


端午節馬上就要到了,有關粽子端午主題的設計也進入了高峰,下麵小編就為大家推薦一篇利用Photoshop製作清新自然的端午節廣告字的教程,效果非常不錯,棕葉字方法也很簡單,希望對大家的端午節設計有所幫助。
最後效果圖:

1、先保存下圖的背景大圖(點擊圖片會彈出大圖,再右鍵圖片另存),用PS打開,作為背景。

2、新建一個組,命名為“參照”,不透明度改為:30%,如下圖。

<圖2>
3、把下圖所示的文字素材保存,文字為PNG格式。在PS中打開,並拖到新建的組裏麵,放好位置,如下圖。

<圖3>

<圖4>
4、按住Ctrl鍵點擊文字縮略圖載入文字選區,如下圖。

<圖5>
[page]
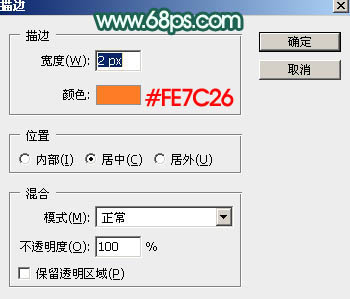
5、新建一個圖層,選擇菜單:編輯 > 描邊,參數設置如圖6,確定後取消選區。

<圖6>
6、把原文字圖層隱藏,效果如下圖。我們隻需要文字的邊線,後麵操作的時候就有對照。

<圖7>
7、在背景圖層上麵新建一個組,命名為“文字”,如下圖。

<圖8>
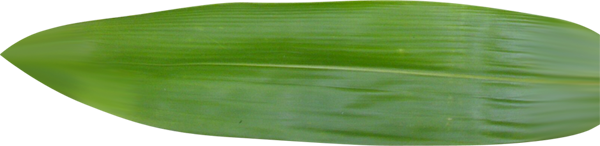
8、保存下圖所示的兩種棕葉素材,再用PS打開,拖到“文字”組裏麵。圖9為正麵,圖10為背麵,後麵會用到。

<圖9>

<圖10>

<圖11>
[page]
9、把正麵的棕葉圖層複製一層,原圖層隱藏,如下圖。

<圖12>
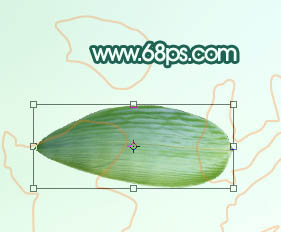
10、按ctrl + T 變形。先縮小一點,再旋轉角度,變成水平效果,然後回車確定。

<圖13>
11、按Ctrl + T 稍微壓扁一點,然後移動文字的第一筆上,調整好大小,如圖15。

<圖14>

<圖15>
12、大致調整好大小後右鍵選擇“變形”,按照文字筆畫走勢調整節點,如圖17。自己滿意後回車確定。

<圖16>

<圖17>

<圖18>
[page]
13、邊緣不光滑的部分還需用鋼筆工具勾出,轉為選區後按Delete鍵刪除。

<圖19>
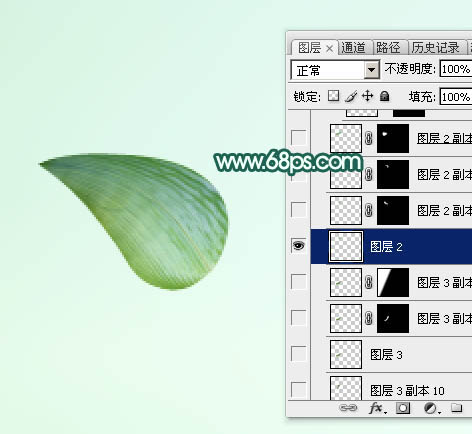
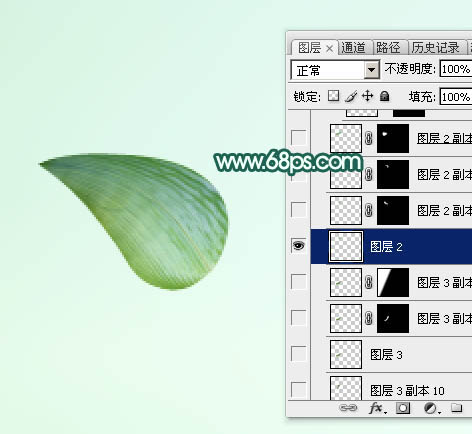
14、邊緣調整光滑後的效果如下圖。

<圖20>
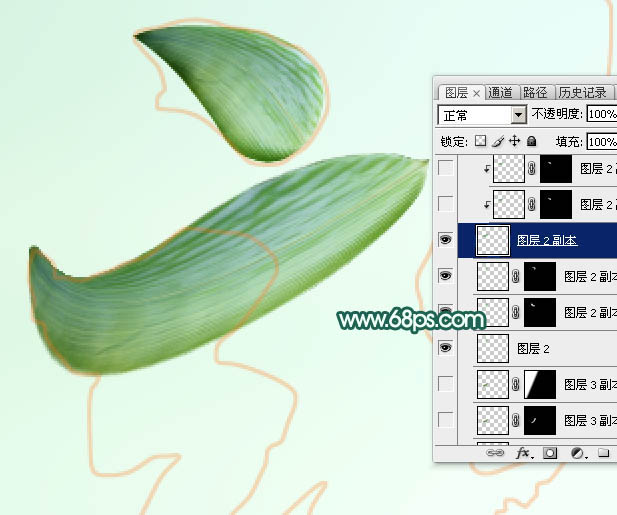
15、現在給做好的筆畫增加一點暗部和高光。按Ctrl + J把當前圖層複製一層,混合模式改為“正片疊底”,按住Alt鍵添加圖層蒙版,用白色畫筆把下圖選區部分擦出來。

<圖21>
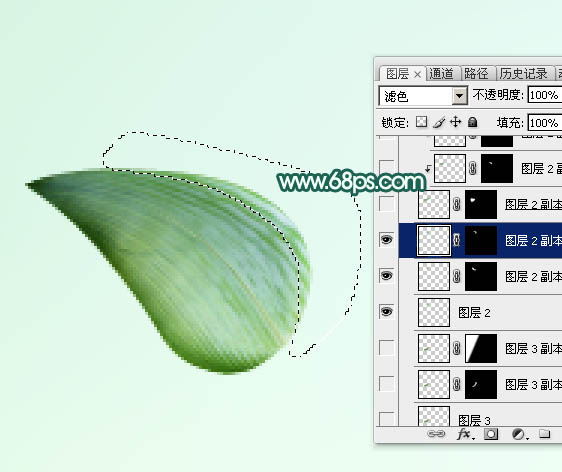
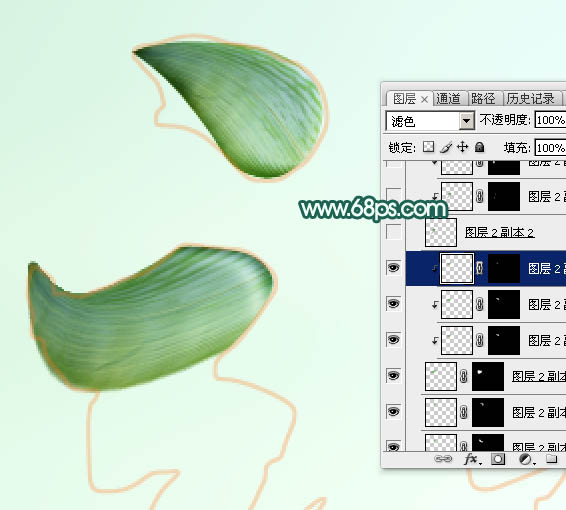
16、按Ctrl + J 把當前圖層複製一層,混合模式改為“濾色”,把蒙版填充黑色,用白色畫筆把右上角部分擦出來,如下圖。

<圖22>
[page]
17、把正麵棕葉複製一層,同樣的方法變形處理製作第二筆畫,如下圖。這一次筆畫是連寫的,我們分段來完成,每一次變形不一定都要在線條輪廓裏麵完成,可以超出,後麵再刪除超出部分。

<圖23>
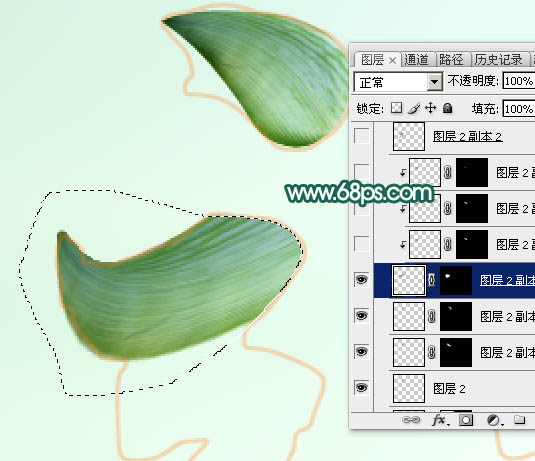
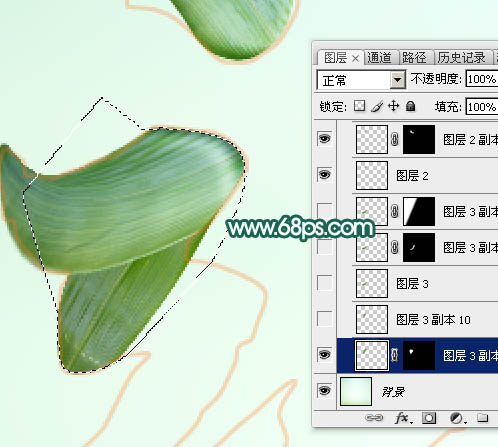
18、用鋼筆沿著文字輪廓摳出下圖所示的選區,然後給圖層添加圖層蒙版。

<圖24>
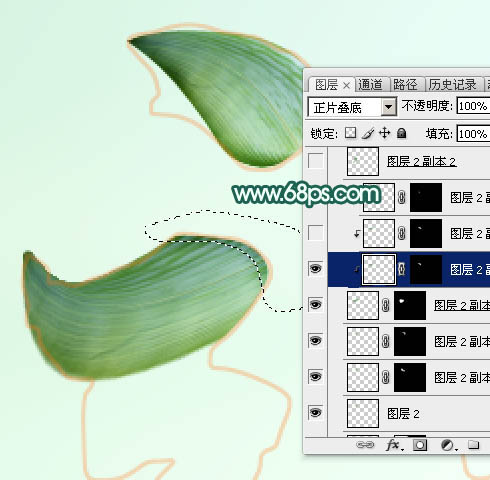
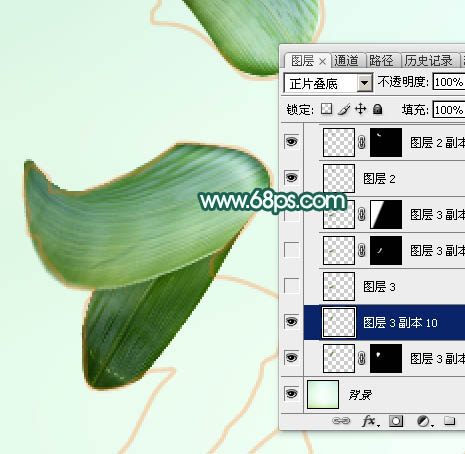
19、按Ctrl + J 把當前圖層複製一層,按Ctrl + Alt + G 創建剪切蒙版,混合模式改為“正片疊底”,把蒙版填充黑色,用白色畫筆把右側部分擦出來,如下圖。

<圖25>
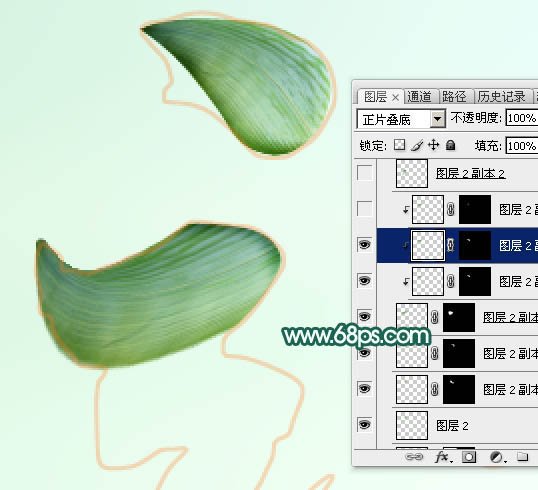
20、如果覺得暗部還不夠明顯,可以把當前圖層複製一層,並創建剪切蒙版。

<圖26>
[page]
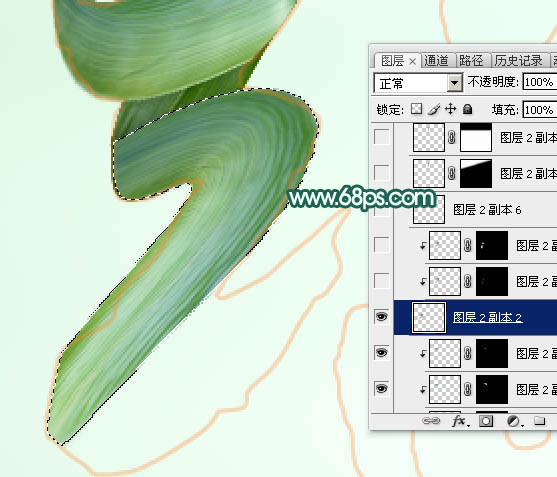
21、把當前圖層複製一層,混合模式改為“濾色”,同上的方法創建剪切蒙版。把蒙版填充黑色,用白色畫筆把下圖選區部分擦出來。

<圖27>
22、第一筆畫大致完成的效果如下圖。

<圖28>
23、複製背麵棕葉,移到組的最下麵,同樣的方法變形,效果如下圖。

<圖29>
24、用鋼筆截取需要的部分,如下圖。

<圖30>
[page]
25、增加一點暗部,如下圖。

<圖31>
26、複製正麵棕葉,變形得到下圖所示的效果。

<圖32>
27、同上的方法增加暗部和高光,效果如下圖。

<圖33>
[page]
28、複製背麵棕葉圖層,移到組的最下麵,然後變形,並增加暗部和高光,如圖34 - 36。

<圖34>

<圖35>

<圖36>
29、掌握了方法,後麵的操作就沒有難度,第一個字的過程如圖37 - 39。

<圖37>

<圖38>

<圖39>
30、第一個字就更簡單,效果如下圖。

<圖40>
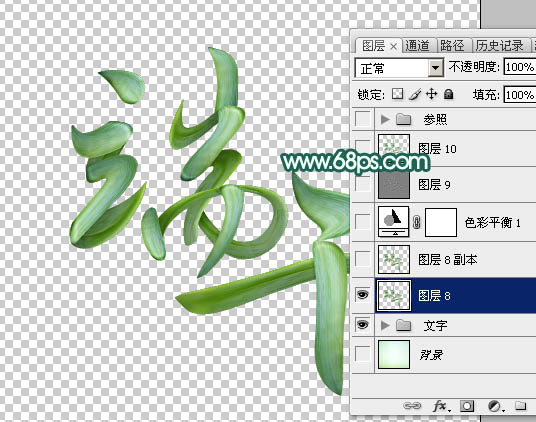
31、把參照組和背景圖層隱藏,新建一個圖層,按Ctrl + Alt + Shift + E 蓋印圖層。然後把文字組隱藏,背景顯示出來。

<圖41>
[page]
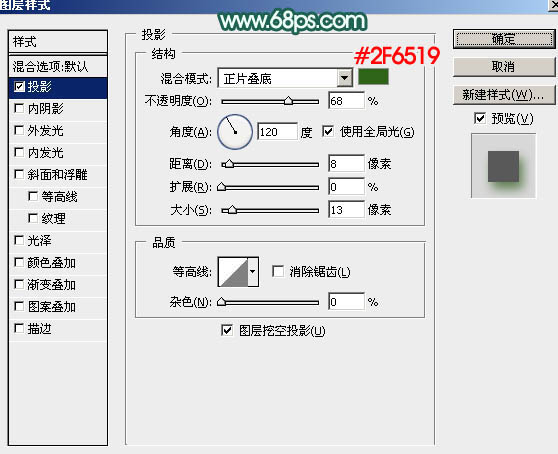
32、給蓋印圖層添加一點投影效果,參數及效果如下圖。

<圖42>

<圖43>
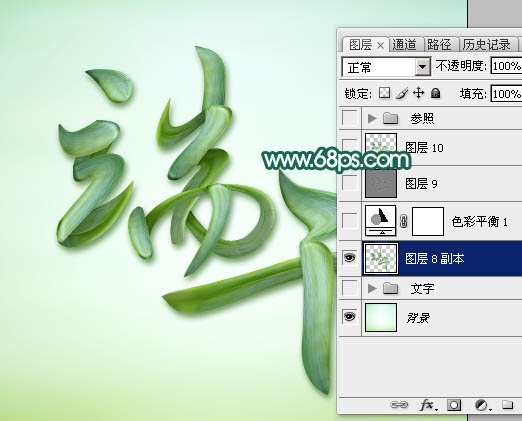
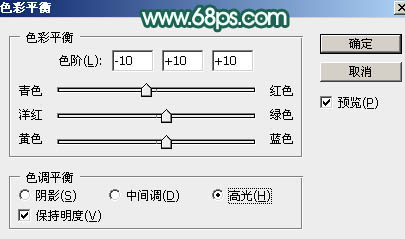
33、創建色彩平衡調整圖層,對陰影、中間調、高光進行調整,參數設置如圖44 - 46,確定後適當降低圖層不透明度,效果如圖47。

<圖44>

<圖45>

<圖46>

<圖47>
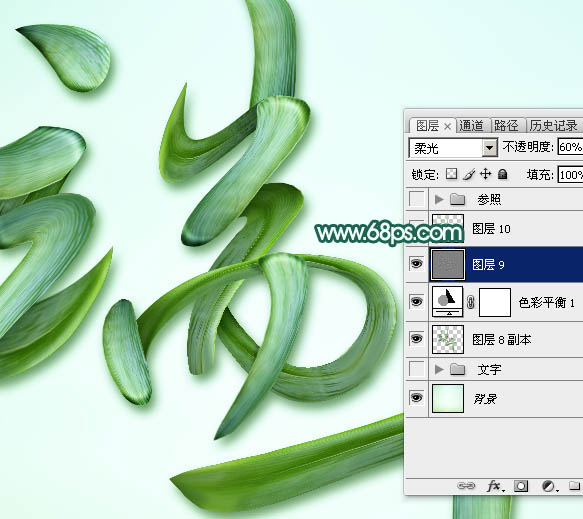
34、新建一個圖層,蓋印圖層。按Ctrl + Shift + U 去色,選擇菜單:濾鏡 > 其它 > 高反差保留,數值默認。確定後把混合模式改為“柔光”,不透明度改為:60%,如下圖。

<圖48>
最後微調一下細節,做到這裏一個清新自然的粽子葉製成的端午節廣告字就完成了,大家可以根據設計要求再進一步設計製作。
完成後效果:


Photoshop文字製作教程 打造金色華麗的端午節立體字效果
