今天使用After Effects 6.5自帶的
濾鏡Shatter和Trapcode的外掛濾鏡Star
glow製作一個閃光破碎文字。
本例源文件下載(12K) 觀看最終效果請點擊這裏(AVI格式文件,Zip壓縮,1.41M) 步驟1 啟動After Effects 6.5,新建一個
合成文件“文字”,大小為320×240
像素,慘長度為8秒,其他參數設置如圖1所示。

圖1
步驟2 使用工具欄中文本工具在合成窗口中輸入文字“太平洋電腦網”和www.pconline.com.cn,設置文字顏色為白色,
步驟3 製作文字閃光效果。選擇文字層,打開“Effect/Trapcode/Starglow”菜單選項,為文字增加Stargolw星光特效。在時間布局窗口中依次展開文字層的Effects/Starglow選項,講時間標尺移動到0秒的位置,設置Streak Length參數為20,設置Boost Light參數為0,如圖3所示。

圖3
步驟4 按照同樣的方法分別設置00:16、01:01、01:16秒處的Streak Length參數為11.0、3.0、40,Boost Light參數為8.7、1.3、4.7,如圖4所示。

圖4
按下小鍵盤上的0鍵進行預覽,一個簡單文字閃光效果就做好了。
步驟5 製作破碎效果。打開“Composition/New Composition”菜單選項,新建合成文件“貼圖”,大小為320×240像素,長度為8秒,其他參數如圖6所示。

圖6
步驟6 打開“Layer/New/Solid”菜單選項,新建圖層“Black Solid 1”,如圖7所示。

圖7 步驟7 選中“Black Solid 1”層,打開“Effect/Render/Ramp”菜單選項,為該圖層增加Ramp效果。在時間布局窗口中,依次展開Effects/Ramp選項,設置參數。Start of Ramp為(160,0),Start Color為黑色,End of Ramp為(160,240),End Color為白色,Ramp Shape為Radial Ramp,如圖8所示。

圖8
Radial Ramp為圓形漸變,將來製作出來的破碎效果會首先從白色部分開始,直到黑色部分結束破碎動畫,如果選擇Linear Ramp線性漸變,也是從白色部分開始,隻不過是直線型破碎。Radial Ramp圓形漸變的貼圖效果如圖9所示。

圖9
步驟8打開“Composition/New Composition”菜單選項,新建合成文件“最後效果”,大小為320×240像素,長度為8秒,其他參數如圖10所示。

圖10
步驟9 分別將素材窗口中的“文字”和“貼圖”文件拖放到時間布局窗口中,關閉“貼圖”層前的眼睛圖標,隱藏貼圖的顯示,如圖11所示。

圖11
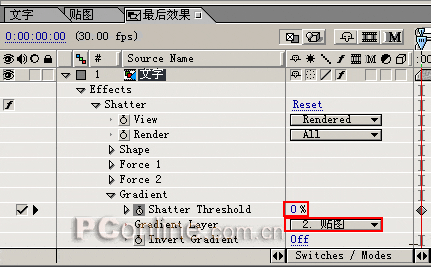
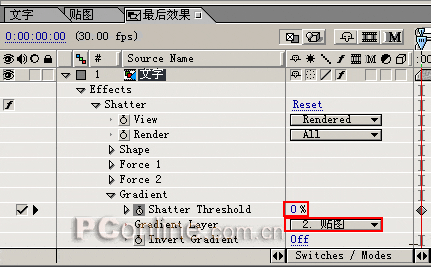
步驟10 選中文字層,打開“Effect/Simulation/Shatter”菜單選項,為該圖層增加Shatter破碎效果。在時間布局窗口中,依次展開Effects/ Shatter選項,將時間標尺移動到0秒位置,設置參數Shatter Threshold為0%,Gradient Layer圖層選擇“貼圖”層,如圖12所示。

圖12
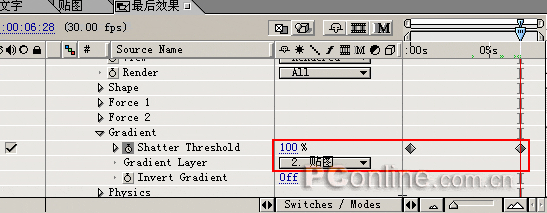
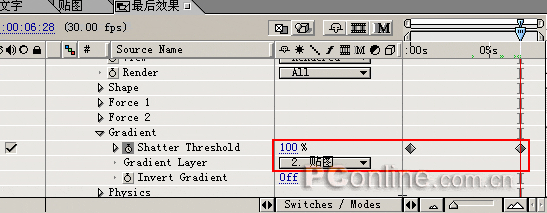
步驟11 將時間標尺移動到06:28處,設置Shatter Threshold為100%,如圖13所示。

圖13
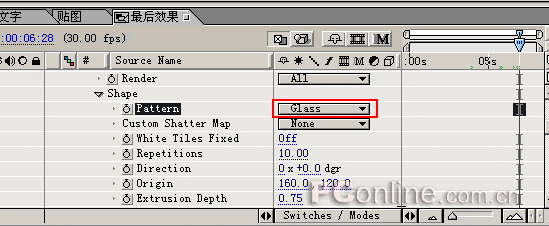
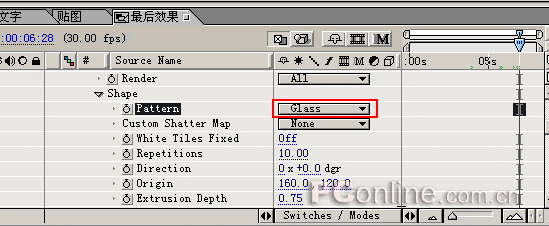
步驟12 展開“Shape”選項,在Pattern的參數中可以設置破碎形狀,這裏我們選擇Glass玻璃破碎效果,如圖14所示。

圖14 如果你要想使用其他的破碎形狀,可以在下拉列表中選擇其他的參數,如圖15所示。

圖15
到這裏為止,我們就製作好了這個破碎文字效果