


小夥伴們是不是等webstorm太久了呢?但是到底webstorm2017應該怎麼用 webstorm使用教程給你相當詳細的介紹哦!說實話,小編真的是耗費了好長時間才找到的呢!像什麼webstorm漢化啦!webstorm注冊碼啦!所以小夥伴們一定不要枉費小編的一片心意哦!好了!廢話不多說了!現在就開始咯!

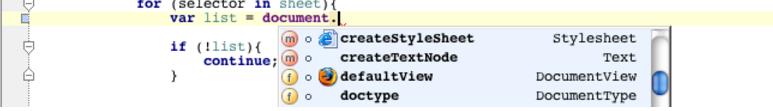
1、webstorm的智能的代碼補全:


代碼補全包含了所有流行的庫,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
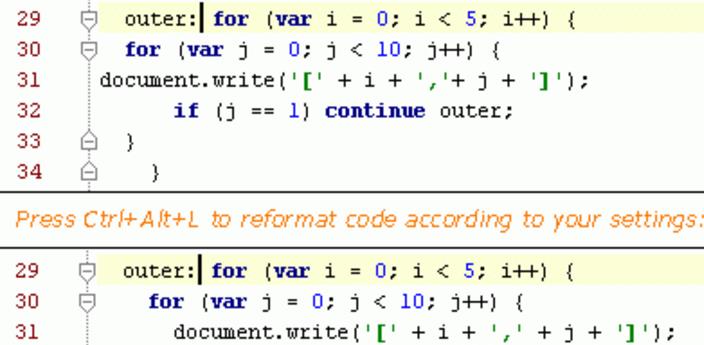
2、webstorm代碼格式化:
代碼不僅可以格式化,而且所有規則都可以自己來定義:

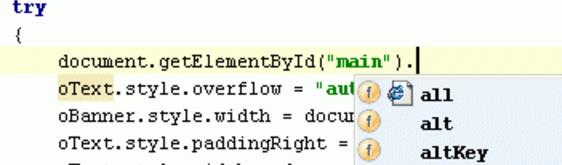
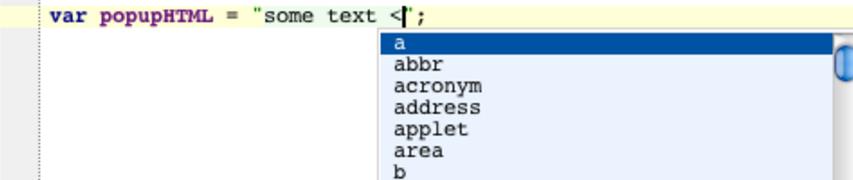
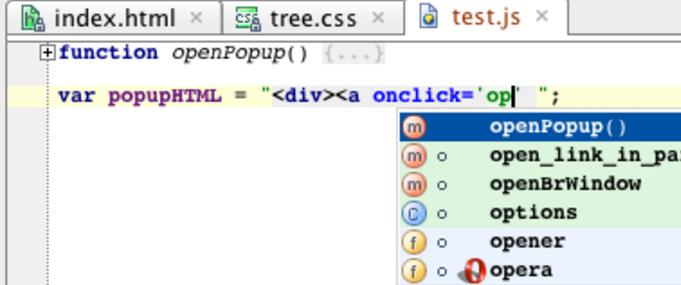
3、代碼編寫中的html提示:

大家經常在js代碼中編寫html代碼,一般來說十分痛苦,不過有了智能提示,就爽多了。

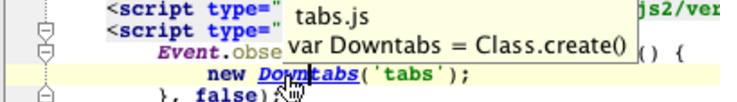
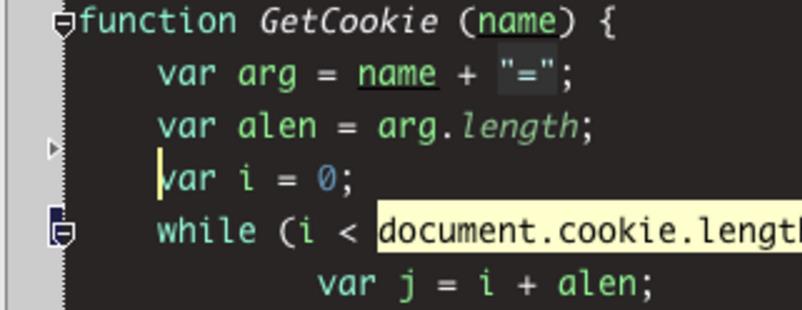
4、代碼導航和用法查詢:
隻需要按著Ctrl鍵點擊函數或者變量等,就能直接跳轉到定義:

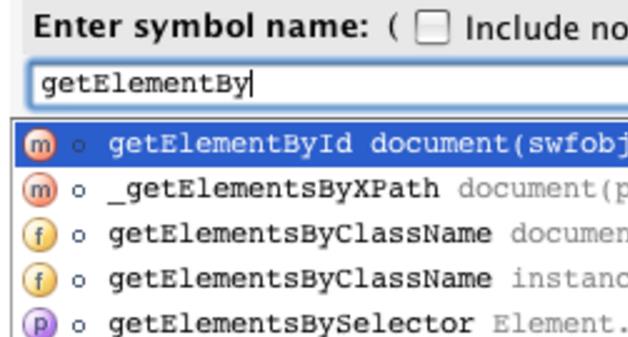
可以全項目查找函數或者變量,還可以查找使用並高亮:

5、代碼重構(這個操作有些像Resharper,熟悉Resharper的用戶應該上手很快):
支持的有重命名、提取變量/函數、內聯變量/函數、移動/複製、安全刪除等等,比如:

內聯變量重構之後變為:

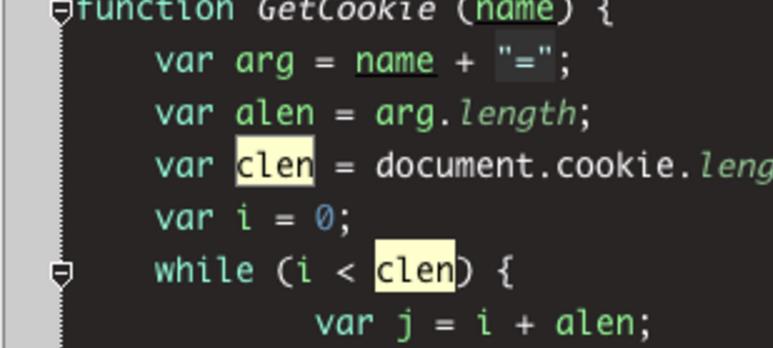
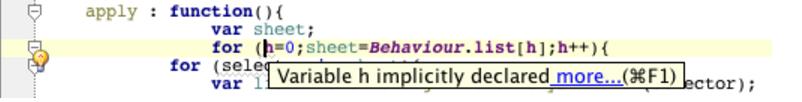
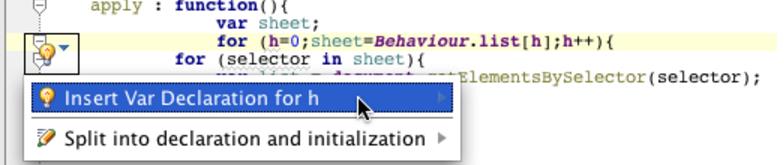
6、代碼檢查和快速修複:

可以快速找到代碼中的錯誤或者需要優化的地方,並給出修改意見,快速修複。

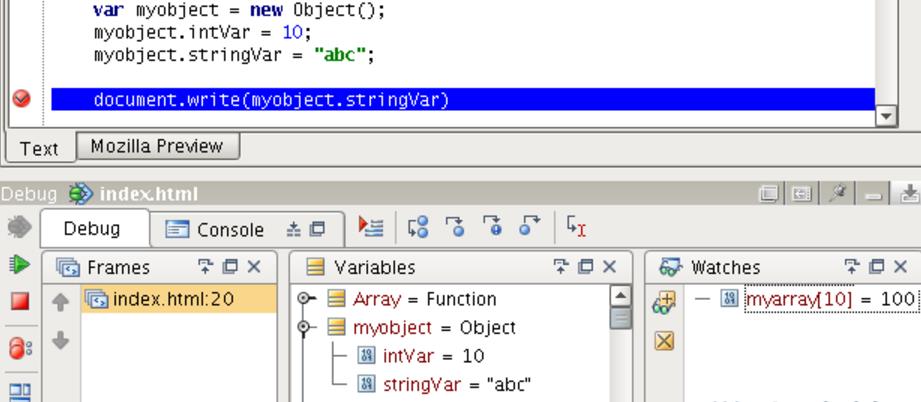
7、webstorm代碼調試:

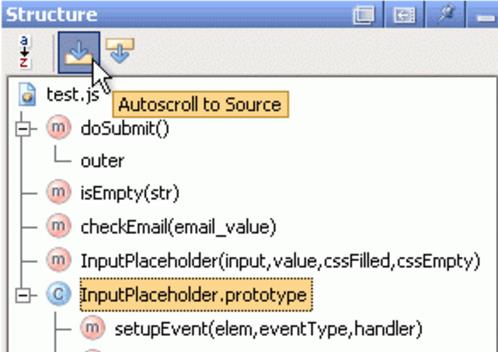
8、代碼結構瀏覽:
可以快速瀏覽和定位

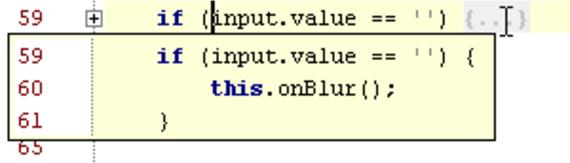
9、代碼折疊:

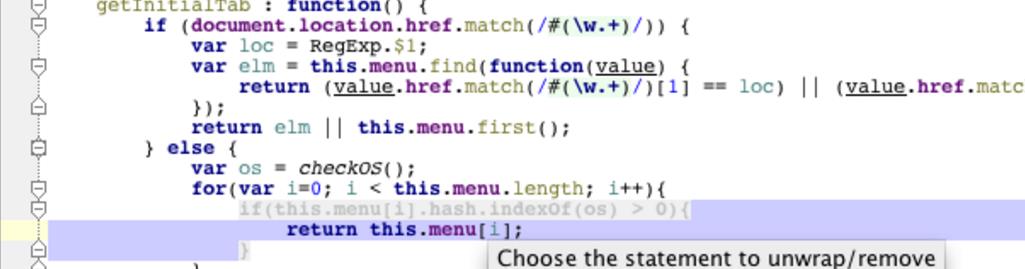
10、包裹或者去掉外圍代碼:

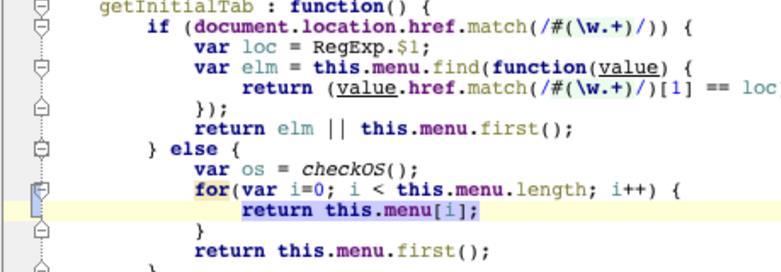
去掉之後就成了:

快捷鍵 說明
ctrl+shift+N 通過文件名快速查找工程內的文件(必記)
ctrl+shift+alt+N 通過一個字符快速查找位置(必記)
ctrl+F 在文件內快速查找代碼
F3 查找下一個
shift+F3 查找上一個
ctrl+R 文件內代碼替換
ctrl+shift+R 指定目錄內代碼批量替換
ctrl+shift+F 指定目錄內代碼批量查找
ctrl+R 文件內代碼替換
快捷鍵 說明
ctrl+shift+A 快速查找並使用編輯器所有功能(必記)
alt+[0-9] 快速拆合功能界麵模塊
ctrl+shift+F12 最大區域顯示代碼(會隱藏其他的功能界麵模塊)
alt+shift+F 將當前文件加入收藏夾
ctrl+alt+s 打開配置窗口
ctrl+tab 切換代碼選項卡(還要進行此選擇,效率差些)
alt+<-或-> 切換代碼選項卡
ctrl+shift+N 通過文件名快速查找工程內的文件(必記)
ctrl+shift+alt+N 通過一個字符快速查找位置(必記)
ctrl+F 在文件內快速查找代碼
F3 查找下一個
shift+F3 查找上一個
ctrl+R 文件內代碼替換
ctrl+shift+R 指定目錄內代碼批量替換
ctrl+shift+F 指定目錄內代碼批量查找
ctrl+R 文件內代碼替換
快捷鍵 說明
ctrl+D 複製當前行
ctrl+W 選中單詞
ctrl+<-或-> 以單詞作為邊界跳光標位置
alt+Insert 新建一個文件或其他
ctrl+alt+L 格式化代碼
shift+tab/tab 減少/擴大縮進(可以在代碼中減少行縮進)
ctrl+Y 刪除一行
shift+enter 重新開始一行(無論光標在哪個位置)
快捷鍵 說明
esc 進入代碼編輯區域
alt+F1 查找代碼在其他界麵模塊的位置,頗為有用
ctrl+G 到指定行的代碼
ctrl+]/[ 光標到代碼塊的前麵或後麵
alt+up/down 上一個/下一個方法
快捷鍵 說明
ctrl+C 提交代碼
ctrl+p 向遠程版本庫推送更新
ctrl+G 到指定行的代碼
ctrl+]/[ 光標到代碼塊的前麵或後麵
alt+up/down 上一個/下一個方法


webstorm格式化代碼快捷鍵 webstorm快捷鍵大全