小白們有很多不知道的東西,這很正常,html5如何實現自動播放視頻也是大家疑問的一個點!具體操作方式小編的工作性質沒有涉及,隻能為您搬運一些教程,如果對您有幫助那就再好不過了,小夥伴們大可以通過此教程來獲得一些使用方式哦。

HTML5 是下一代的 HTML, 提供了展示視頻的標準,規定了一種通過 video 元素來包含視頻的標準方法。
Video有以下的屬性。
height pixels 設置視頻播放器的高度。
loop loop 如果出現該屬性,則當媒介文件完成播放後再次開始播放。
preload preload 如果出現該屬性,則視頻在頁麵加載時進行加載,並預備播放。
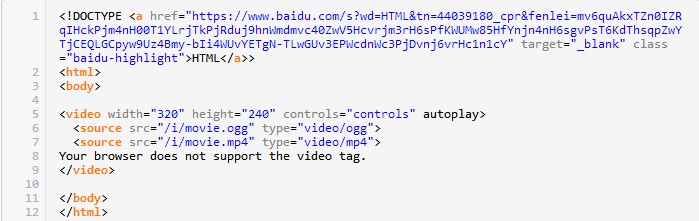
autoplay autoplay 如果出現該屬性,則視頻在就緒後馬上播放。
controls controls 如果出現該屬性,則向用戶顯示控件,比如播放按鈕。
如果使用 "autoplay",則忽略該屬性。
src url 要播放的視頻的 URL。
width pixels 設置視頻播放器的寬度。
其中,如果想要實現自動播放,可以在Video裏麵加上autoplay屬性就可以了。