


說到萬聖節大家可能想到的是南瓜燈,萬聖節是西方的傳統節日,現在的年輕人也戴上麵具慶祝萬聖節。今天小編也為大家帶來一篇萬聖節火焰字Photoshop文字製作教程,希望大家喜歡。可以再根據情況添加一些南瓜燈等素材進行設計。
完成後效果:

效果圖二:

1、新建800 * 600像素,分辨率為72的畫布,背景填充深紅色。
現在來導入文字,在下圖素材上右鍵,選擇“圖片另存為”,保存到本地電腦。再在PS中打開保存的圖片,拖到新建的文檔中,文字為PNG格式,可直接使用。

<圖1>
2、把文字放好位置,鎖定圖層像素區域,填充任意顏色,便於與背景區分,如下圖。

<圖2>
3、按Ctrl + J 把導入的文字圖層複製一層,原文字圖層隱藏。對副本圖層選擇菜單:圖層 > 圖層樣式 > 投影,設置一下顏色和投影的大小,如下圖。

<圖3>
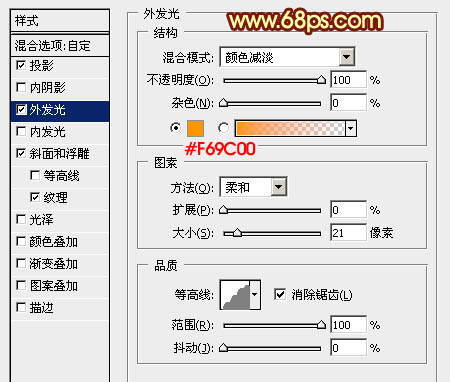
外發光:設置一下顏色,並把混合模式改為“顏色減淡”,這樣火焰效果更明顯。

<圖4>
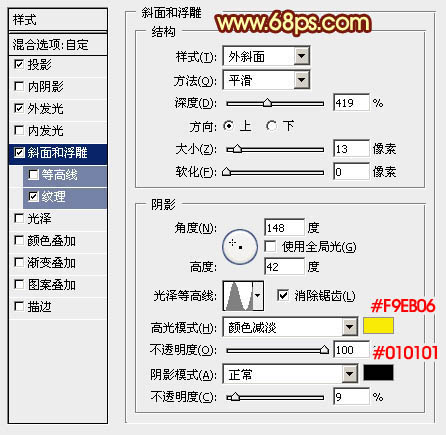
斜麵和浮雕:設置好高貴及陰影顏色,高光混合模式改為“顏色減淡”,如下圖。

<圖5>
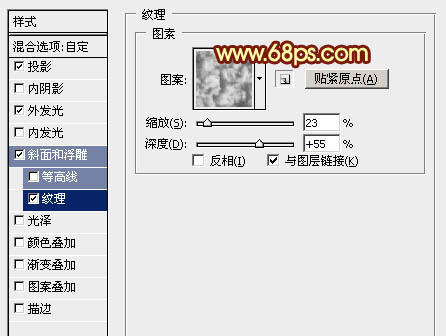
紋理:選擇係統自帶的雲彩圖案,如果沒有可以在圖案中選擇複位。

<圖6>

<圖7>
4、加好圖層樣式後確定,再把填充改為:0%,初步的效果就出來了,如圖9。

<圖8>

<圖9>
5、按Ctrl + J 把當前文字圖層複製一層,不透明度改為:50%,效果如下圖。

<圖10>
[page]
6、如果效果自己喜歡了就可以忽略後麵的操作。
現在給表麵文字增加一點質感。把原文字圖層複製一層,按Ctrl + Shift + ] 置頂,鎖定像素區域後選擇漸變工具,顏色設置如圖11,然後由上至下拉出圖12所示的線性漸變。

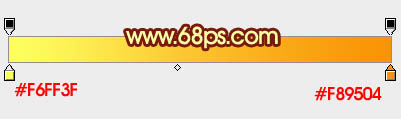
<圖11>

<圖12>
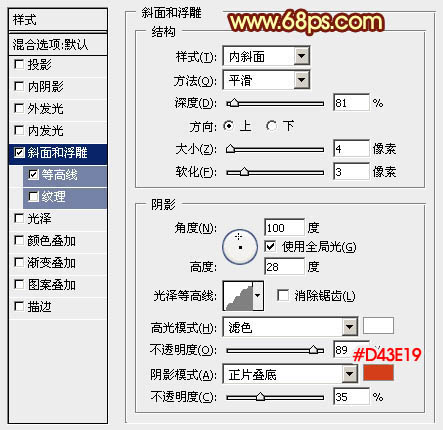
7、選擇菜單:斜麵和浮雕,參數設置如圖13,然後設置一下等高線如圖14。

<圖13>

<圖14>
8、加好圖層樣式後的效果如下圖。

<圖15>
9、按Ctrl + J 把當前文字圖層複製一層,然後修改一下斜麵和浮雕的數值,確定後把填充改為:0%,效果如圖17。

<圖16>

<圖17>
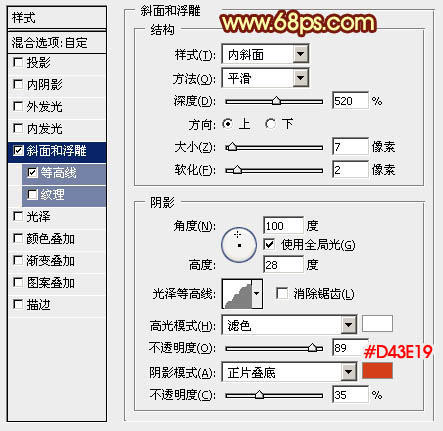
10、按Ctrl + J 把當前文字圖層複製一層,再修改一下斜麵和浮雕的數值,參數及效果如下圖。

<圖18>

<圖19>
最後微調一下數值,萬聖節火焰字就全部製作完成了。
完成後效果:
