在前麵
製作白雲的過程中,我們使用了四角
變形濾鏡製作了白雲流動的
效果,現在使用After effects的3d功能來實現另外幾種
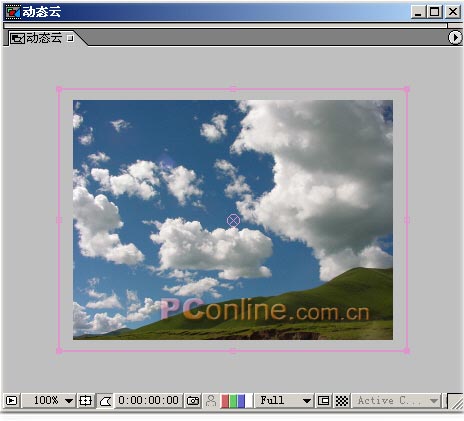
視覺效果。在製作之前請首先準備好下麵這樣一張圖片,如圖1所示。

圖1 仰視角度白雲的製作
本例源文件下載(3K, zip壓縮格式)
效果預覽,點擊下麵預覽鏈接,即可在預覽框中預覽:
點擊這裏預覽效果(AVI文件,67.8K)
步驟1 啟動After effects,打開“Composition/New Composition”菜單選項,新建一個Composition合成文件,命名為“動態雲”,大小為320×240,長度為6:00秒,如圖2所示。

圖2
步驟2 在素材項目窗口中雙擊鼠標,導入我們準備好的白雲圖片。將圖片拖放到時間布局窗口中,如圖3所示。

圖3
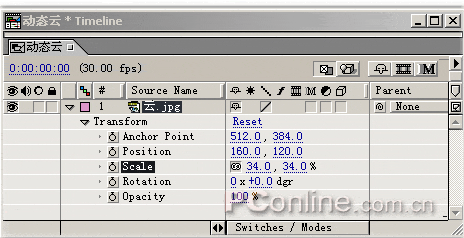
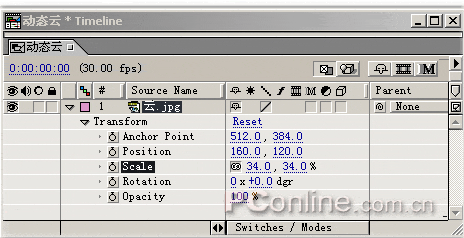
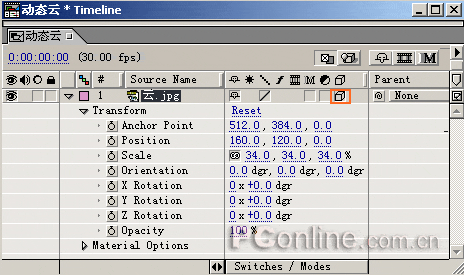
步驟3 展開圖層的Transform選項,調節Scale參數使圖片基本符合場景大小,如圖4所示。

圖4.1

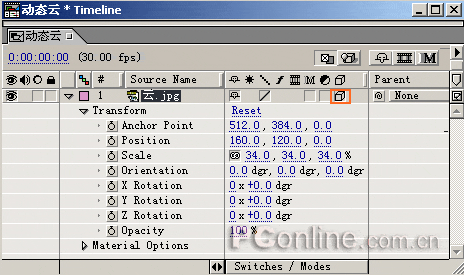
圖4.2 步驟4 單擊時間軸上的3d開關按鈕,打開雲圖層的三維模式,如圖5所示。

圖5
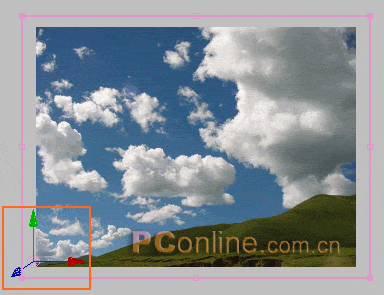
步驟5 按下快捷鍵“Y”,在合成預覽窗口中調整三維坐標的原點在左下角,如圖6所示,這是因為我們要使白雲從頭頂飄過,坐標應該設置在離我們的距離比較遠的位置。

圖6
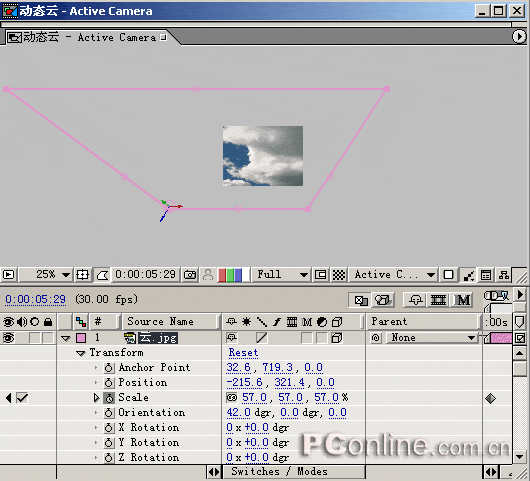
步驟6 我們隻想使用白雲部分的背景,應該去除下麵山峰部分。將時間標尺移動到0秒位置,插入關鍵幀,設定Scale縮放為50%,然後移動圖片到如圖7所示的位置。

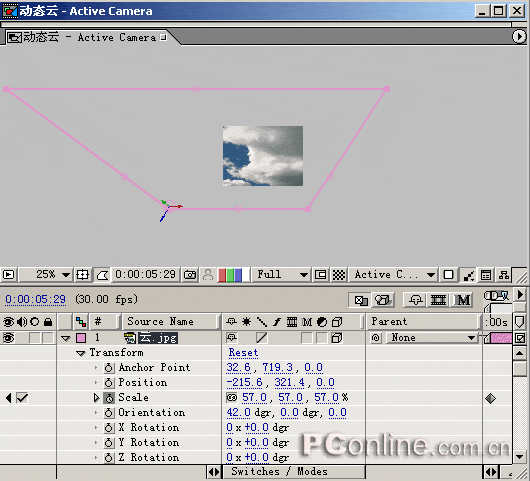
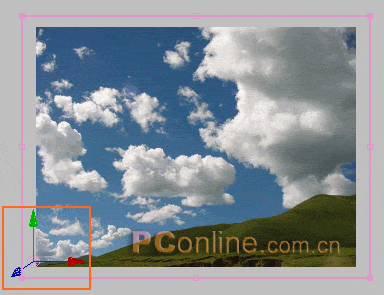
圖7 步驟7 製作圖片的變形效果。設置Orientation參數為(42,0,0),此時圖片的效果如圖8 所示,你可以根據自己的需要設置這個參數,隻需設置X軸方向參數即可,但是要保證圖片一直覆蓋住這個場景區域,否則就會穿幫了。

圖8
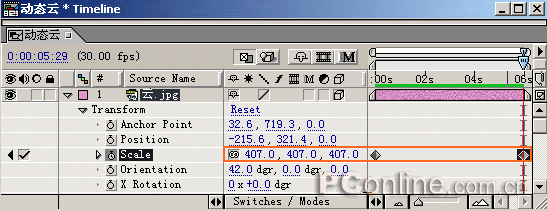
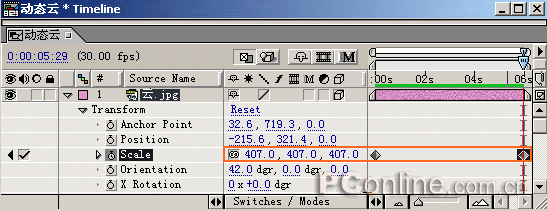
步驟8 將時間標尺移動到5:29秒位置,設置Scale參數為(407%,407%,407%),如圖9所示。

圖9
這裏的縮放大小要根據圖片精度的實際情況設定,如果圖片分辨率不高,在縮放到一定程度時就會失真,所以此值不宜過大,我為了說明效果,將此值設置的比較大,在最後部分就出現了失真的現象。在實際應用中,這類圖片都會選擇高清晰度的Tga文件來製作。
好了,現在可以按下小鍵盤上的0鍵,預覽效果了,是不是看到一片流動的白雲啊。 俯視角度白雲的製作
本例源文件下載(3K, zip壓縮格式)
效果預覽,點擊下麵預覽鏈接,即可在預覽框中預覽:
點擊這裏預覽效果(AVI文件,569K)
如果你製作出了仰視角度的白雲動畫,那麼俯視的也就不難了,這裏做一下簡單的說明。
前幾步的操作步驟同上麵實例的1-4步,從第5步開始。
步驟5按下快捷鍵“Y”,在合成預覽窗口中調整三維坐標的原點在左上角偏中央的位置,這個位置也可以根據你自己的需要確定,如圖10所示。

圖10
步驟6在第0秒出設置Orientation參數為(324,0,0),Position為(148.1,58.2,43),並在分別在兩個參數的0秒處插入關鍵幀,此時圖片的效果如圖11 所示。

圖11
步驟7 將時間標尺移動到5:27秒位置,設置Position(159.2,116.8,-428),此處主要改變了圖片的Z坐標值。在白雲向後流動的過程中,我們的視角也發生了變化,所以還要設置Orientation參數為(317,0,0),產生一個視角動畫。
好了,我們最後來看一下這個效果,你做的步驟可以和這個不一樣,但是它的變形原理應該熟練掌握。