


HBuilder作為一款當前最快的HTML開發工具,它的功能到底有多強大?很多人都在問HBuilder怎麼樣?這裏我們例舉了一些HBuilder常用功能介紹,大家看完HBuilder常用功能以後就能對這款軟件有所判斷啦!如果您是程序員,小編建議您還是使用這款軟件編程吧!

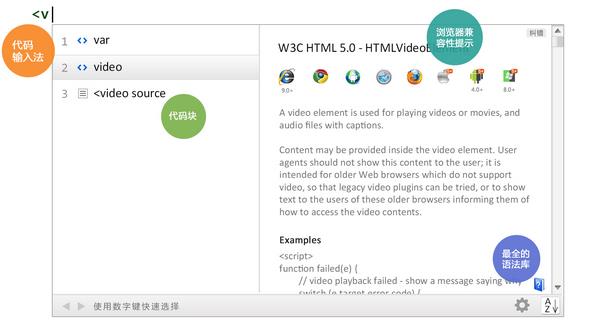
HBuilder的語法庫包括W3C的HTML、JAVASCRIPT、CSS的正式標準和推薦標準...,ECMAScript中瀏覽器支持的部分,還有各大瀏覽器的擴展語法,webkit、moz、ms,均實時更新到各瀏覽器的最新版本。
信息欄中的瀏覽器品牌圖標,全亮表示無障礙支持該語法,全灰表示不支持,而半亮則表示該瀏覽器部分支持該語法。半亮時會下圖標下方顯示出來詳細的支持情況,比如video標簽,從IE9才開始支持。

框架語法支持
HBuilder內嵌了jquery、bootstrap、angular、mui等常用框架的語法提示庫,並且這些框架語法一樣可以享受到HBuilder的全時提示機製,提示圖片、顏色、id、class...
如果要使用框架語法,需要在工具菜單/項目的右鍵菜單中,點擊引入框架語法提示的子項,為該項目選擇框架語法提示。

Emmet支持
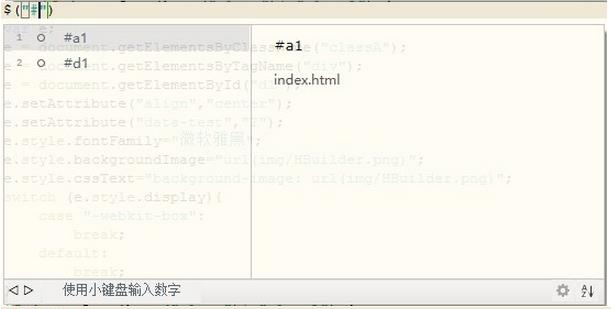
HBuilder內嵌了emmet(即zencoding)插件。輸入div#id1,按下tab,可以自動生成 <div id="id1"></div>。Emmet的詳細語法請查閱其官方網站emmet.io。

代碼助手
一、代碼塊:一個代碼塊,少敲20下鍵盤。
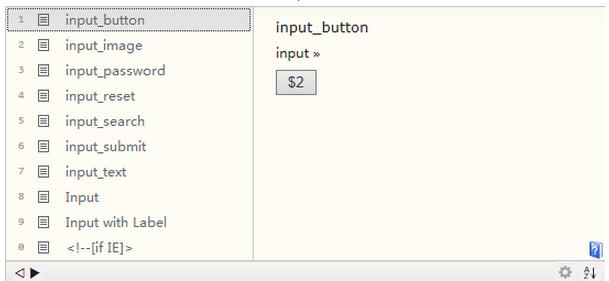
圖標為codeblock的候選項為代碼塊。
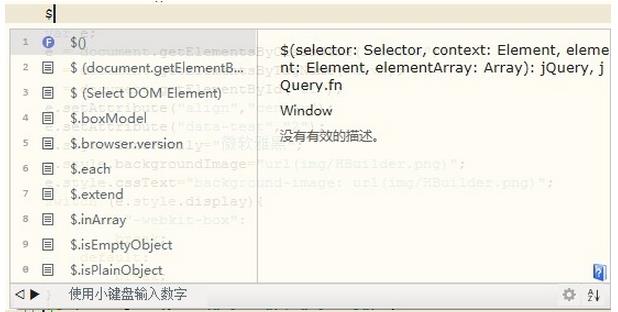
代碼塊是常用的代碼組合,比如在js中輸入$,回車,則可以自動輸入document.getElementById(id)。
再舉例,在HTML中輸入i,回車,可以得到input button標簽。
codeblock_input
查看、編輯代碼塊可以在工具-自定義代碼塊中,選擇相應的代碼塊進行查看和編輯。也可以在激活代碼塊的代碼助手中,點擊詳細信息右下角的修改圖標進行修改和查看。
二、代碼輸入法:一個數字,少敲10下鍵盤。
按下候選列表前的數字,自動把該候選項輸入到編輯區,你將不用把所有字都敲一遍了。當然除了數字選擇,跳字輸入也是支持的。