

六一兒童節就要到了,與兒童主題有關的設計也已經開始了,今天小編就再與大家分享一篇可愛的六一兒童節氣球文字製作教程,希望朋友們喜歡。大家可以舉一反三的做一些其他文字的氣球效果。
最後效果圖:

1、點這裏下載PSD素材,解壓後用PS打開。文字部分的輪廓及背景都有提供,如下圖。

<圖1>
2、先來製作“6”字,選擇這個組,然後點擊圖層麵板的新建按鈕,新建一個圖層。

<圖2>
3、把前景顏色設置為淡紫色:#F5D0F0,然後按Alt + Delete鍵填充前景色,效果如下圖。

<圖3>
4、現在來製作文字的暗部及高光,基本上用鋼筆來完成。先用鋼筆勾出外部邊緣的暗部區域路徑如下圖。

<圖4>
5、新建一個圖層,按Ctrl + 回車把路徑轉為選區,羽化12個像素後填充紫色:#F88AEB,取消選區後添加圖層蒙版,用透明度較低的黑色畫筆把邊緣過渡塗抹自然。

<圖5>
6、新建一個圖層,同樣用鋼筆勾出邊緣的暗部區域輪廓。

<圖6>
7、按Ctrl + 回車把路徑轉為選區,羽化8個像素後填充暗紫色:#EE6EC3,取消選區後添加圖層蒙版,用黑色畫筆把過渡部分塗抹自然。

<圖7>
8、新建一個圖層,用鋼筆勾出內側上部的暗部選區,羽化8個像素後填充同上的暗紫色,取消選區後添加圖層蒙版,用黑色畫筆塗抹一下邊緣部分,如圖8,9。

<圖8>

<圖9>
[page]
9、新建一個圖層,用鋼筆勾出內側底部的暗部選區,羽化8個像素後填充暗紫色,取消選區後用黑色畫筆塗抹一下邊緣部分。

<圖10>
10、現在來製作中間的高光部分。新建一個圖層,用鋼筆勾出中間高光區域路徑如圖11,按Ctrl + 回車把路徑轉為選區,羽化4個像素後填充淡紫色:#FFFAFE,然後把圖層不透明度改為:50%,局部可以添加圖層蒙版,用黑色畫筆塗抹一下過渡部分,過程如圖11,12。

<圖11>

<圖12>
11、按住Ctrl鍵點擊當前圖層縮略圖載入選區,選擇菜單:選擇 > 修改 > 收縮,數值為2,確定後按Ctrl + J 把選區部分的色塊複製到新的圖層,不透明度改為:100%,過程如圖13,14。

<圖13>

<圖14>
12、新建一個圖層,用鋼筆勾出中間邊緣一點的高光選區,適當羽化後填充淡紫色。

<圖15>

<圖16>
13、新建一個圖層,用鋼筆勾出頂部的高光選區,羽化2個像素後填充白色,取消選區後用塗抹工具塗抹一下邊緣,效果如下圖。

<圖17>
14、新建一個圖層,用鋼筆勾出頂部邊緣的暗部選區,羽化3個像素後填充稍暗的紫色。

<圖18>
15、新建一個圖層,用鋼筆勾出左側及右下角部分環境色部分的選區,羽化3個像素後填充紫紅色:#FBC4E1,如下圖。

<圖19>
[page]
16、新建圖層,中間,邊緣等再增加一點高光及暗部,主體部分基本完成,如圖20 - 22。

<圖20>

<圖21>

<圖22>
17、同樣的方法製作“1”字,過程如圖23 - 26。

<圖23>

<圖24>

<圖25>

<圖26>
18、在背景圖層上麵新建一個組,同上的方法製作頂部的紮口部分,如下圖。

<圖27>
19、創建色彩平衡調整圖層,對高光進行調整,參數設置如圖28,確定後適當降低圖層不透明度,如圖29。

<圖28>

<圖29>
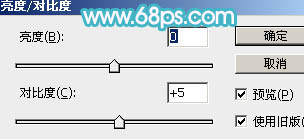
20、創建亮度/對比度調整圖層,適當增加對比度,參數及效果如下圖。

<圖30>

<圖31>
最後微調一下細節,一個充滿童趣的氣球文字就做好了,可以再根據情況添加一些喜歡的元素進行設計。
完成後效果:


Photoshop文字特效教程 為六一兒童節製作可愛的立體字
