在我們了解了After effects 6.5的基礎入門操作之後,今天就使用它做一些簡單的
文字效果來更深入地熟悉它的操作方法。
2.1一個最簡單的文字動畫
這個動畫的
製作過程很簡單,但是它卻包含了我們
製作動畫的一些最
常用的操作方法,在這個例子中要掌握關鍵幀和文字
工具的應用。
步驟1 啟動After effects 6.5,打開“Composition/New Composition”菜單選項,新建一個合成文件,命名為“簡單文字動畫”,其他參數如圖1所示。

圖1 步驟2 選擇工具欄中的文字工具,在合成圖像窗口中輸入文字“www.pconline.com.cn”,如圖2所示。

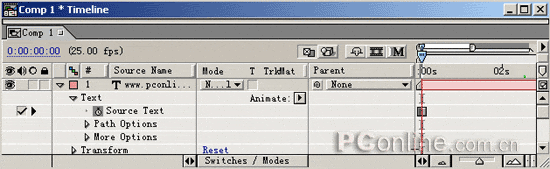
圖2步驟3 展開時間布局窗口中的文字層,單擊00:00幀中Text/Source Text左側的 按鈕,使它變為 狀態,在相應的層顯示欄中出現 標誌,表示在00:00幀上插入了一個關鍵幀,如圖3所示。

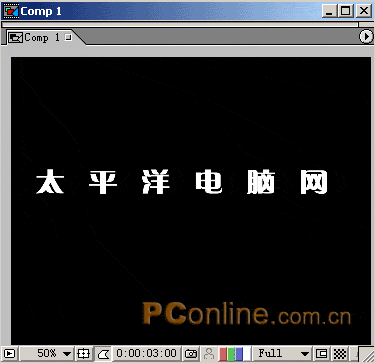
圖3 步驟4 將時間滑塊移動道03:00幀的位置,使用工具欄中的文字工具改變合成圖形窗口中的文字內容為“太平洋電腦網”,如圖4所示。此時在時間布局窗口的時間線上會自動添加關鍵幀。

圖4 步驟5 按照同樣的方法在05:00幀上改變合成窗口中文字內容為“歡迎您的訪問”,如圖5。

圖5按下小鍵盤上的0鍵,可以預覽動畫效果,這就是一個最簡單的文字動畫效果,由於在第0秒、3秒和5秒處文字內容的不同,在播放的時候就產生了一個三種不同文字內容輪換播放的簡單動畫。
2.2較複雜的文字動畫 做完了簡單的文字動畫以後,我們製作一個稍微複雜的文字動畫。
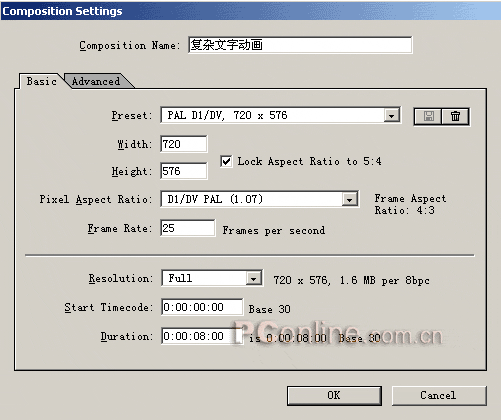
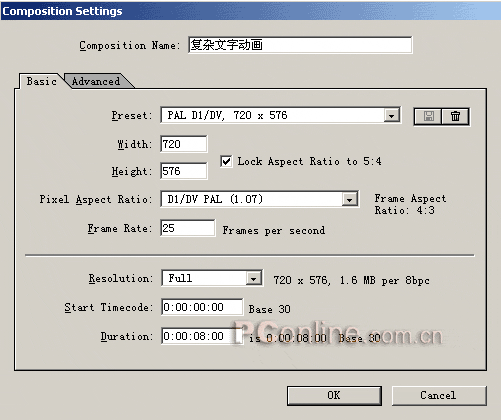
步驟1 啟動After Effects 6.5,打開“Composition/New Composition”菜單選項,新建一個合成文件,命名為“複雜文字動畫”,其他參數如圖6所示。

圖6 步驟2 使用工具欄中的文字工具在合成窗口中輸入文字“www.pclonline.com.cn”,設置文字顏色為紅色,如圖7所示。

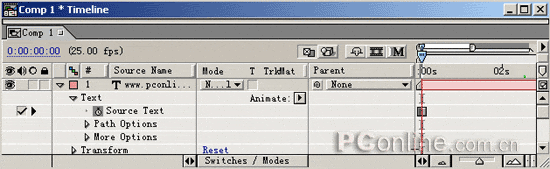
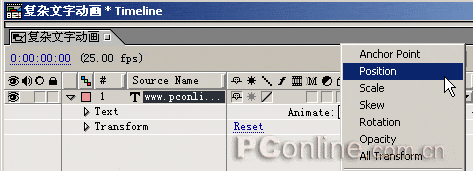
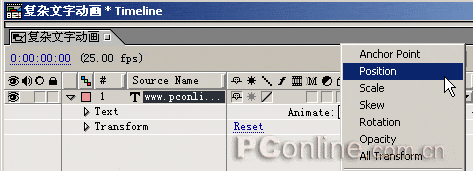
圖7步驟3 展開時間布局窗口中的文字層,單擊“Text”中Animate右側的 按鈕,在彈出的菜單中選擇“Position”選項,如圖8。

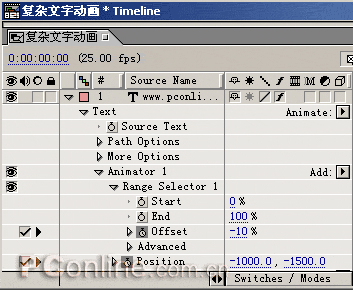
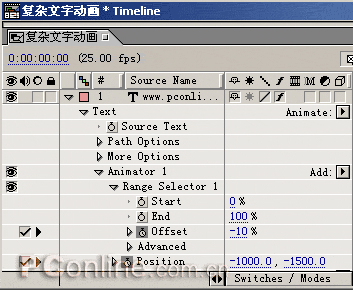
圖8 步驟4 在文件效果屬性編輯欄中設置Animate 1/ Range Selector 1參數,Offset為-10%,設置Position參數為-1000和-1500,單擊相應層左側的 按鈕,使它變為 狀態,在顯示欄中出現 標誌,表示插入了關鍵幀,如圖9所示。

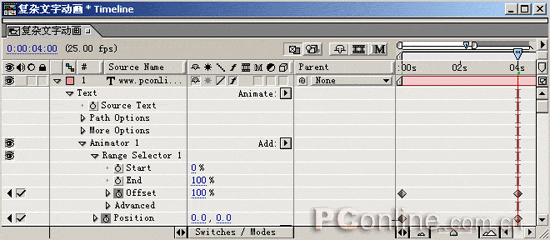
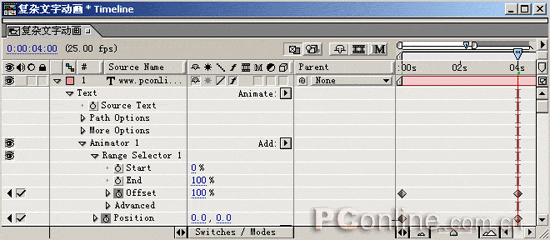
圖9 步驟5 將時間滑塊移動到04秒的位置,勾選Offset和Position前的對勾,插入關鍵幀,並設置Offset參數為100%,Position參數為(0,0),如圖10所示。

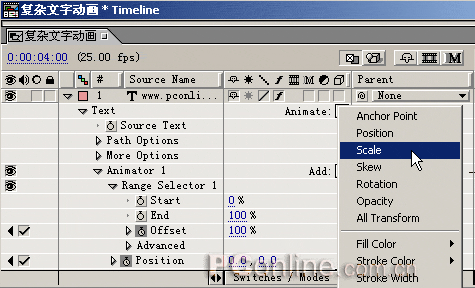
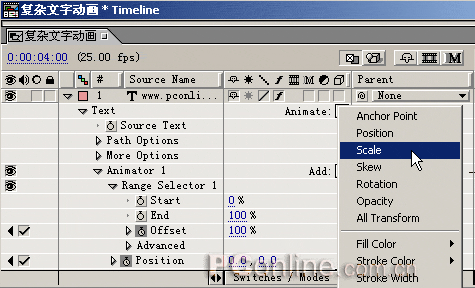
圖10步驟6 單擊Animate右側的三角按鈕,在彈出的菜單中選擇Scale選項,如圖11。

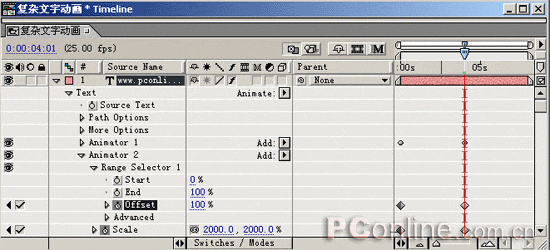
圖11 步驟7 在時間布局窗口中設置效果參數,設置Animator 2/Range Selector 1/Offset為-10%,設置Scale為(1000%,1000%),並單擊關鍵幀按鈕設置關鍵幀,如圖12。

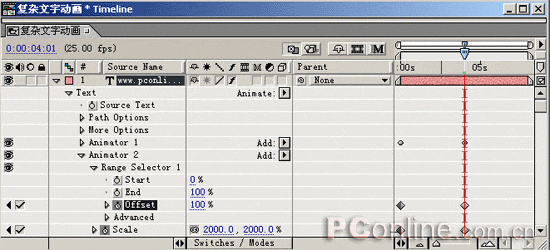
圖12 步驟8 移動時間滑塊到第4秒的位置,然後設置Animator 2/Range Selector 1/Offset為100%,設置Scale為(2000%,2000%),並插入關鍵幀,如圖13。

圖13此時在第3:26處的文字效果如圖14所示。

圖14 步驟9 現在做好的是一個文字由大到小飛入的效果,我們再為它加上運動模糊效果。在時間布局窗口中打開運動模糊按鈕,然後勾選文字層中的Switches/Mode的對勾,如圖15所示。

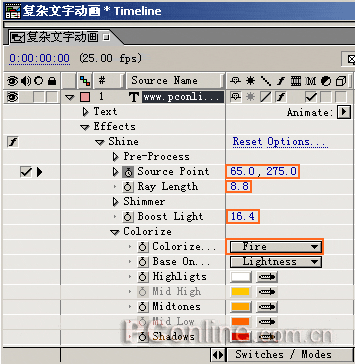
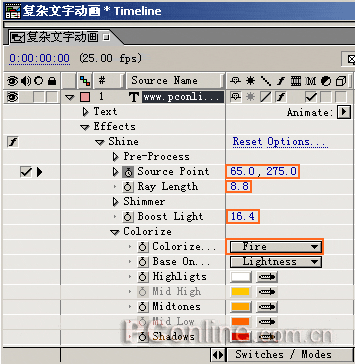
圖15 步驟10 下麵在為文字增加一些簡單的光效。這裏要使用到After Effects的一個經典效果插件Shine,在製作這個效果之前,請首先安裝此插件。安裝完好插件以後,選中文字層,打開“Effect/Trapcode/Shine”菜單選項,為文字層添加Shine特效,在時間布局窗口中,依次展開Effects/Shine,設置Shine參數。將時間滑塊移動到0秒位置,設置Source Point(發光點)坐標為(65,275),並單擊關鍵幀按鈕插入關鍵幀;設置Ray Length為8.8,再展開Colorize選項,設置發光顏色,這裏預置了一些顏色模板,我們選擇Fire,如圖16所示。

圖16 步驟 11 將時間滑塊移動到第4秒的位置,單擊Source Point前的關鍵幀按鈕,插入關鍵幀,並設置發光點坐標為(627,275),如圖17所示。

圖17
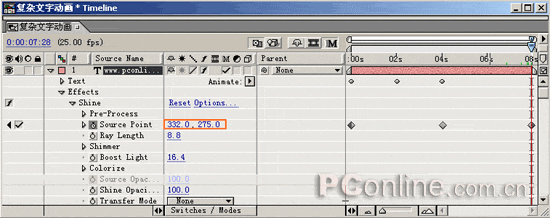
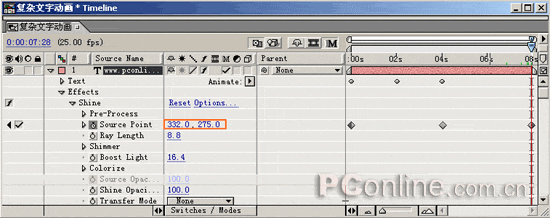
步驟12 按照同樣的方法,將時間滑塊移動到第8秒的位置,設置發光點坐標為(332,275),並插入關鍵幀,如圖18所示。

圖18
這樣我們就製作好了一個簡單的發光效果,發光點首先從屏幕左側進入然後移動到右側最好停留在屏幕的中央位置。我們可以調節發光的光線長度、顏色等參數使發光效果更好看,為了使光線更豐滿一些,可以使用另外一個效果濾鏡Glow。
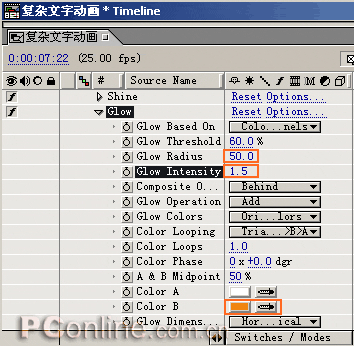
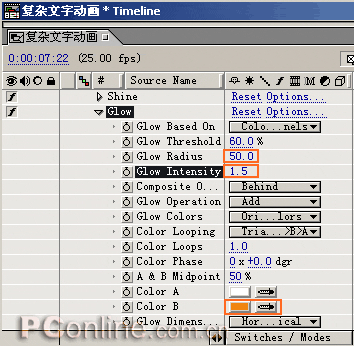
步驟13 選中文字層,打開“Effect/Stylize/Glow”菜單選項,為文字增加效果。在時間布局窗口中設置參數,依次展開“Effects/Glow”選項,設置Glow Radius為50,Glow Intensity為1.5,設置Color B顏色為桔黃色,如圖19所示。

圖19
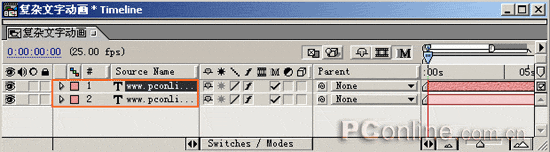
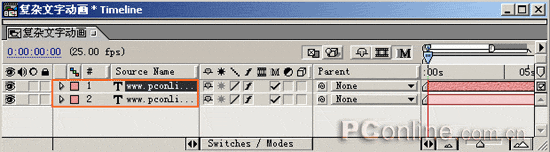
步驟14 由於添加效果以後文字模糊不清,我們在這個文字層上按Ctrl+D組合鍵複製一個新層,如圖20所示。

圖20
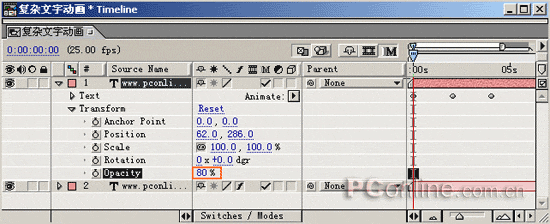
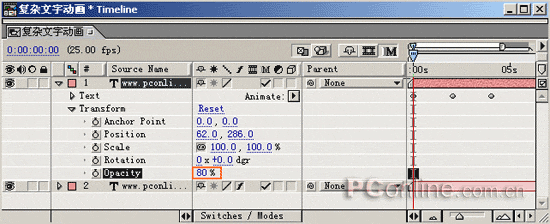
步驟15 展開複製出的文字層,選中其中的效果Shine和Glow,按Delete鍵刪除。然後展開Transfom選項,設置Opacity(透明度)為80%,如圖21所示。

圖21
按下小鍵盤上的0鍵,預覽動畫,怎麼樣效果還不錯吧。
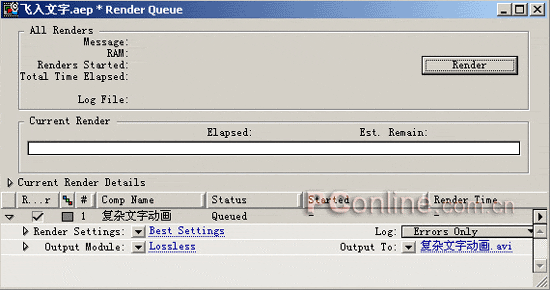
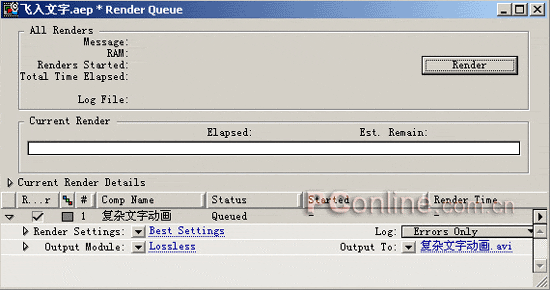
步驟16 輸出動畫。打開“Composition/Make Move”菜單,彈出渲染輸出動畫窗口,如圖22所示。因為我們已經做好了渲染輸出模板的設置,這裏就不用再重新設置它們了。隻將Output To後輸出文件的路徑和文件名改成你想要的就可以,然後單擊Render按鈕就可以渲染輸出了。

圖22
在3:27處動畫的效果如圖23所示。

圖23
到這裏為止,我們就完成了一個動畫效果文字的製作,自己趕快動手做一個吧!