


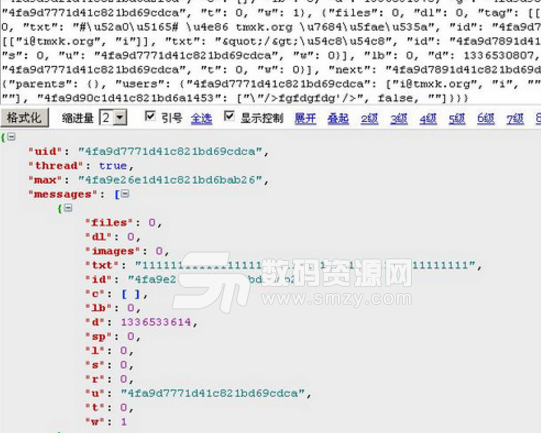
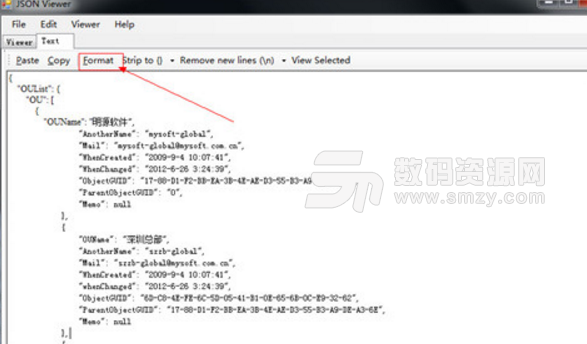
如果用戶想針對拿到的JSON數據的某個節點做數據修改時,這個功能可以滿足你的需求。vue json格式化電腦版軟件裏集壓縮、轉義於一身,讓你在寫測試用例的時候,如魚得水。那麼,vuejs中如何格式化輸出json字符串是怎麼樣的呢?小編馬上呈現!

前端用ajax請求接口獲得json數據data, 然後執行
var jsonData = JSON.stringify(data, null, 4)
序列化json對象後存到vue對象中的jsonData中, 然後在頁麵中使用{{jsonData}}顯示時, 數據並沒有縮進, 如何能格式化獲取的這個json字符串

var vm = new Vue({
el: "app",
data: {
jsonData: jsonData
}
})