2.3 飄忽不定的文字
下載本例源文件 2.3.1動畫灰度圖的製作 製作動畫灰度圖是After Effects中經
常用到的一種技能,在製作文字
特效之前首先製作一個動畫灰度圖。
步驟1 啟動After Effects 6.5。按“Ctrl+N”
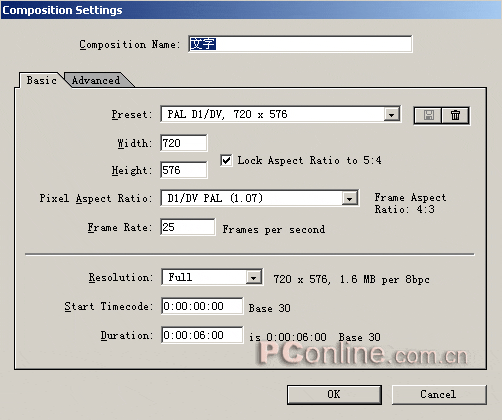
組合鍵新建一個Composition,名稱為動畫貼圖,大小為720×576,長度為5秒,如圖1所示。

圖1 步驟2 打開“Layer/New/Solid”菜單選項,新建一個固態層,命名為遮罩,顏色為白色,如圖2所示。

圖2 步驟3 選擇工具欄中的Mask遮罩工具,在合成圖像窗口中繪製一個矩形,如圖3所示。

圖3
步驟4 在時間布局窗口中展開遮罩層。依次展開“Masks/Mask 1/Mask Feather”羽化選項,將羽化前的比例鎖定標誌去掉,然後設置橫向邊緣羽化為800,縱向邊緣羽化為300,如圖4所示。

圖4 步驟5 打開“Effect/Render/Fractal Noise”菜單選項,增加噪波特效。在時間布局窗口中展開Fractal Noise參數設置選項,設置Fractal Type為Dynamic;Nosie Type為Spline;Transform的Scale參數為150;Complexity為15;Evolution為2x+0.0dgr,如圖5所示。

圖5
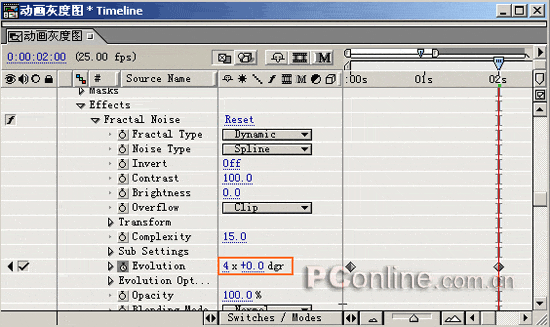
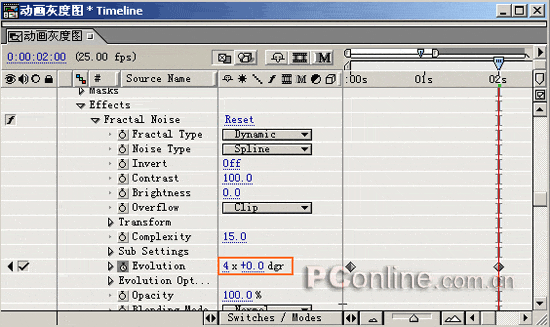
步驟6 單擊Evolution前的關鍵幀按鈕,插入一個關鍵幀,將時間標尺移動到2秒的位置,修改Evolution參數為4x+0.0dgr,如圖6所示。

圖6
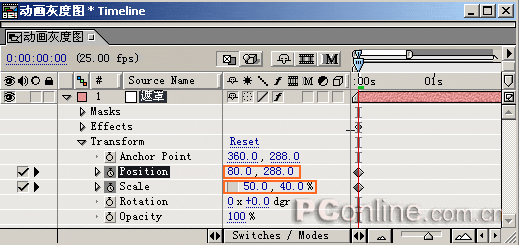
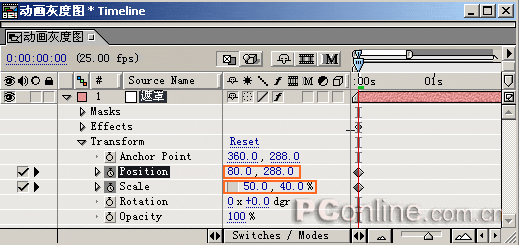
步驟7 展開遮罩層的Transform選項(注意:不是Fractal Noise的Transform選項),將時間標尺移動到0秒的位置,設置Position(位置)參數為(80,288);設置Scale(縮放)參數為(50,40%),如圖7所示。這時候在0秒處的圖形被縮小,並且移動到窗口左側的位置。

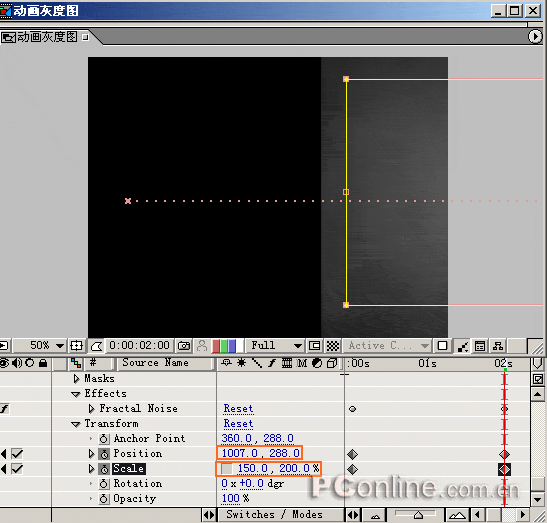
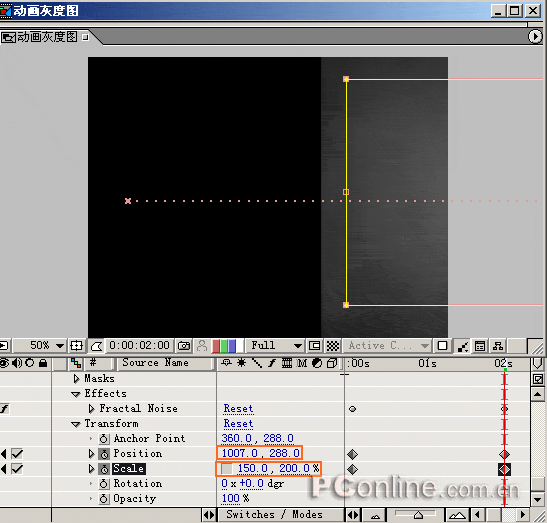
圖7 步驟8 將時間標尺移動到2秒的位置,設置Position(位置)參數為(1007,288);設置Scale(縮放)參數為(150,200%),如圖8所示。這時候在0秒處的圖形被放大,並且移動到窗口右側的位置。這樣就生成了一個圖形從左側移動並不斷變大的動畫。

圖8
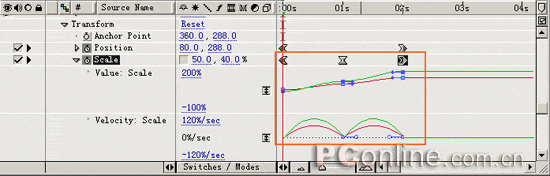
步驟9 為了使圖形的移動更自然,我們在1秒處再加入一個關鍵幀,並且設置Scale參數為(100,120),如圖9所示。

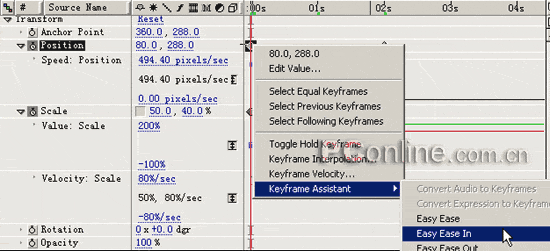
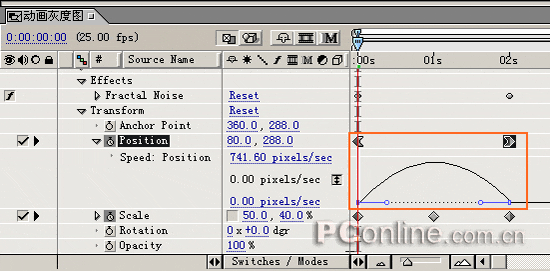
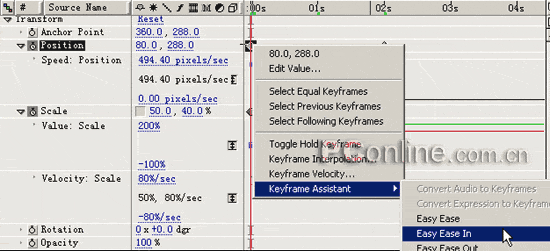
圖9 步驟10 設定Position動畫曲線,右鍵單擊Position中0秒處的關鍵幀,在彈出的菜單中選擇“Keyframe Assistant/Easy Ease In”選項,如圖10所示。

圖10
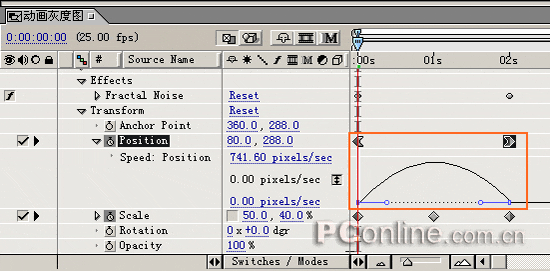
步驟11 按同樣的方法設置Position中2秒處的關鍵幀為Easy Ease Out,如圖11所示。

圖11
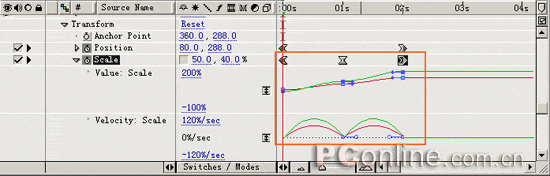
步驟12 展開Scale參數設置選項,在0秒處設置為Easy Ease Out;在1秒處設置為Easy Ease;在2秒處設置為Easy Ease In,如圖12所示。

圖12
步驟13 其實到這裏為止,我們已經製作好了這個動畫灰度圖形,但是效果看起來不太明顯,下麵我們改變它的顏色和亮度。選中遮罩層,執行“Effect/Adjust/Curves”命令,在“Effect Controls”窗口中設置參數,選擇Channel為RGB,調節曲線如圖13所示。

圖13 步驟14 選擇Channel為Green,調節曲線如圖14所示。這時候圖形的顯示顏色為綠色。

圖14
步驟15選中遮罩層,執行“Effect/Adjust/Levels”命令,在“Effect Controls”窗口中設置參數,選擇Channel為Alpha,設置Alpha Input為127,Alpha Gamma為2,Alpha Output為20.4,如圖15所示。

圖15
步驟16選中遮罩層,執行“Effect/Blur&Sharpen/Gaussion Blur”命令,在“Effect Controls”窗口中設置參數,設置Blurriness為25,為動畫增加高斯模糊效果,如圖16所示。

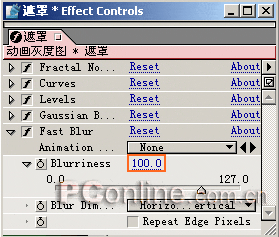
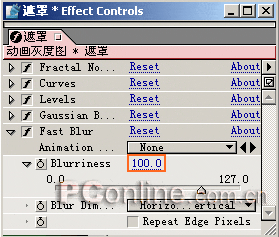
圖16 步驟17選中遮罩層,執行“Effect/Blur&Sharpen/Fast Blur”命令,在“Effect Controls”窗口中設置參數,設置Blurriness為100,為動畫增加運動模糊效果,如圖17所示。

圖17
在第0:21秒處的效果如圖18所示。

圖18
好了,現在輸出動畫吧,看看效果如何,這是我們經常要用到的動畫灰度圖的製作方法,為了效果明顯,增加了一些效果,在以後動畫製作中我們會經常用到動畫灰度圖的製作。
2.3.2 飄忽不定文字製作
我們使用上麵製作好的動畫灰度圖製作一個文字特效。
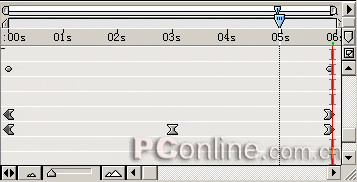
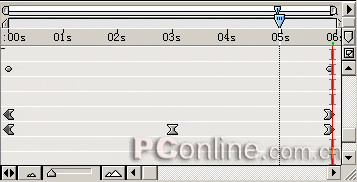
步驟1 繼續上麵的實例文件中進行操作。打開“Composition/ Composition Settings”菜單設置長度為6秒,然後將遮罩層中的結束關鍵幀位置分別調節為6秒,原來1秒處的關鍵幀調節到3秒。如圖19所示。

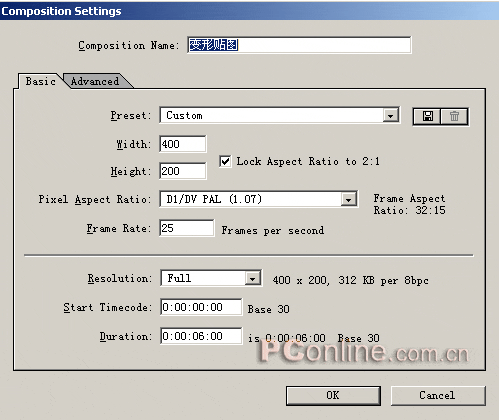
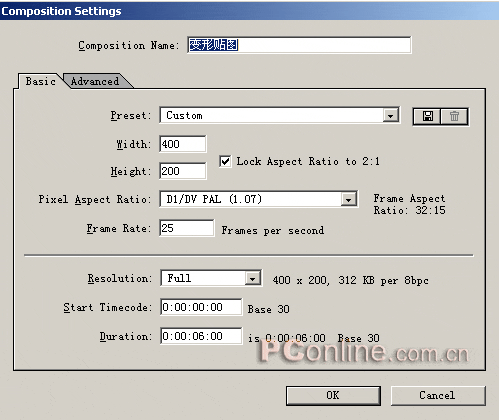
圖19 步驟2 打開“Composition/New Composition”菜單選項,新建一個大小為400×200,長度為6秒的Composition,命名為變形貼圖,如圖20所示。

圖20
步驟3 打開“Layer/New/Solid”菜單選項,新建一個大小為400×200,顏色為“#FFDA45”的Solid固態層,命名為“Medium Yellow Solid 1”如圖21所示。

圖21 步驟4 將素材窗口中的動畫灰度圖拖放到時間線窗口中,並放在Medium Yellow Solid 1層上方,如圖22所示。

圖22
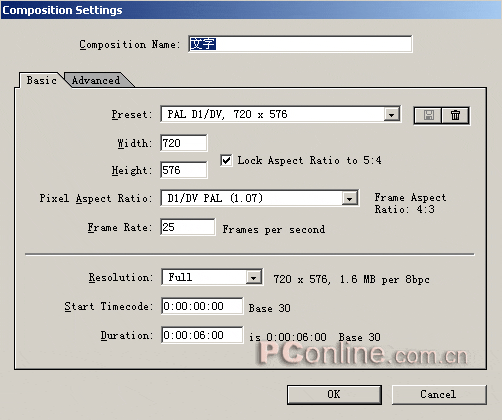
步驟5 打開“Composition/New Composition”菜單選項,新建一個大小為720×576,長度為6秒的Composition,命名為文字,如圖23所示。

圖23
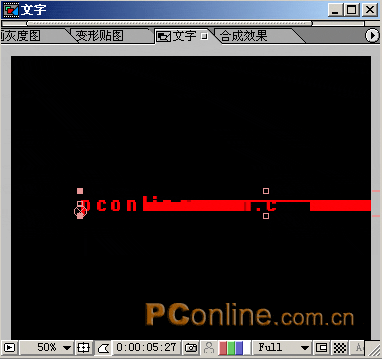
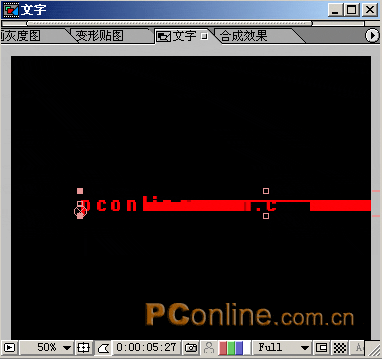
步驟6 選擇工具欄中的文本工具在合成窗口中輸入文字pconline.com.cn,然後打開“Animation/Apply Animation Preset…”菜單選項,為文字增加一種動畫效果,如圖24所示。

圖24
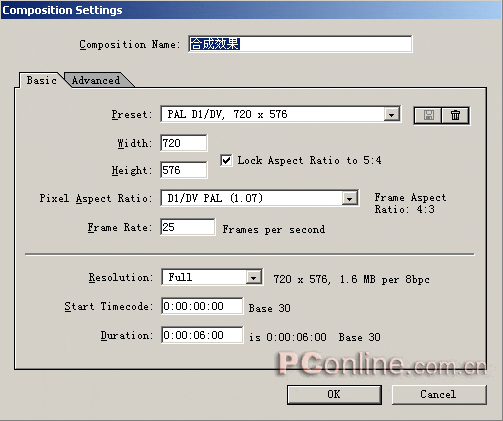
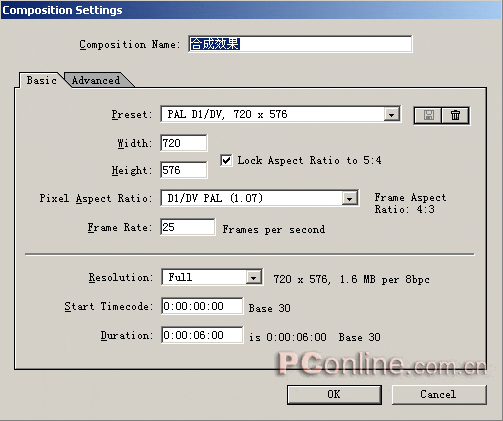
步驟7 打開“Composition/New Composition”菜單選項,新建一個大小為720×576,長度為6秒的Composition,命名為“合成效果”,如圖25所示。

圖25
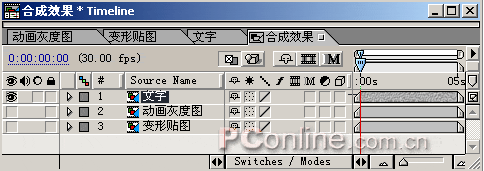
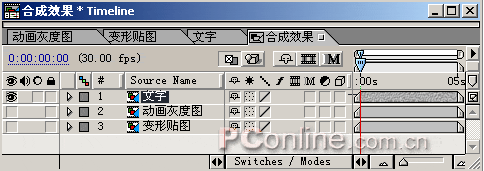
步驟9 將素材窗口中的文字、動畫灰度圖、變形貼圖分別拖入到時間線窗口中,並調節它們的位置如圖26所示,關閉動畫灰度圖和變形貼圖前眼睛圖標。

圖26
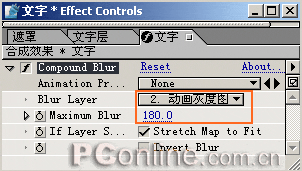
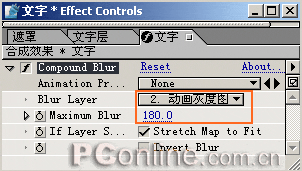
步驟10 選擇文字層,打開“Effect/Blur&Sharpen/Compound Blur”菜單選項,增加模糊特效。在“Effect Controls”窗口中選擇Blur Layer為動畫灰度圖,設置Maximum 如圖27所示。

圖27 步驟11 打開“Effect/Distort/Displacement Map”,為文字增加變形效果,設置Displacement Map Layer為變形貼圖,設置Max Horizontal Displacement為-180,如圖28所示。

圖28
步驟12 打開“Effect/Stylize/Glow”菜單選項增加Glow特效,在效果控製窗口中設置參數:設置Glow Threshold為5.0%,Glow Radius為50,Glow Intensity為2.5,Glow Colors為A&B Colors,Color Phase為-120,Color A為紅色,ColorB為黃色,如圖29所示。

圖29
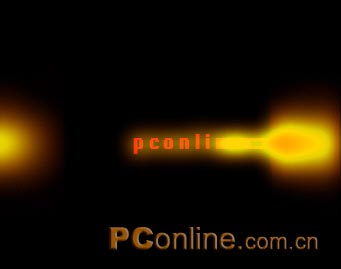
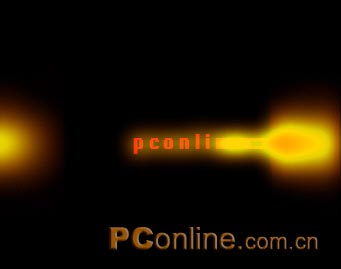
步驟13 在第4:26秒時的效果如圖30所示。最後按“Ctrl+M”組合鍵,輸出動畫就可以了。

圖30
下載本例源文件