


編碼比其他工具快5倍夠不夠?HBuilder軟件中用戶可編程代碼塊,一個代碼塊,少敲50個按鍵。而且,HBuilder軟件還具有非常快的速度,飛速編碼的極客工具,大幅提升開發者的效率。那麼,HBuilder使用教程是什麼呢?小編這就來為用戶們講解一下!

使用HBuilder新建項目
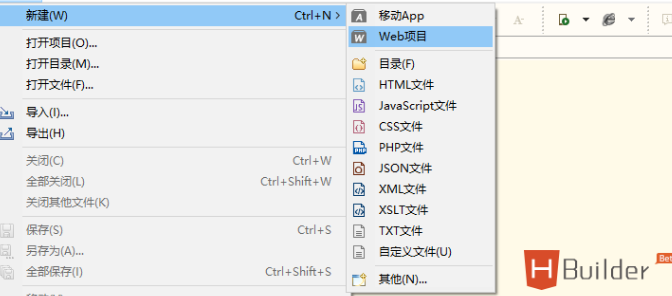
依次點擊文件→新建→選擇Web項目(按下Ctrl+N,W可以觸發快速新建
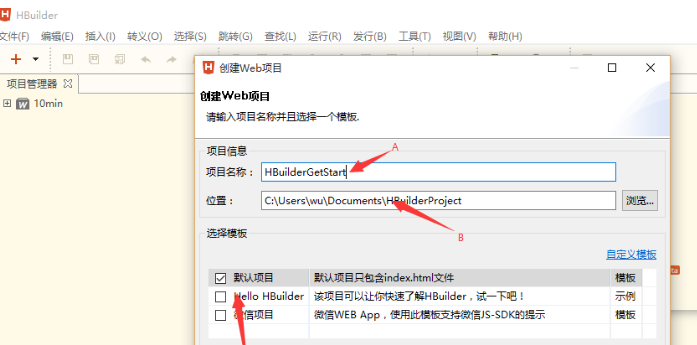
請在A處填寫新建項目的名稱,B處填寫(或選擇)項目保存路徑(更改此路徑HBuilder會記錄,下次默認使用更改後的路徑),C處可選擇使用的模板(可點擊自定義模板,參照打開目錄中的readme.txt自定義模板)
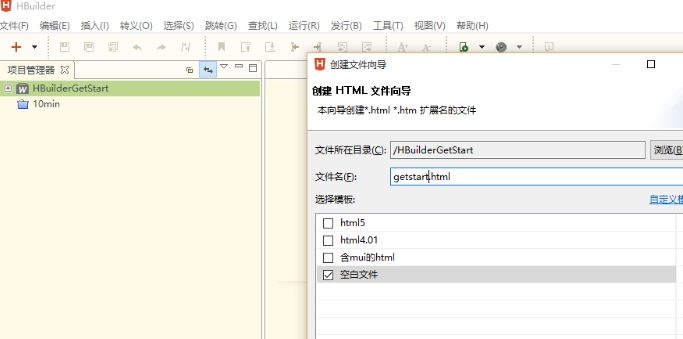
在項目資源管理器中選擇剛才新建的項目,依次點擊文件→新建→選擇HTML文件(按下Ctrl+N,W可以觸發快速新建(MacOS請使用Command+N,然後左鍵點擊HTML文件)),並選擇空白文件模板,如下圖
win係統按下Ctrl+P(MacOS為Command+P)進入邊改邊看模式,在此模式下,如果當前打開的是HTML文件,每次保存均會自動刷新以顯示當前頁麵效果(若為JS、CSS文件,如與當前瀏覽器視圖打開的頁麵有引用關係,也會刷新)
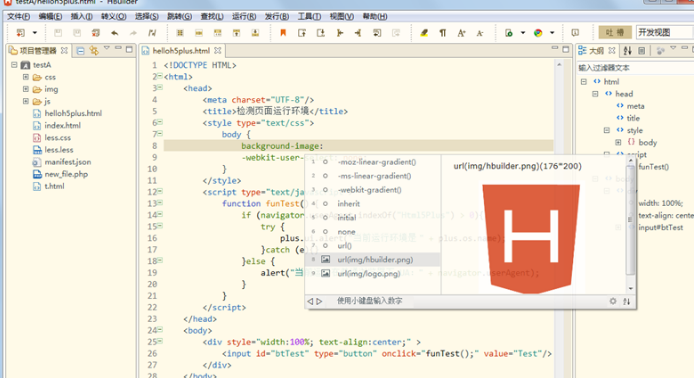
HBuilder代碼塊大量減少重複代碼工作量,在打開的getstart.html中輸入H

代碼塊是常用的代碼組合,比如在js中輸入$,回車,則可以自動輸入document.getElementById(id)。
查看、編輯代碼塊可以在工具-自定義代碼塊中,選擇相應的代碼塊進行查看和編輯。也可以在激活代碼塊的代碼助手中,點擊詳細信息右下角的修改圖標進行修改和查看。
代碼塊激活字符原則:連續單詞的首字母。比如:dg激活document.getElementById("");vari激活var i=0;dn激活display: none;
代碼塊激活字符原則:整段HTML一般使用tag的名稱。比如script、style,通常,敲最多4個字母即可匹配到需要的代碼塊,不需要完整錄入,如sc回車、st回車,即可完成script、style標簽的輸入。
代碼塊激活字符原則:同一個tag,有多個代碼塊輸出,則在最後加後綴。比如meta輸出但metau則輸出,metag同理。
代碼塊激活字符原則:如果原始語法超過4個字符,針對常用語法,則第一個單詞的激活符使用縮寫。比如input button,縮寫為inbutton,同理intext是輸入框。
代碼塊激活字符原則:js的關鍵字代碼塊,是在關鍵字最後加一個重複字母。比如if直接敲會提示if關鍵字,但iff回車,則出現if代碼塊。類似的有forr、withh等。由於funtion字母較長,為加快輸入速度,取fun縮寫,比如funn,輸出function代碼塊,而funa和func,分別輸出匿名函數和閉包。

新建html基本模板後,當前光標處於title標簽內,此時我們給HTML設置title:hellohbuilder,完成後使用Ctrl+回車在當前的下一行插入空行,並將光標移動到下一行
此時生成的方法的方法名是選中狀態,我們隻需要直接輸入新的方法名helloworld即可,如下圖
綠色豎線,是代碼塊中指定的下一個編輯位置,敲擊回車光標會直接跳轉至豎線位置
此時按向下、向下,Ctrl+回車,輸入style回車,生成css代碼區域
定義一個Css類classA:輸入. c l a s s A { 回車,f o n t 回車 回車 回車

然後按alt+下,alt+下跳轉至下一個編輯區域
依次輸入< d i v 也可輸入<dv回車、<iv回車,語法助手可以通過模糊匹配獲知想要生成的標簽)如下圖
代碼助手左側包含數字,可以使用這些數字選擇對應的條目,右側包含瀏覽器兼容性數據及示例
輸入i 回車 d 1,右箭頭,空格,c 回車 回車
鼠標在div標簽的class屬性classA上懸浮,按下Alt和左鍵,點擊後可跳轉至classA定義處
Ctrl+回車
div也可以通過代碼塊生成如輸入divc回車回車回車,輸入helloworld如下圖
向下,回車