浪漫的情人節馬上就要到了,有關情人節主題的設計也多起來了。今天小編為大家分享的這篇浪漫情人節發光字Photoshop製作教程非常不錯,文字效果設計的溫馨浪漫,希望對大家有所幫助。
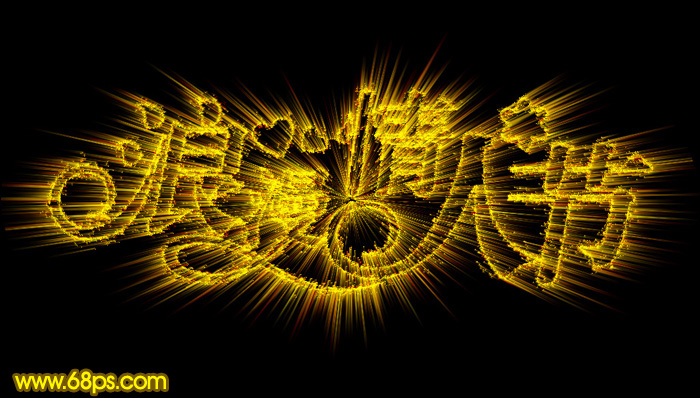
最後效果圖:

1、新建一個1000 * 600像素,分辨率為72的畫布,背景填充黑色。點這裏下載文字素材,打開後右鍵選擇“圖片另存為”,保存到本機,再用PS打開,用移動工具拖到新建的文件裏麵,調整好位置,顏色自定。

<圖1>
2、按住Ctrl鍵點擊文字縮略圖載入選區,如下圖。

<圖2>
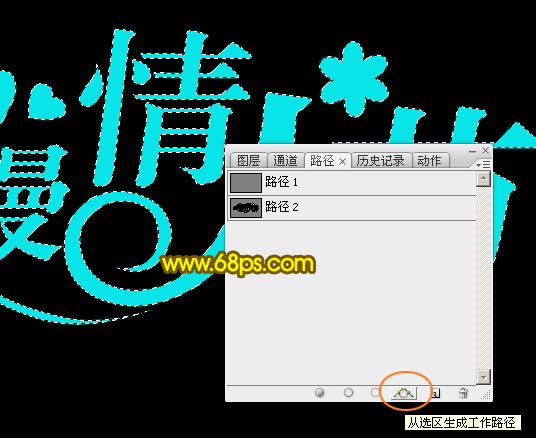
3、進入路徑麵板,點擊圖3所示的圖標,把文字選區轉為路徑。

<圖3>

<圖4>
4、按Ctrl + 回車鍵把路徑轉為選區,回到圖層麵板,如下圖。

<圖5>
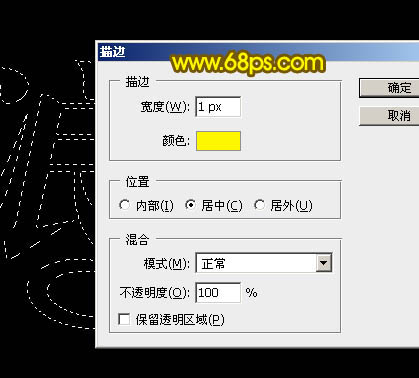
5、新建一個圖層,選擇菜單:編輯 > 描邊,參數設置如圖6。

<圖6>
[page]
6、取消選區,再把原文字圖層隱藏,效果如下圖。

<圖7>
7、選擇菜單:濾鏡 > 模糊 > 高斯模糊,數值為1.5,確定後效果如圖9。

<圖8>

<圖9>
8、把混合模式改為“溶解”,效果如下圖。

<圖10>
9、保持下圖所示的心形素材圖片,再用PS打開,選擇菜單:編輯 > 定義畫筆,然後命名。

<圖11>
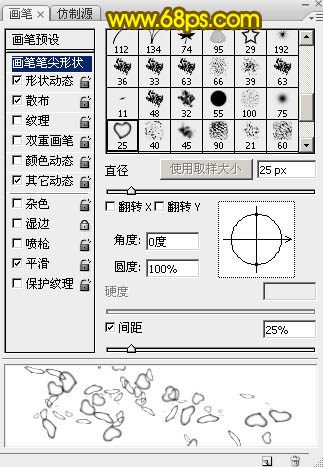
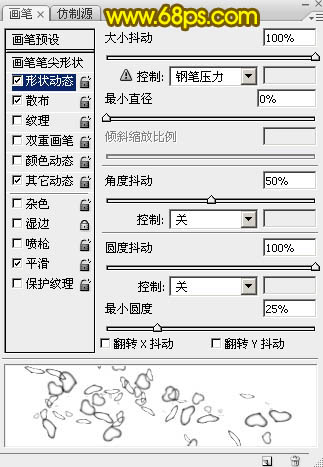
10、按F5調出畫筆預設,在畫筆筆尖形狀中找到剛才定義的畫筆,然後設置參數,如圖12 - 15。

<圖12>

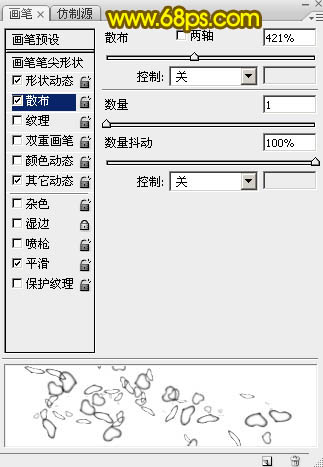
<圖13>

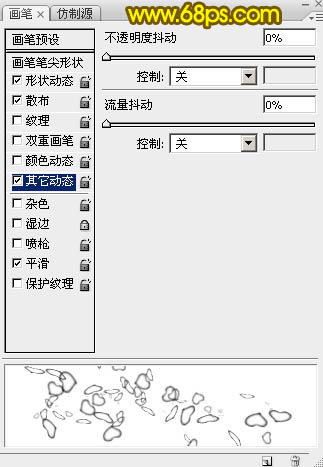
<圖14>

<圖15>
[page]
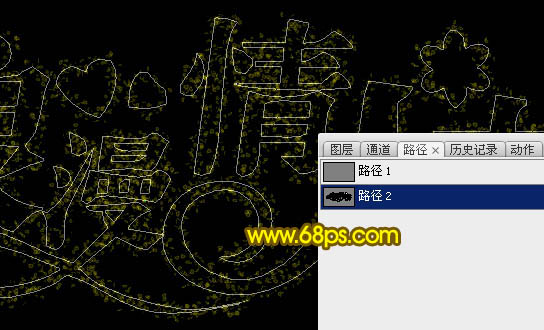
11、進入路徑麵板,選擇文字路徑,如下圖。

<圖16>
12、回到圖層麵板,新建一個圖層,把描邊圖層暫時隱藏。把畫筆大小設置為5像素,不透明度及流量都設置為100%,再把前景色設置為黃色,如下圖。

<圖17>
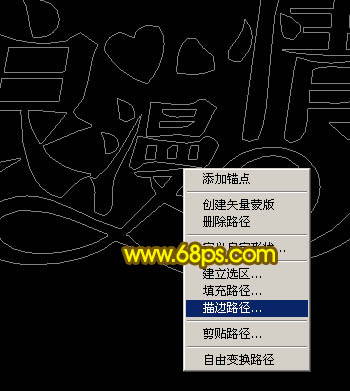
13、選擇鋼筆工具,在路徑上麵右鍵選擇“描邊路徑”。

<圖18>
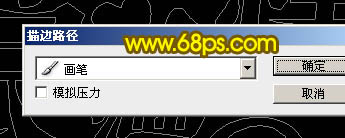
14、在彈出的對話框選擇“畫筆”,效果如圖20。

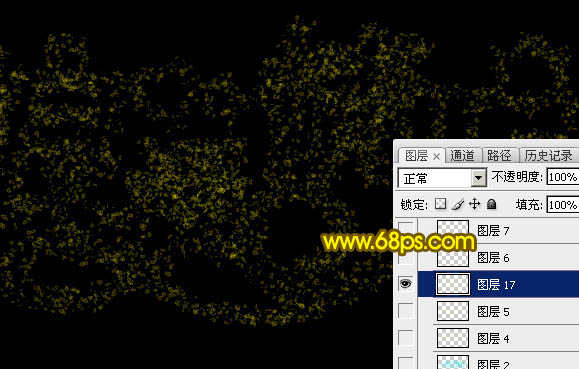
<圖19>

<圖20>
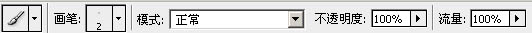
15、再把畫筆大小設置為2個像素,如下圖。

<圖21>
[page]
16、新建一個圖層,調出文字路徑,同上的方法給文字描邊,效果如下圖。

<圖22>
17、再把畫筆大小設置為3個像素,如下圖。

<圖23>
18、新建一個圖層,同上的方法描邊路徑,效果如下圖。

<圖24>
19、按Ctrl + J 把當前圖層多複製幾層,加強一下效果,如下圖。

<圖25>
20、新建一個圖層,同上的方法用8像素的畫筆描邊路徑,效果如下圖。

<圖26>
[page]
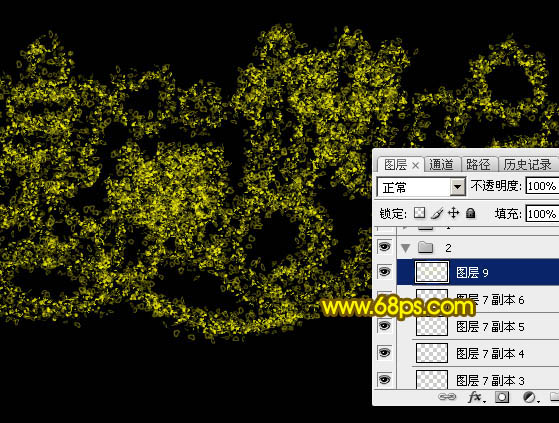
21、把底部的描邊圖層顯示出來,效果如下圖。

<圖27>
22、把這些文字圖層合並為一個圖層,如下圖。

<圖28>
23、鎖定像素區域後把文字填充橙黃色:#FC9005,如下圖。

<圖29>
24、按Ctrl + J 把當前圖層複製一層,把顏色填充為黃色:#FDFA06,確定後把混合模式改為“疊加”,如下圖。

<圖30>
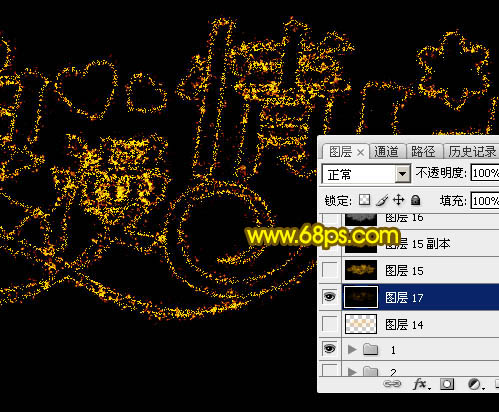
25、新建一個圖層,按Ctrl + Alt + Shift + E 蓋印圖層,如下圖。

<圖31>
[page]
26、按Ctrl + Shift + U 去色,然後選擇菜單:濾鏡 > 風格化 > 查找邊緣,如下圖。

<圖32>
27、把圖層混合模式改為“柔光”,效果如下圖。

<圖33>
28、創建色彩平衡調整圖層,對陰影進行調整,參數及效果如下圖。

<圖34>

<圖35>
29、新建一個圖層,蓋印圖層。

<圖36>
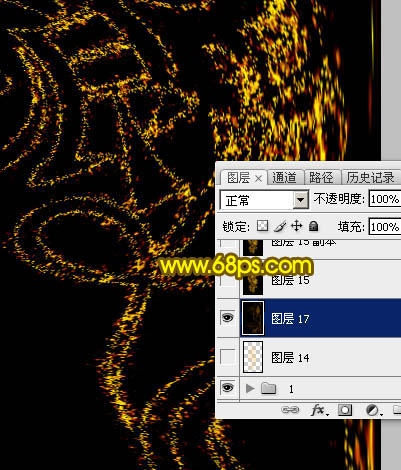
30、選擇菜單:濾鏡 > 極坐標,參數及效果如下圖。

<圖37>

<圖38>
[page]
31、選擇菜單:圖像 > 旋轉畫布 > 順時針旋轉90度,參數及效果如下圖。

<圖39>

<圖40>
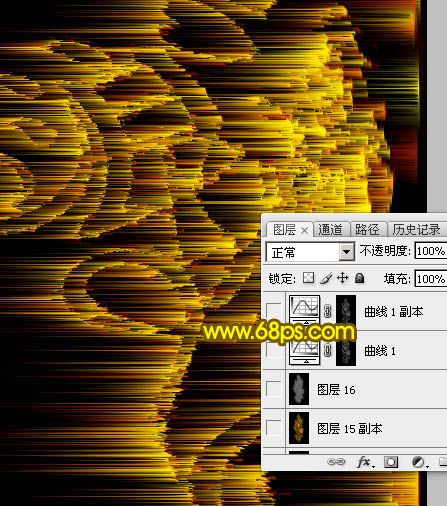
32、選擇菜單:濾鏡 > 風格化 > 風,參數設置如圖41,確定後按Ctrl + F 兩次加強風效果,如圖42。

<圖41>

<圖42>
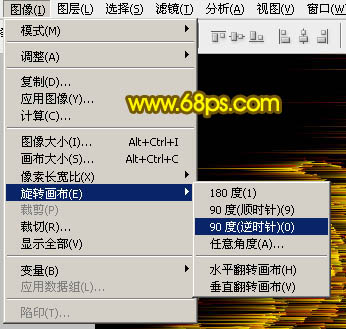
33、選擇菜單:圖像 > 旋轉畫布 > 逆時針旋轉90度,效果如下圖。

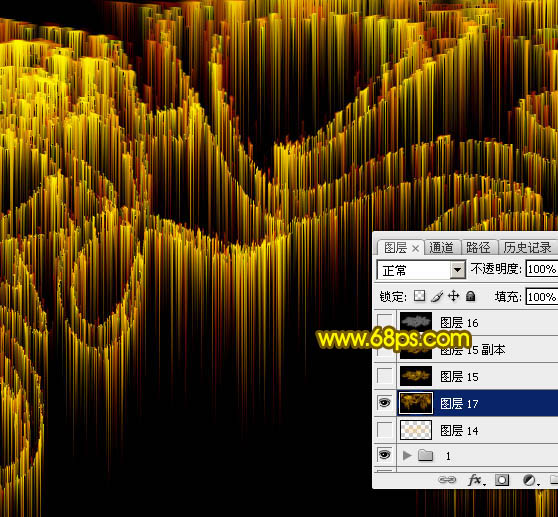
<圖43>

<圖44>
34、選擇菜單:濾鏡 > 扭曲 > 極坐標,參數及效果如下圖。

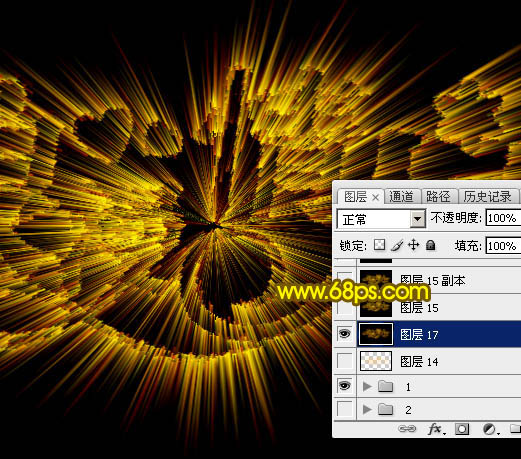
<圖45>

<圖46>
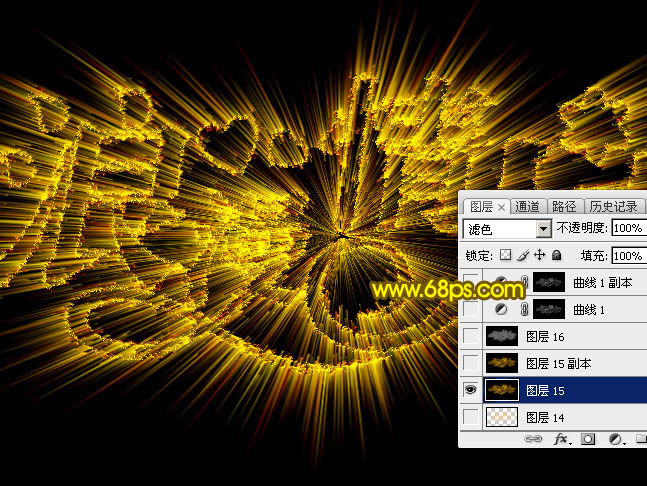
35、把混合模式改為“濾色”,效果如下圖。

<圖47>
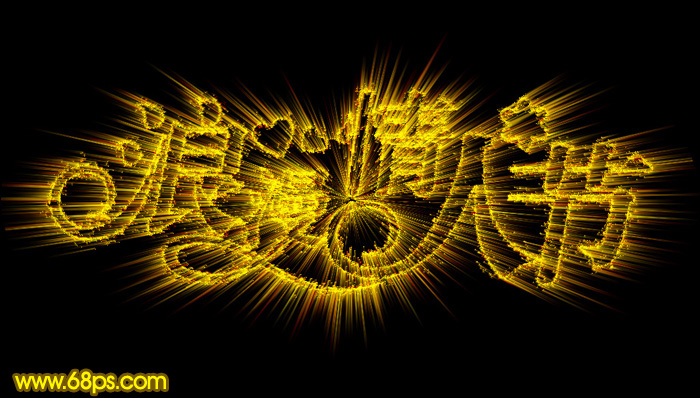
最後調整一下細節,一個溫馨浪漫的情人節文字就做好了。
完成後效果: