

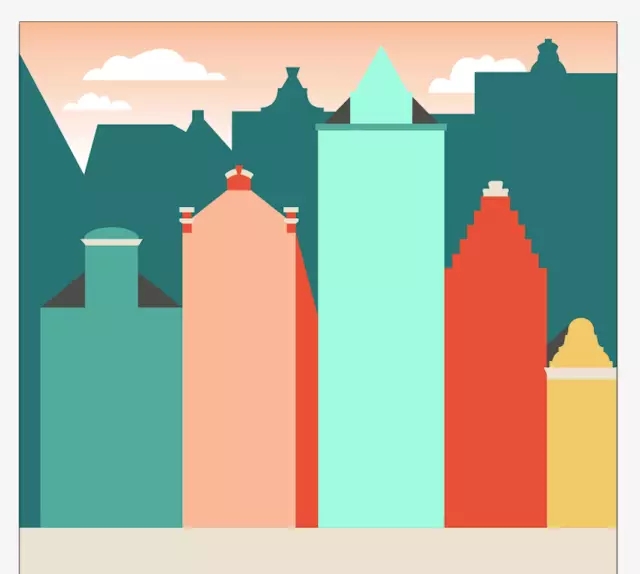
每個國家都市景觀建築都不一樣,各具特色,這些特有的建築,將成為設計和插畫不錯的靈感來源。在本篇繪製扁平化的異域風情城市景觀AI教程中,我們將豐富多彩的荷蘭首都——阿姆斯特丹房屋繪製成扁平化城市景觀,采用一種被稱為扁平化2.0的視覺風格。一開始是簡單扁平,而且色彩是明亮形狀,然後再加入深度、細節和紋理,使扁平化設計趨向於更遠一步。
在十七世紀時,阿姆斯特丹的運河區(或運河環,被當地人稱為Grachtengordel),是當時城市規劃工程中的一大壯舉。在運河沿岸有很多標誌性的行列式房屋,是17世紀和18世紀時的商人們建起來的,這些商人們從阿姆斯特丹成長為一個港口城市中得益。這些沿岸的房屋反映了當時流行的建築風格,但隨著這些年的翻新或重建,導致我們今天所看到的建築物隻是折衷的集合。在2010年,這個地區被列入了聯合國科教文組織的世界遺產名單。

首先在製作前,要找一些有關阿姆斯特丹城市景觀的相關素材。
第一步:設置文檔和調色板
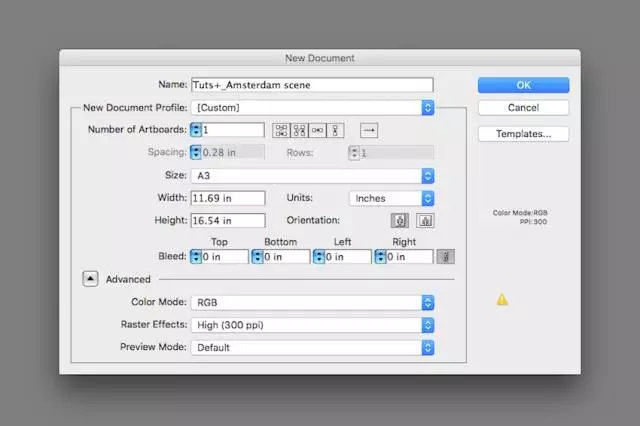
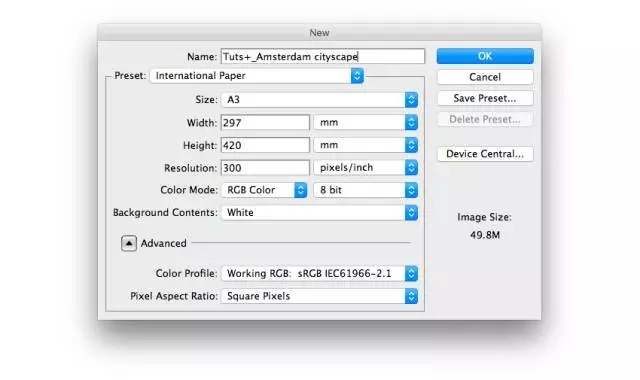
1、在AI中新建一個文檔。尺寸並不是很重要,但是A3大小正好適合我們的素材照片。

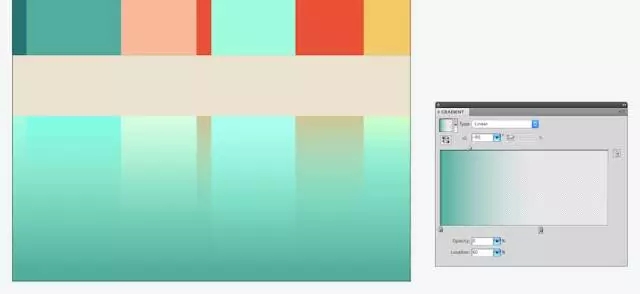
2、如果你想要使用你看到圖中相同的顏色調色板,你會看到下麵圖中的十六進製色值代碼。隻要在拾色器中輸入每個顏色上麵的色值代碼,點擊確定,並拖動工具欄的填充顏色框來打開色板麵板。

第二步:創建背景
背景是由水、人行道、房屋輪廓和天空這四個部分組成的。我們將從底部開始,並一步步展開我們的繪製過程。首先新建一個圖層,並將它命名為背景。
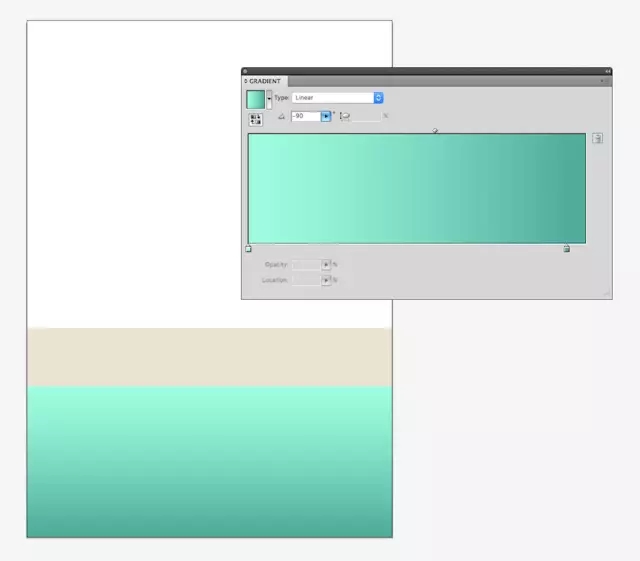
1、使用矩形工具繪製一個矩形放在你的文檔的底部。現在打開漸變麵板(窗口>漸變),設置如下圖。所使用的淺色調和中等色調這兩種顏色,是教程前麵給出的調色板中的顏色。接下來,繪製一個窄點的矩形(這次是沒有漸變的)。兩個矩形放在一起的高度不超過畫板的二分之一。

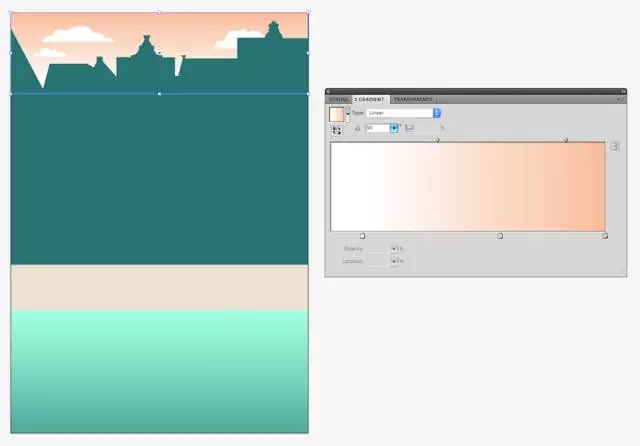
2、將一張阿姆斯特丹城市景觀圖片放到麵板邊緣的空白處,降低圖片透明度至30%左右,使用鋼筆工具描繪出這些的輪廓,不需要繪製出很多細節。我們把它做成一個剪影的背景,表示第二排的房屋在我們主視線的後麵。

3、將你剛剛繪製的房屋輪廓填充一個顏色。較深的顏色效果會更好,我使用的是教程前麵的顏色調色板中最暗的綠色。將形狀在畫板上翻轉方向(對象>變換>鏡像>垂直)。使用矩形工具繪製出相同顏色的矩形,以填補房屋輪廓和人行道之間多餘的空白空間。

4、我們背景的最後一部分是天空,我們將使用另一個漸變色值。首先,繪製一個矩形,從畫板的頂部延伸到,可以蓋住房屋輪廓頂部的任何角落和縫隙的地方,然後將其置於麵板的最底層(對象>排列)。
現在打開漸變麵板,這裏我們使用另一種漸變(白色和調色板中最淺的粉紅色)。如果你喜歡,你可以使用鋼筆工具繪製一些蓬鬆的雲朵來做修飾,鎖定背景層。

漸變技巧:
在默認情況下,AI的漸變一開始是兩種顏色,但是你可以通過添加靠近顏色色譜底部的徘徊光標添加更多,直到它變成白色並顯示一個加號;隻需點擊添加另一種顏色選項(被稱為漸變滑塊)。新的漸變滑塊會自動呈現出兩個現有顏色之間的中間色,但你可以通過雙擊來改變它。
第三步:建立房屋的基本形狀
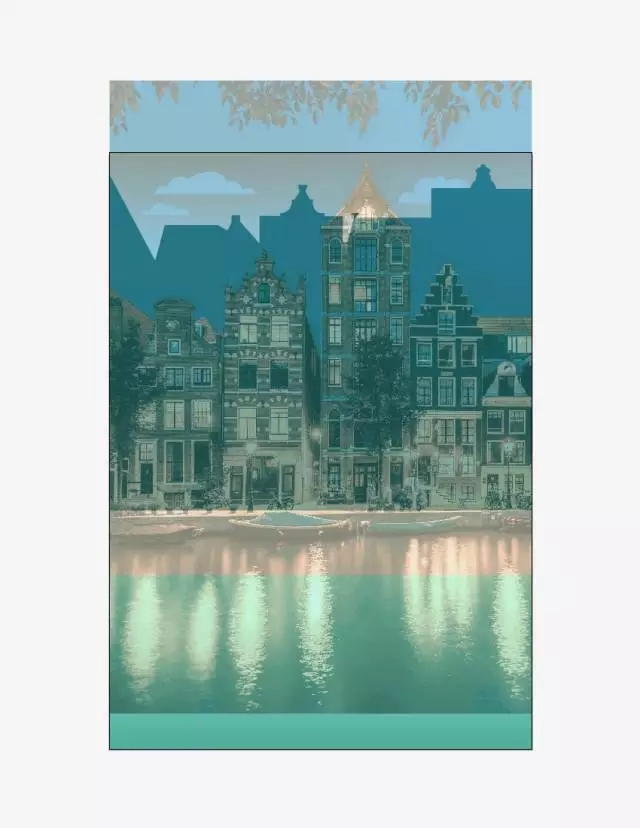
1、創建一個新的圖層,命名為photo,將另外一張阿姆斯特丹城市景觀圖片放進來,調整大小,讓它的寬度和麵板一樣。降低圖片的不透明度約為35%,並拖動圖片使圖片中的房屋底部與剛才繪製的人行道頂部貼合對齊。如圖:鎖定圖片層

2、創建一個新圖層,並將其命名為House Shapes。將麵板放大到約200%,這樣你就可以看到圖片中建築的細節了。
將圖片作為參照,使用形狀工具,如矩形工具、橢圓工具,遮蓋住每一棟房子的基本形狀。對於不規則形狀,就使用鋼筆工具。一次繪製一棟房子,因此每棟都有自己的一套形狀。
我使用了黃色的輪廓,這樣你可以更好一點看到它們,但是顏色沒有關係,因為我們會在下一步把房屋輪廓使用填充顏色。現在你可以忽略掉像窗戶這些細節;隻專注於畫出影響每棟房子的整體外形的部分。

3、隱藏圖片層(點擊在圖層麵板裏圖片層名稱旁邊的小眼睛圖標),並更換輪廓和填充顏色,將你選擇的顏色填充進去。一旦你看到所有顏色呈現出來,你可能需要做一些小調整,以確保邊緣的形狀能滿足或對齊某些元素。

對齊技巧:
使用對齊麵板(窗口>對齊),可以對齊到麵板或者你選擇的另一個對象,要嚐試第二種方式,隻需選擇要對齊的元素,然後同時按住Shift鍵,選擇要使用的第二個對象作為定位導向。
選定兩個對象,點擊第二個對象指定它為定位導向;你會明白當一個額外的厚輪廓出現在此對象周圍時便起作用了。然後隻需從麵板的第一行按鈕,選擇你想要使用的對齊方式(中心、左、上等等)。
4、前麵我們完成了這一層,讓我們重新調整房屋的形狀,來製作一個水中的倒影。首先,選中所有的主要矩形物件(按下Shift鍵來一次全部選中),複製粘貼它們,然後對象>變換>鏡像,選擇水平。最後將鏡像後的所有形狀全部選中,打開透明度麵板(窗口>透明度),並從下拉菜單中選擇強光,改變不透明度為60%。如圖:
5、為了完成倒影效果,我們想要離它的來源越遠,顏色就越淡直至消失。為了實現這一點,我們將使用一個漸變到黑色的漸變選項(這是漸變填充下拉菜單的第二個選項)。
不論它的名字怎樣,我喜歡把這種效果稱為“漸隱消失”:不是兩種或多種顏色互相混合(就像我們使用過的天空和水的漸變),這種類型的漸變包括一種或多種顏色漸隱,已完成另一端漸變的透明度。

您將需要把相同的漸變設置運用到每棟房子形狀上,一次一個。請注意,你可以點擊第二個漸變滑塊和輸入它的位置(我用的是60),以確保你每個形狀有一致的外觀。
第四步:給房子增加一些細節
現在是到有趣部分的時候了:裝飾你的房屋。我建議繼續使用參照圖片來獲得放置窗戶和其它裝飾的想法,當然,這完全取決於你。如果你有創意,那就去製作些完全不同的裝飾吧,使它變成你喜歡的樣子,或簡單或複雜。
你可以建立周圍的其它細節,增加窗戶是一個好的開始。牢記這對技能,將有助你在這個過程中繼續前進:
1、不要忘記複製和粘貼。很可能使用在你的房屋的細節上至少有一些重複元素,不要忘記複製和粘貼來給自己節省時間。
2、利用好對齊麵板。阿姆斯特丹的運河房屋很對稱,還有大量的幾何形狀。要複製的外觀,讓一切都排在右邊,這時對齊麵板將會是你恰到好處的朋友。別忘了,這個麵板也有可以均勻分隔出物件或線條,這可以幫助你得到有順序、對稱的外觀。
最重要是很有趣!這裏是我製作完後的效果:

第五步:畫一艘船
接下來,我們會在運河上畫一條船。我們會使用和繪製房屋一樣相同的方式:開始繪製一個基本的輪廓,然後增加顏色和細節。
1、放入一張素材圖片在麵板的一側。我們不會直接繪製它的頂部,就像我們繪製房屋時一樣,但它有助於看到你的形狀。使用鋼筆工具和橢圓工具分層堆積形成船的各種形狀。

我隻繪製出船的一部分,因為我讓它從畫麵的左邊出現。如果你想要看到整條船的特征,那就繼續繪製。
2、像之前一樣,改變輪廓來填充顏色,並添加一點或更多的你想要的細節。如果你增加形狀邊緣的細節(比如,你看到的船下方的船體線),你要使用剪切蒙版得到一個完美適當的效果。

作為點睛之筆,你可以通過使用黑色漸隱的漸變,來製作一個水中的倒影,就像之前我們做房屋倒影一樣。
第六步:增加任何最後的細節
看看你的城市風光,看是否有任何其它你想添加的物體,或許是一艘額外的船,是一些房子的更多細節,或者是一些在街上行走的人。我選擇添加一些樹、盆栽和一個騎自行車的人,如下圖:

1、樹和植物的主要形狀是簡單的圓和有著微小變化的橢圓:最頂部的錨點被轉換成了一個角。按照這個步驟來創建樹:
使用橢圓工具畫一個圓,選擇轉換錨點工具(用鋼筆工具單擊按住),然後單擊圓的最上麵的定位點(錨點出現在一個形狀的邊緣),這個錨點處轉換成一個角,換句話說,就是是它變成尖角。
切換到直接選擇工具,並將轉換點向上拖動,這裏就完成它了。繪製盆栽的過程是完全相同的,隻是開始使用橢圓形,而不是圓形。

2、如果你想在你的城市風光裏繪製一個騎自行車的人,本教程的附件有相同的插畫。你可以用它來代替,或自定義你喜歡的顏色。如果你想改變自行車的顏色,一定要先取消編組(對象>取消編組),然後你可以選擇單個形狀。如果你更願意自己繪製,那就請做吧!
下麵是完成的效果:

第七步:切換到photoshop中添加紋理
如果你喜歡也可以在這裏停止了。但是如果你想讓你的插畫更好,給它一點特別的魅力,還有一件事要做:在Photoshop中添加紋理。這會讓你的插畫富有深度和視覺趣味。
1、將Photoshop打開,並新建一個和AI中相同尺寸的文檔,不要關閉AI插畫文檔。

回到AI文檔中,把所有圖層(除了圖片層)解鎖,把你的光標在畫板上選中所有物件,按住Ctrl+C複製它們。
2、在AI中複製好之後,可以返回到Photoshop中。按住Ctrl+V粘貼,將你的插畫粘貼到Photoshop中。在彈出粘貼作為的選項對話框中,確保選中智能對象,點擊確定按鈕。這可以讓你的插畫繼續是矢量格式,如果你要修改它,可以在Photoshop中雙擊此圖層,然後自動跳轉到AI中便可修改你想要改變的。如果必要的話,按原尺寸地粘貼插畫作品來填滿畫布。

3、選擇這種看起來像水彩紋理的筆刷。打開畫筆麵板,然後單擊右上角的按鈕,從出現的菜單中選擇你需要的筆刷,將筆刷添加到你的麵板中。沒有水彩紋理筆刷的朋友請到數碼資源網選擇下載。

4、讓我們添加一些紋理,從房屋的輪廓開始。創建一個新的圖層,每次添加紋理到某個新的區域時,你會想使它能更容易抹掉任何你不喜歡的地方。
選擇魔術棒工具,並在屏幕上方工具欄裏選中“對所有圖層取樣”這一項。現在點擊輪廓選擇整個形狀。由於輪廓是由最高的房子劃分,你需要按住Shift鍵,然後點擊另一邊,添加到你所選定的區域(按住Alt鍵,可以減少選定的區域)。你會看到輪廓被形狀周圍閃爍的虛線選中。

5、現在,我們想要在選定的區域裏添加紋理,畫筆隻會在應用在選定的區域內,不需要擔心虛線內的著色。所以開始選擇其中的塗抹汙跡畫筆或水墨畫筆。至於顏色,選擇吸管工具,點擊輪廓形狀來選擇顏色。然後到顏色麵板,移動滑塊,來獲取比剛才吸取的顏色中更暗一點的顏色。
用紋理筆刷的畫筆單擊,而不是點擊和拖拽;這將可以保持畫筆質量粗糙而看起來髒。嚐試不同層次感的筆刷;你可以隨時刪除你不喜歡的地方。如果任何一個筆刷是朝著同一個方向,而不是你想要的。你可以通過在畫筆麵板選擇畫筆筆尖的形狀,來翻轉它們或改變它們的角度。

6、現在讓我以相同的步驟來對人行道添加紋理,以幫助它從房屋底部邊緣中區分開。為了選中人行道區域,首先使用矩形選區工具,來選中整個人行道,然後切換到魔法棒工具(記得按住Alt鍵),來取消其它與人行道重疊的區域(例如房屋前麵的台階、樹和騎自行車的人)這一次運用比較堅硬的筆刷。人行道有一個筆直的邊緣,我們可以在它的頂部邊緣排筆。

7、接下來,我們使用其中的水墨筆刷,在運河添加一些水的紋理。為了確保你隻選擇了水的區域,而完全沒有涉及船的形狀部分,下麵,我們會用一種特殊的選擇方法,因為魔棒工具在多重顏色物體上難以正確選擇。

選擇快速選擇工具(在魔棒工具上單擊)並將它環繞水的區域拖動,向船的邊緣移動但不要超出,這個選取應該選中矩形水的區域,但不包括船。
我選擇水墨筆刷,用它填滿整個區域。因為效果比我想的要強硬一點,所以我改變畫筆的不透明度為60%左右。
8、在任何你想增加紋理的地方重複這些選擇和塗刷方法,記得為每個區域創建一個新的圖層,以下是一些即將完成作品的截屏。


當你為適量的紋理感到滿意,就可以把你的作品縮小好好欣賞了!

這篇扁平化城市景觀AI教程就完成了,裏麵用到了Illustrator和Photoshop兩個軟件,希望對大家的設計有所幫助。
最後效果圖:
