今天我們使用After effects 的兩個插件Boris bulge和Shine製作一個球麵發光文字動畫。
本例源文件下載(9K, zip壓縮格式)
效果預覽,點擊下麵預覽鏈接,即可在預覽框中預覽:
點擊這裏預覽效果(AVI文件,428K)
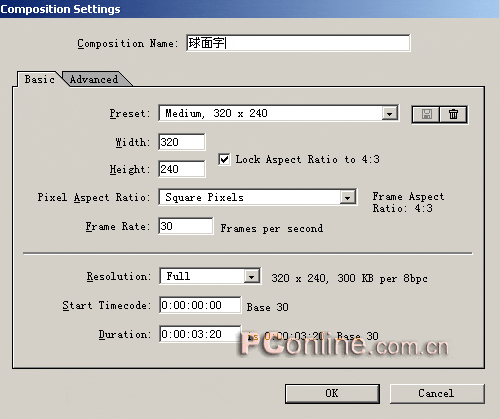
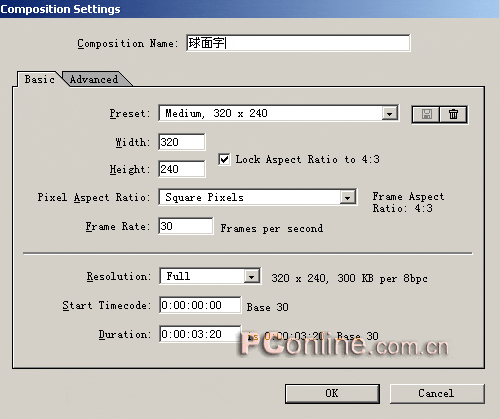
步驟1 啟動After effects 6.5,打開“Composition/New Composition”菜單選項,新建一個合成文件,命名為“球麵字”,大小為320×240,長度為3:20秒,如圖1所示。

圖1 步驟2 選擇工具欄中的文本工具,在合成預覽窗口中輸入文字“太平洋電腦網”,字體為中宋,顏色為白色,大小為36,如圖2所示。

圖2步驟3 選擇“太平洋電腦網”所在層,然後打開“Effect/Boris AE/ Boris Bulge”菜單選項,增加文字凸起(球麵)效果,如圖3所示。

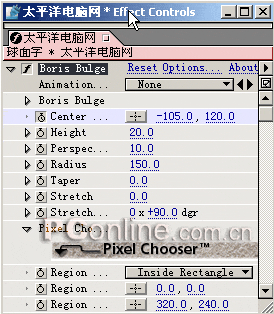
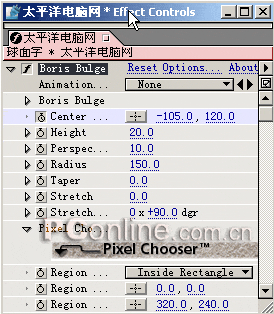
圖3 步驟4 打開“Effects Controls”窗口,設置文字凸起動畫,如圖4所示。

圖4 在時間布局窗口中,將時間標尺移動到0秒位置,然後單擊Effects Controls 窗口中Boris Bulge的Center Point關鍵幀標誌,設置參數為-105,120,在這裏我們隻改變了X軸方向的坐標。然後將時間標尺移動到3秒位置,設置Center Point參數為431,120,這樣就生成了一個文字從左側依次向右側凸起變化的動畫,如圖5、6、7所示。

圖5 
圖6 
圖7 改變Radius參數,可以設置文字凸起半徑。另外還有許多的參數可以設置,我們在這裏就不再一一細說,隻使用Center Point參數改變凸起的中心就可以了。
步驟5 為動畫增加發光效果,這裏需要使用大名鼎鼎的Shine插件了。選擇文字層,然後然後打開“Effect/Trapcode/ Shine”菜單選項,增加Shine發光效果,在Effects Controls窗口中設置Shine參數,如圖8所示。

圖8在時間布局窗口中將時間標尺移動到0秒位置,然後單擊Source Point前的關鍵幀標誌,插入一個關鍵幀,設置參數為(36,120),這時候會把發光的光源移動到場景的左側。設置Ray Length光線長度為6.0,Boost Light推進光線為3.0。展開Colorize選項,設置顏色為“3-Color Gradient”三種顏色漸變模式,然後設置Highligts為白色,設置Midones為白色,設置Shadows為綠色。
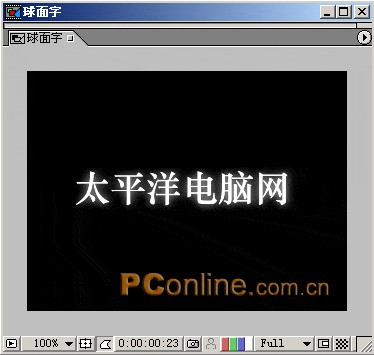
步驟6 將時間標尺移動到3秒位置,設置Source Point為(344,120),這樣光源就會從場景的左側向右側移動,並且發出白色和綠色夾雜的光線,如圖9所示。

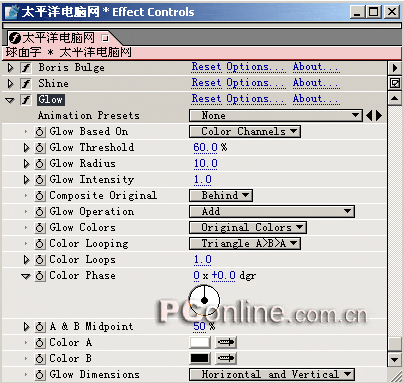
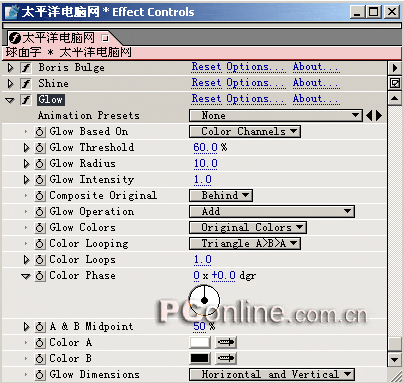
圖9 步驟7 現在的光線看起來不太明顯,我們再增加一個Glow效果。打開“Effect/Stylize/Glow”菜單選項,增加Glow特效。在Effect Controls窗口中設置參數,如圖10所示。

圖10 此時的效果如圖11所示。

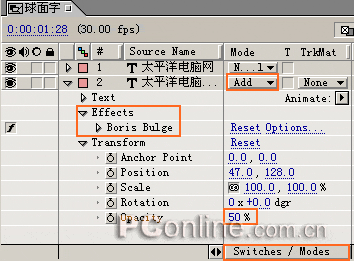
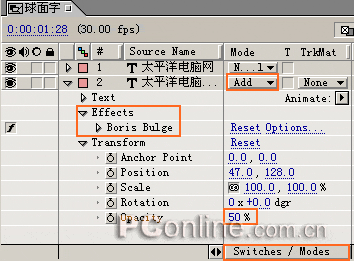
圖11步驟8 文字加上發光效果以後本身變的不容易辨認,選擇文字圖層,按“Ctrl+D”組合鍵複製一個新的文字層,將複製出的圖層放置在原始圖層的下麵,然後在新複製出的圖層中將Shine特效和Glow特效刪除。單擊“Switches/Modes”開關,設置圖層的混合模式為“Add”,展開“Transform”選項,設置Opacity透明度為50%,如圖12所示。

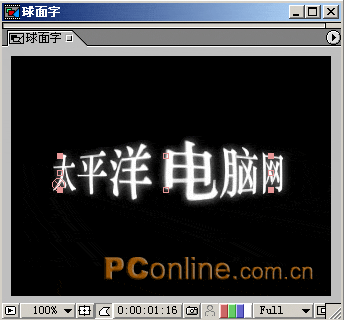
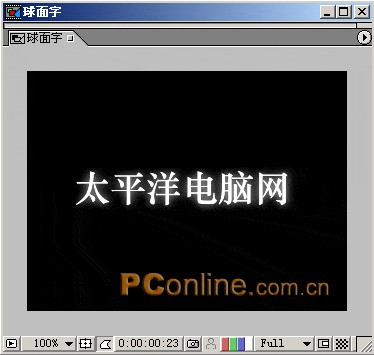
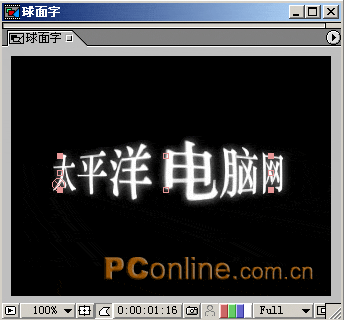
圖12 在1:15秒處的效果如圖13所示。

圖13 Shine特效插件是一個能在 Adobe After Effects 中快速製作各種炫光效果的濾鏡,我們經常會在一些電影片頭中看到這樣的效果,類似於3D軟件中的質量光,實際上我們製作的是一種2D效果,在AE裏製作這樣的效果比在3D軟件的製作時間要短的多,這也是很多人喜歡在AE裏使用它製作光效的原因。