記得小學時美術課上老師教過一個遊戲:把兩張一模一樣的圖畫分別撕成橫條和豎條,然後再用橫條和豎條編織起來,再次成為一張“完整”的圖畫。一時間,整個年級的教室裏紙條橫飛,每次下課都有怒氣衝衝的老師抓著一把紙條去找班主任……直到一個星期以後,美術老師又教了新遊戲,這股“紙條熱”方才降溫。直到現在回想起來,還是會不由微笑。自然,現在長大了,少有精力去弄這些孩子氣的玩意,但這份童真依然蕩漾在胸中,於是,借Photoshop的妙力,再次重溫這可愛的遊戲和無憂無慮的童年時光。
1.首先,挑選一張自己喜愛的圖像,用Photoshop打開後做好備份工作。我們這個例子中的圖像為800×600像素大小。(圖01)

圖01 2.複製背景層,將副本層命名為1;再次複製,命名為2。
3.打開編輯>預置>單位與標尺,將標尺單位設為百分比,然後按Ctrl+R打開標尺,在5%和95%處各拉出一條縱向的參考線;在視圖菜單中選擇對齊到參考線;選擇矩形選框工具,在圖中畫出五個橫向的矩形選框,使矩形的短邊對齊到參考線上,注意這幾個矩形的間距要錯落開,不要一樣(圖02),矩形間的距離,就是將來紙條間距,如果想讓它緊密一些,不妨把間距設的窄一些。將選區存為通道,將通道命名為H,取消選擇。

圖02 4.現在,從5%和95%處拉出兩條橫向的參考線,以這兩條參考線之間的距離為長,用選區相加的方法,選擇5個矩形選框(圖03),同樣,將選區存為通道,將通道命名為V,取消選擇。

圖03 5.再按Ctrl+R,關閉標尺顯示,按Ctrl+',隱藏參考線。點擊通道麵板,選擇通道H,選擇濾鏡>像素化>晶格化,將單元格大小設為5,通道內的白色區域出現鋸齒狀的撕邊效果(圖04)。同樣的,選擇通道V,按Ctrl+F,再次應用上一個濾鏡,使通道V中的白色區域也呈鋸齒狀。(圖05)

圖04 
圖05 6.回到RGB綜合通道,先隱藏背景層和1層,確保在層2中,載入通道V的選區,反選,刪除,再次反選;複製當前圖層。(圖06)

圖06 7.在圖層2 副本上新建一層,命名為2b,複位色板,用白色填充,再用高斯模糊濾鏡稍加模糊,半徑為2像素,保持選擇,這一層作為紙的毛邊部分。(圖07)

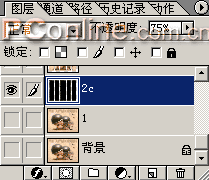
圖07 8.在圖層2b上新建一層,命名為2c,用黑色填充後,也用半徑為2像素的高斯模糊濾鏡模糊內邊緣,再將圖層的不透明度降低到75%,作為紙的陰影(圖08)。然後將圖層2c置於圖層2之下(圖09)。

圖08 
圖09 9.選擇圖層2副本,收縮選區3像素,反選,刪除後取消選擇。(圖10,為方便觀察,隱藏了2b層和2層)

圖10 10.現在,稍微調整一下圖層順序:將2副本層移動到頂層,並用移動工具將2c層向下和向右各移動2像素,使陰影效果更加明顯(圖11)。然後拚合可見圖層,將拚合後的圖層命名為2(圖12)。這樣縱向的紙條就做好了。

圖11 
圖12 下麵我們來製作橫向的紙條,過程和前麵的大致相同,所以我們來簡要介紹一下就可以了。
11.選擇圖層1,將圖層2隱藏。載入通道H的選區,反選,刪除後再反選,複製當前圖層。(圖13)

圖13 12.在圖層1上新建圖層1b和圖層1c,將1b填充白色,對圖層1c填充黑色;保持選區,選擇1副本層,隱藏1層,收縮選區3像素,反選,刪除,取消選擇;對圖層1c和圖層1b做高斯模糊處理,半徑為2像素。(圖14)

圖14 13.調整圖層位置:將圖層1副本置於圖層2(隱藏)之下,1c置於圖層1之下,再用移動工具將1c向右和向下分別移動2像素,此時的圖層麵板位置如下(圖15)。拚合可見圖層,將圖層1c命名為圖層1。

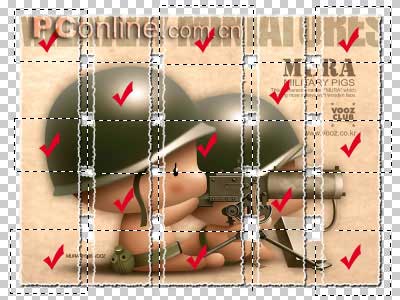
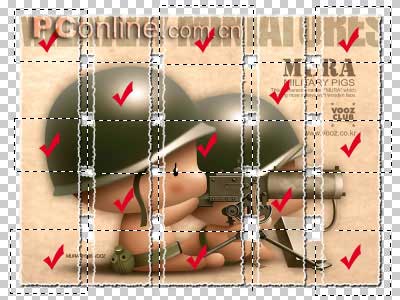
圖15 14.這樣,橫條和豎條都完成了,下麵我們就來製作拚插效果。選擇圖層2,複製當前圖層。將圖層2移動到圖層1之下,確定當前層為圖層2副本。如果你曾經做過編織工作,那麼你該很清楚其中的規律,經線和緯線互相交錯,依次顯示。在圖層2副本中,用矩形選框選取不要的部分,刪除。注意要按規律。矩形選框可以隨意些,隻要能包括要刪除的部分而不致影響下一塊就可以了。這裏,我們提供了一張圖,其中打紅色對勾的都是要刪除的對象,你也可以按照相反的位置來刪除。(圖16)

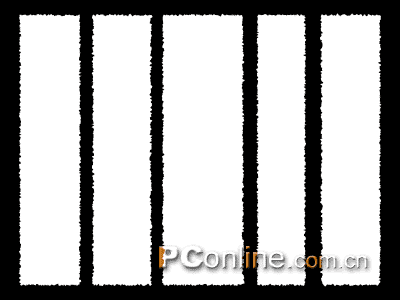
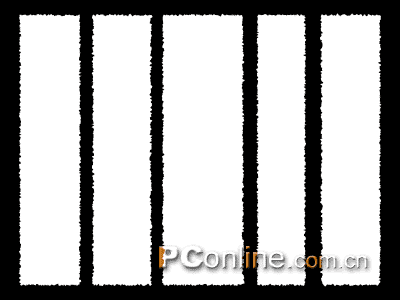
圖16 15.最後,在背景上加一個彩色圖層作為背景,整個效果就完成了。(圖17)

圖17