常用的方法就是采用網絡上分享出來的部件庫,比較全的就是小樓老師的部件庫。但是這種部件庫的ICON一般都是圖片,當顏色與當前原型色調不一樣的時候,就不能用了。今天小編就奉上Axure安裝FontAwesome字體圖文教程了哦!

FontAwesome字體下載鏈接(提取碼:fa4d)
FontAwesome字體部件庫(提取碼:53db)

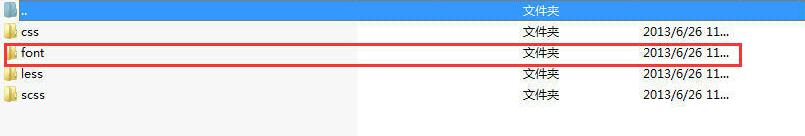
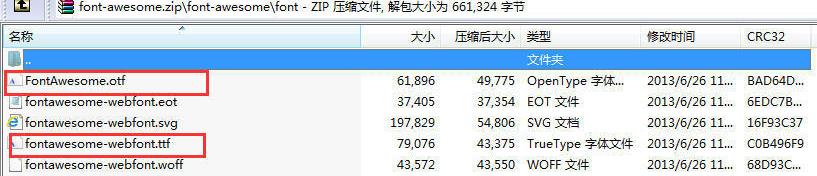
a.下載完字體之後,解壓縮文件,選擇font文件夾

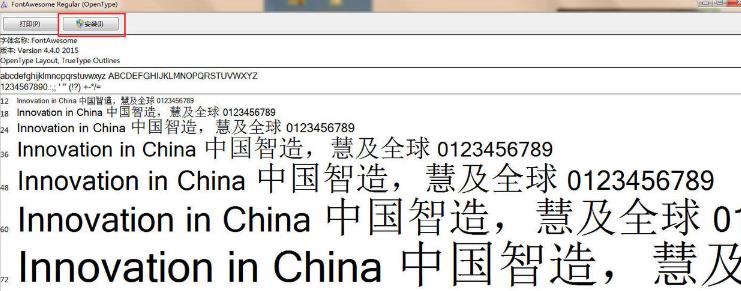
b.雙擊字體文件,進入字體安裝頁麵

c.在頁麵中確認安裝

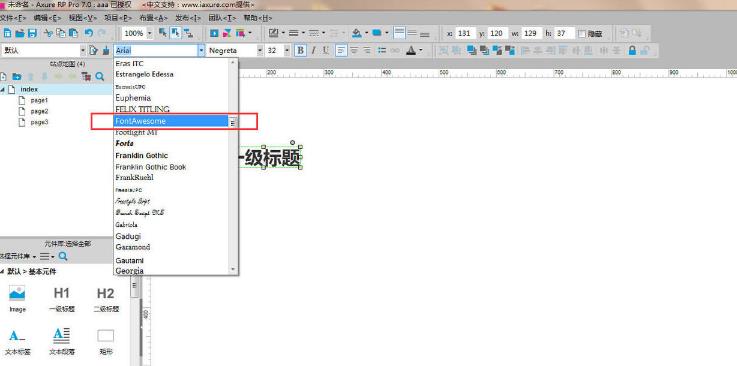
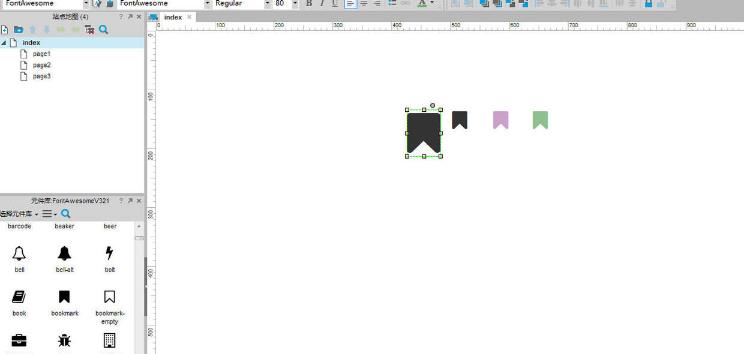
d.安裝成功後,你就可以在你的Axure字體選擇就可以看到FontAwesome了

但是在使用的時候,卻發現並不知道怎麼用。我怎麼打出這樣一個個圖標呢?這個時候你可以選擇到FontAwesome官網上一個個找,找到後複製黏貼就可以了。但是效率低。這個時候,我們將字體一個個拆分,做成部件,使用就很方便了。字體部件庫下載鏈接見上圖。下麵來說安裝方式

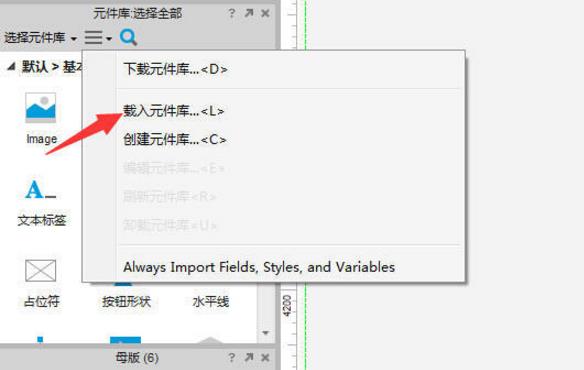
a.載入部件庫,在Axure中選擇【載入元件庫】

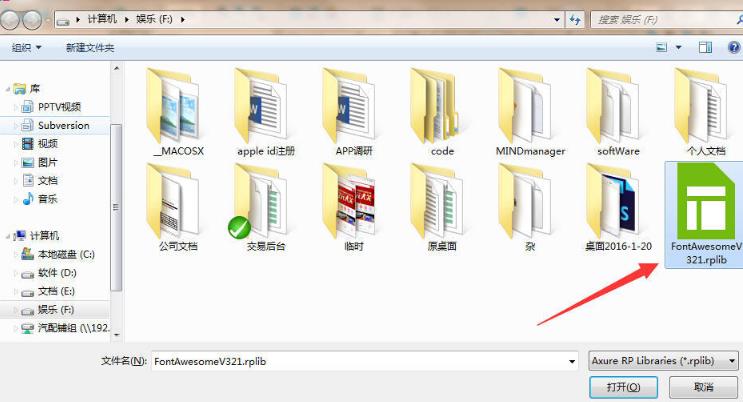
b.找到你下載的rplib文件,進行安裝

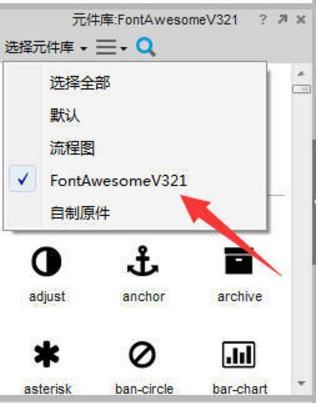
c.使用時,選擇全部/FontAwesome部件庫

d.直接使用,然後你就可以直接使用了,自由更改字體大小,顏色等

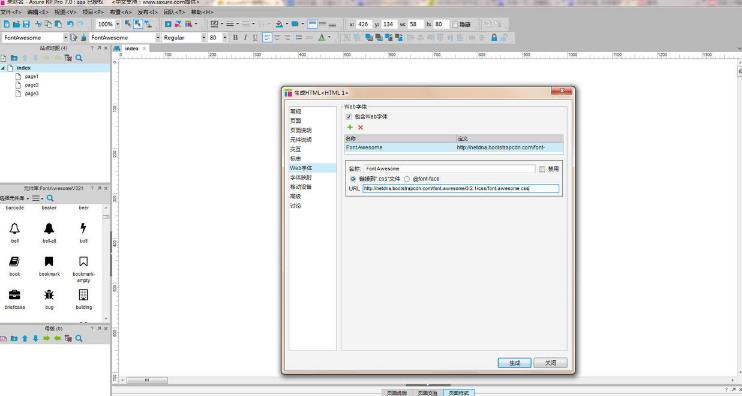
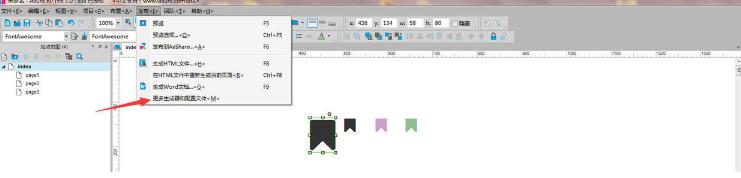
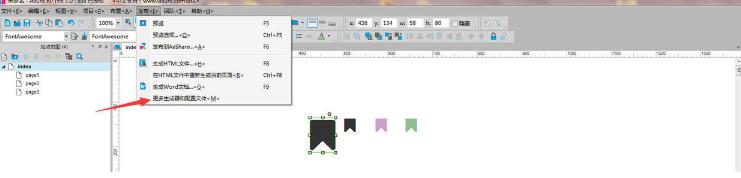
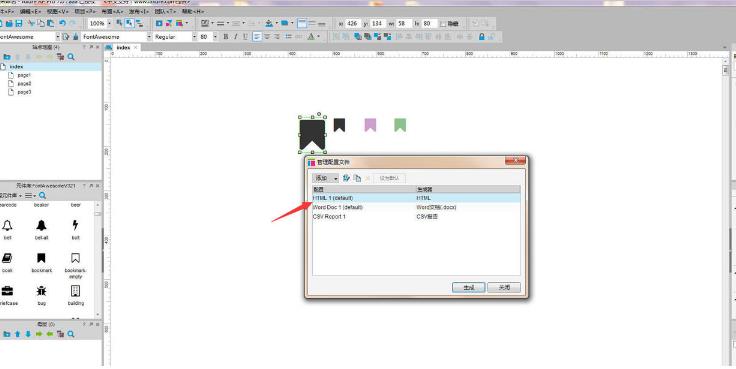
完成原型製作之後,然後就是給別人看了,由於我們使用了特殊的FontAwesome字體,就需要告知網頁加載這個字體樣式。