


元寶在很多設計中都會用到,可以直接用現成的元寶素材,或是自己製作一個。今天小編為大家帶來的這篇PS實例教程是打造逼真漂亮的金色大元寶,希望對大家有所幫助。我們在製作前可以看一些元寶素材,根據喜好再進行設計製作。
最後效果圖:

1、新建一個1000 * 700像素,分辨率為72的畫布。選擇漸變工具,顏色設置如圖1,然後由中心向邊角拉出圖2所示的徑向漸變作為背景。

<圖1>

<圖2>
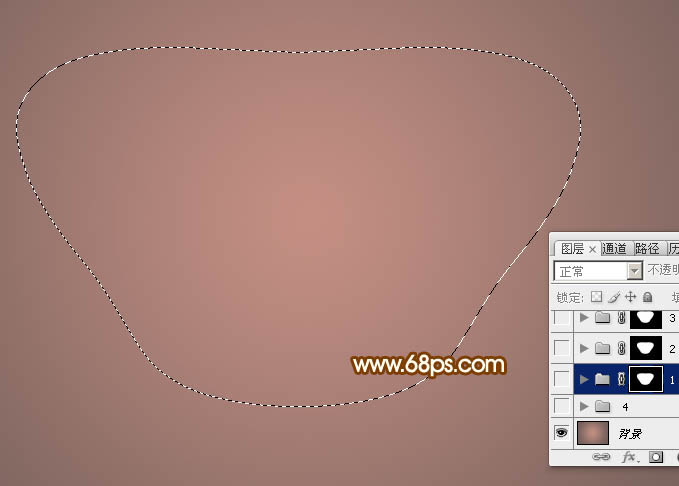
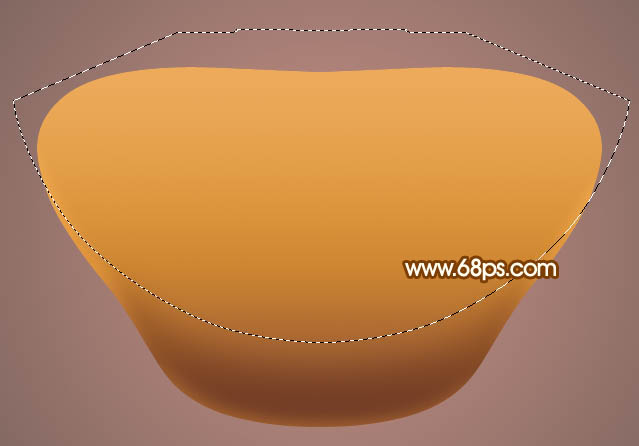
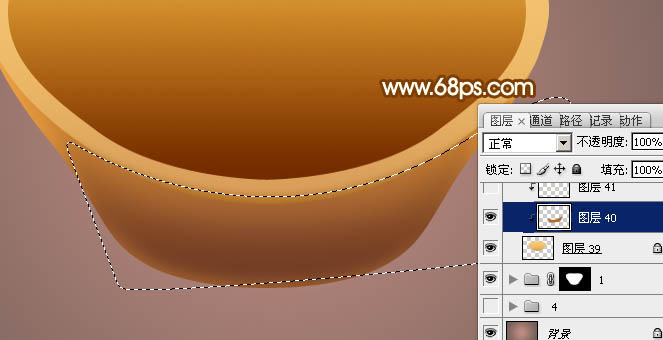
2、新建一個組,用鋼筆勾出元寶的輪廓路徑,轉為選區後給組添加圖層蒙版。如果勾路徑比較麻煩,可以直接使用圖4所示的PNG素材,直接保持到本機,用PS打開就可以使用。

<圖3>

<圖4>
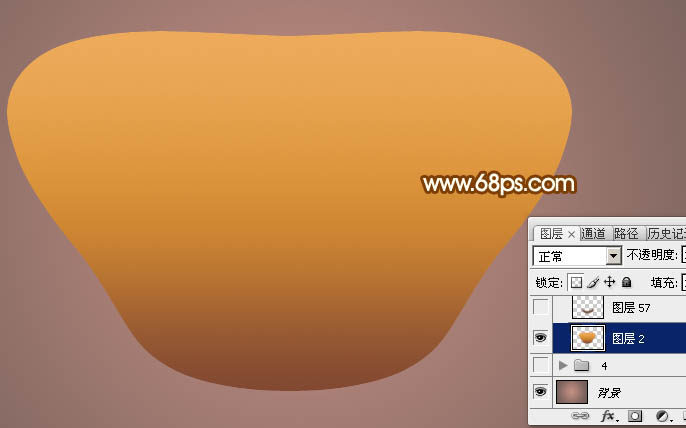
3、選擇漸變工具,顏色設置如圖5,然後有頂部向下拉出圖6所示的線性漸變。

<圖5>

<圖6>
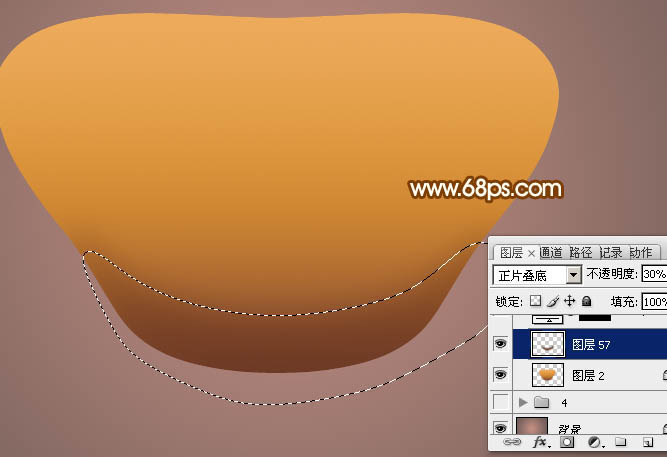
4、新建一個圖層,用鋼筆勾出底部的暗部選區,羽化25個像素後填充紅褐色,把混合模式改為“正片疊底”,不透明度改為:30%,效果如下圖。

<圖7>
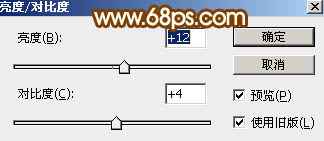
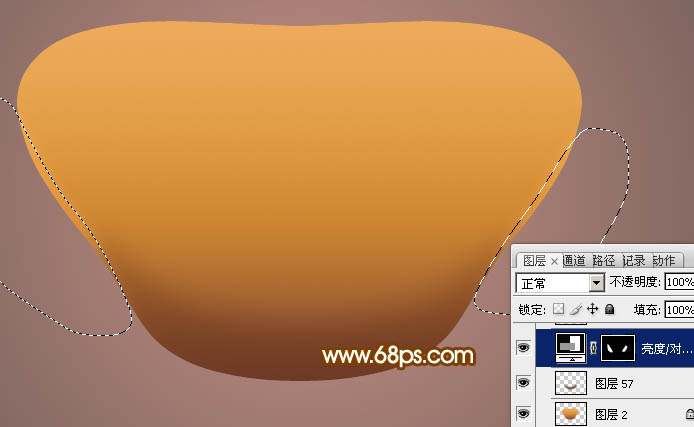
5、創建亮度/對比度調整圖層,適當增加亮度及對比度,如圖8,確定後把蒙版填充黑色,用白色畫筆把左右兩側的高光部分擦出來,如圖9。

<圖8>

<圖9>
[page]
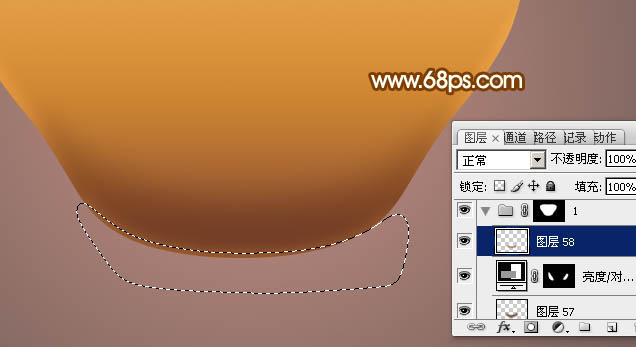
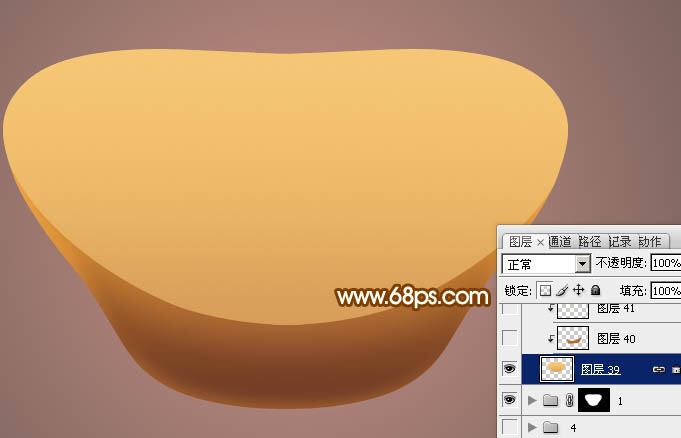
6、新建一個圖層,用鋼筆勾出底部的反光區域,羽化8個像素後填充比底色稍亮的顏色。

<圖10>
7、現在來製作邊沿及內側部分,需要完成的效果如下圖。

<圖11>
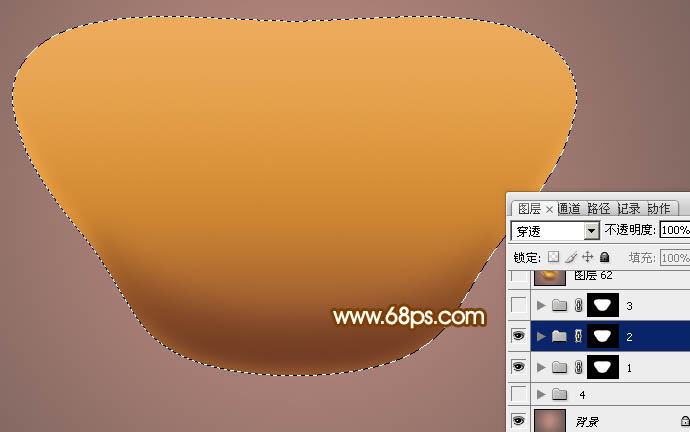
8、調出當前組的蒙版選區,新建一個組,添加圖層蒙版。

<圖12>
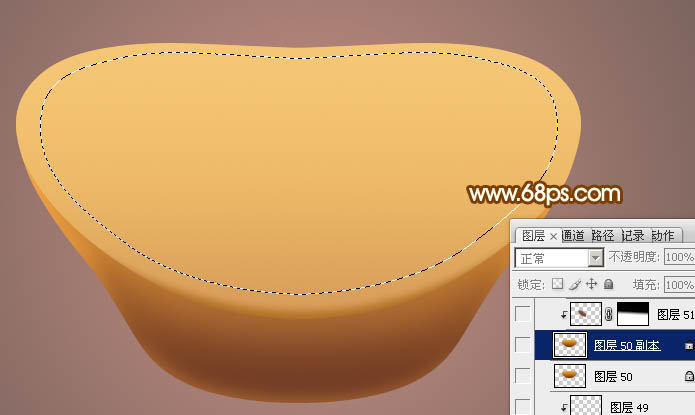
9、用鋼筆勾出內側部分的輪廓選區,如圖13。

<圖13>
10、選擇漸變工具,顏色設置如圖14,然後由上至下拉出圖15所示的線性漸變。

<圖14>

<圖15>
[page]
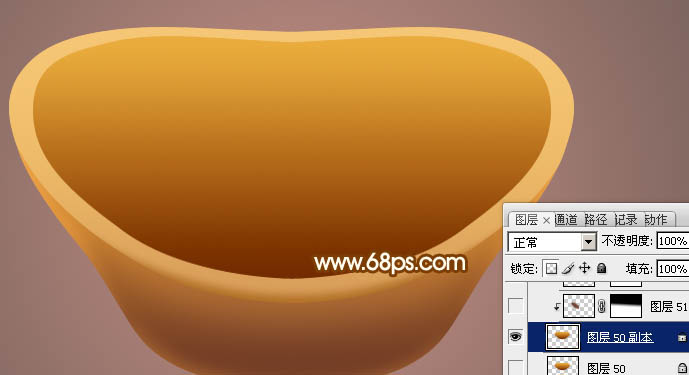
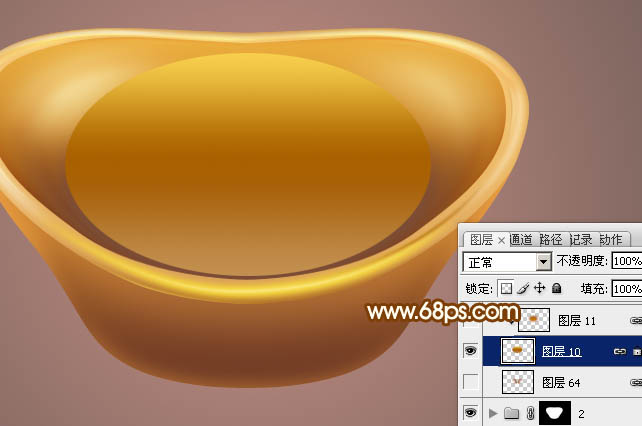
11、新建一個圖層,用鋼筆勾出中間位置的選區,如下圖。

<圖16>
12、選擇漸變工具,顏色設置如圖17,然後由上至下拉出圖18所示的線性漸變。

<圖17>

<圖18>
13、選擇下麵的那個圖層,新建一個圖層,按Ctrl + Alt + G 創建剪切蒙版,然後按住Ctrl鍵點擊新建圖層按鈕,在當前圖層下麵新建一個圖層。用鋼筆勾出底部暗部選區,羽化8個像素後填充比底色稍深的顏色。

<圖19>
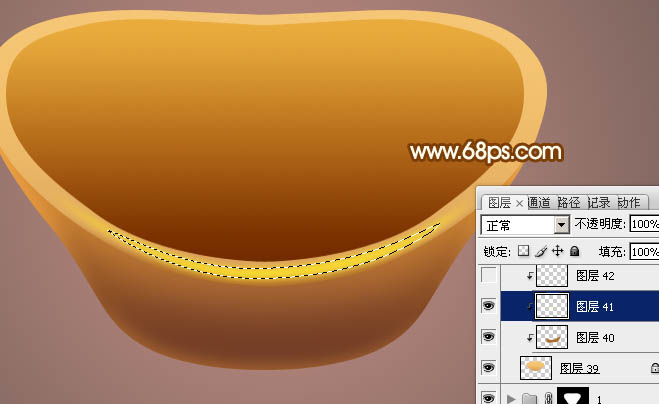
14、新建一個圖層,用鋼筆勾出底部邊緣的高光選區,羽化3個像素後填充橙黃色。

<圖20>
15、同上的方法再增加一些暗部及高光,如圖21 - 23。

<圖21>

<圖22>

<圖23>
[page]
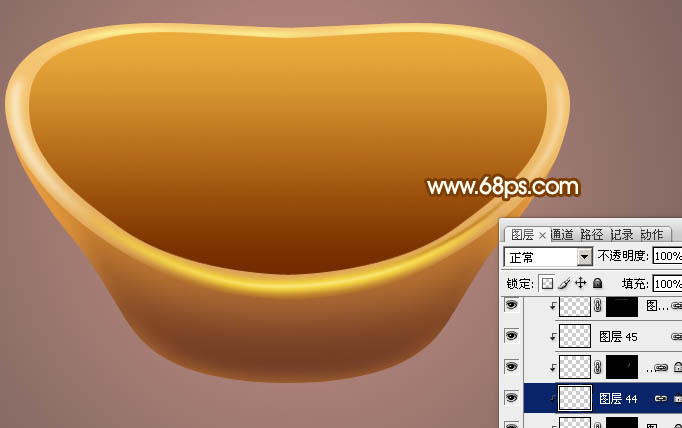
16、選擇當前組最上麵的圖層,新建一個圖層,按Ctrl + Alt + G 創建剪切蒙版。同上的方法添加暗部和高光,如圖24,25。

<圖24>

<圖25>
17、調出當前組蒙版選區,新建一個組,添加圖層蒙版。

<圖26>
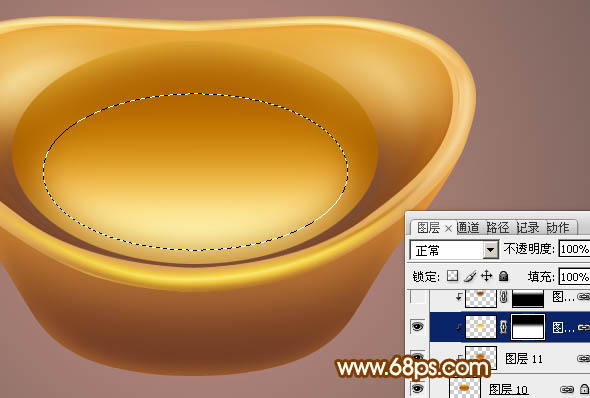
18、在組裏新建一個圖層,用橢圓選框工具拉出下圖所示的橢圓選區。

<圖27>
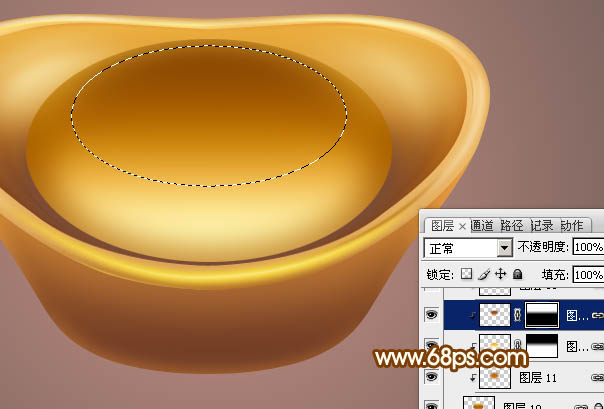
19、選擇漸變工具,顏色設置如圖28,然後由上至下拉出圖29所示的線性漸變。

<圖28>

<圖29>
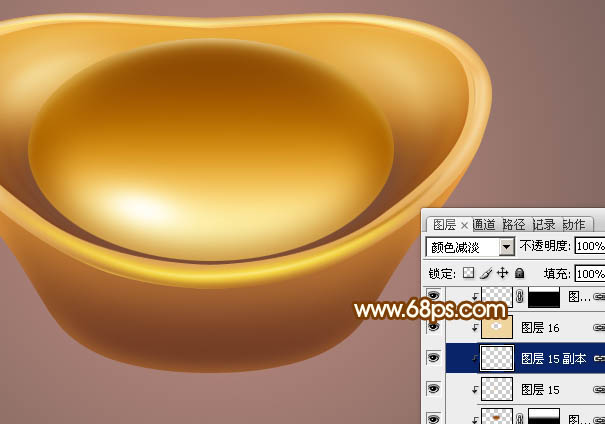
20、新建一個圖層,按Ctrl + Alt + G 創建剪切蒙版,同上的方法添加暗部和高光,過程如圖30 - 34。

<圖30>

<圖31>

<圖32>

<圖33>

<圖34>
最後添加投影,整體微調一下細節,銳化一下,一個金色的大元寶就做好了。大家可以根據需要再添加一些其他設計元素。
完成後效果圖:
