T 變形,先設置寬和高的比例如下圖上;然後移動副本文字,左側及底部比原文字稍微有1個像素左右的距離,如下圖。

<圖15>
10、回車確定,按“ Ctrl + [ ”鍵把副本圖層移動原圖層下麵,如下圖。

<圖16>
11、下麵的操作就複雜一點,一定要細心:
有兩組快捷鍵,先按“Ctrl + Alt + Shift + T”後文字就會自動複製一層,再按“ Ctrl + [ ”把圖層移下一層。

<圖17>

<圖18>
[page]
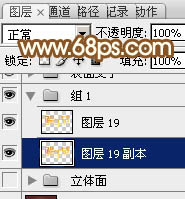
12、重複上麵的兩組快捷鍵,最好重複次數多一點,這樣立體麵就會大氣一點,自己滿意後把這些立體麵的圖層合並,如下圖。

<圖19>
13、按Ctrl + J 把立體麵文字複製一層,按Ctrl + Shift + U 去色,並把混合模式改為“正片疊底”,然後按Ctrl + Alt + G 創建剪切蒙版,如下圖。

<圖20>
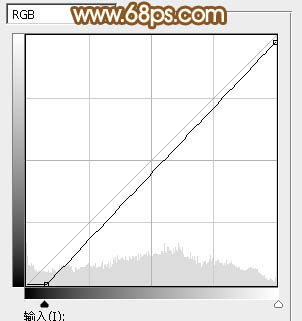
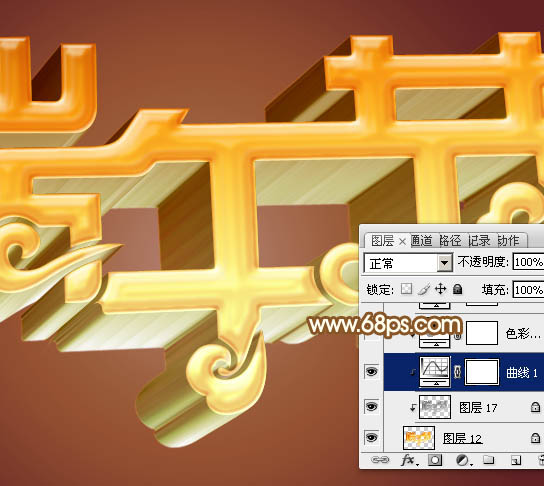
14、創建曲線調整圖層,對RGB通道進行調整,把暗部壓暗一點,確定後按Ctrl + Alt + G 創建剪切蒙版,效果如圖22。

<圖21>

<圖22>
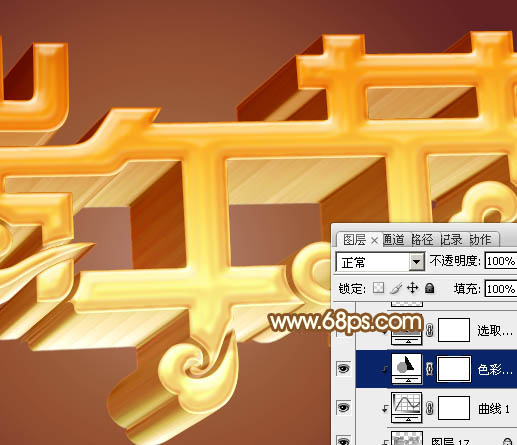
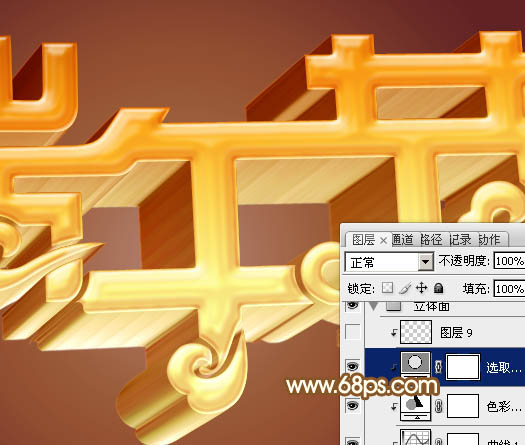
15、創建色彩平衡調整圖層,對中間調,高光進行調整,參數設置如下圖,確定後同上的方法創建剪切蒙版,效果如圖25。

<圖23>

<圖24>

<圖25>
16、創建可選顏色調整圖層,對白色進行調整,參數設置如下圖,確定後再創建剪切蒙版,效果如圖27。

<圖26>

<圖27>
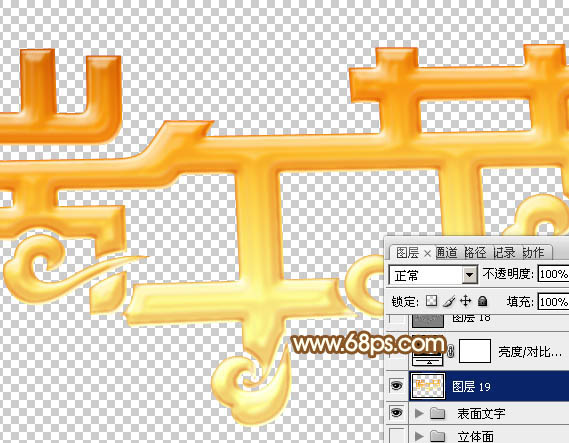
17、在圖層的最上麵創建亮度/對比度調整圖層,適當增加對比度,參數及效果如下圖。

<圖28>

<圖29>
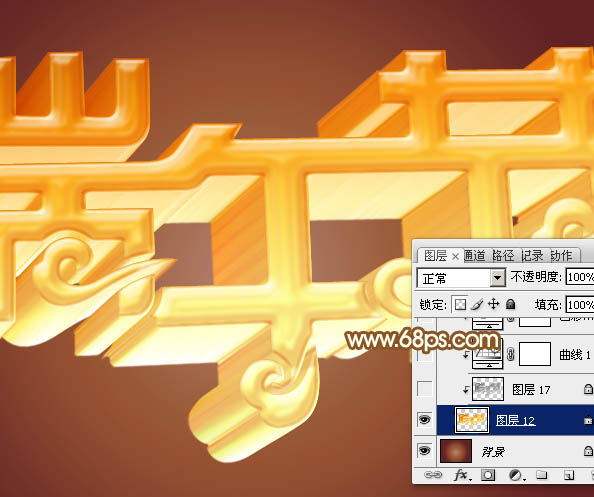
最後調整一下細節,再把整體銳化一下,具有中式風格的端午節立體字就做好,再根據情況加上一些相關的素材就大功告成了!



Photoshop文字特效教程 打造聖誕華麗的黃金立體字掛飾