建一個comp,一個solid,縮放成小塊

我們看一下上次用的表達式:
veloc=7;
amplitude=40;
decay=.3;
amplitude*Math.sin(veloc*time)/Math.exp(decay*time)
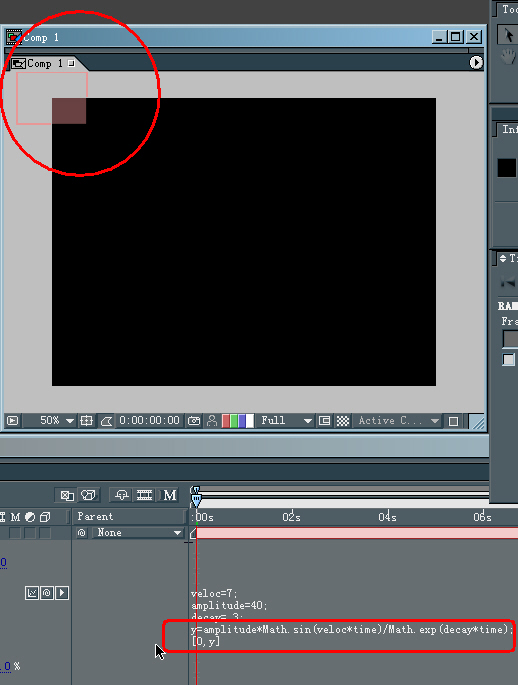
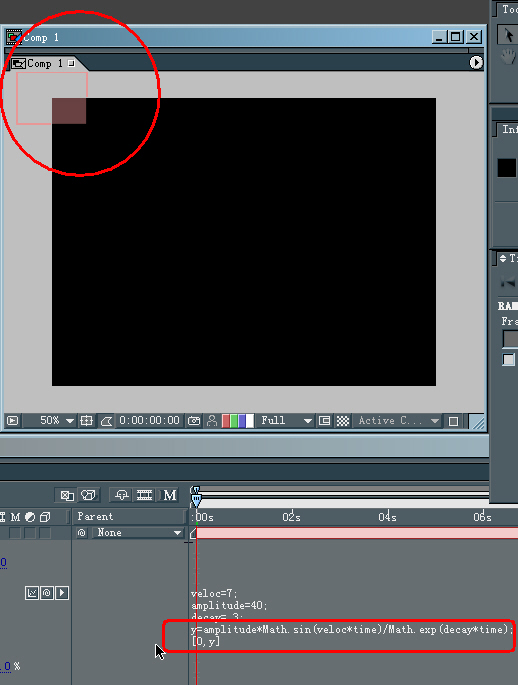
現在我們要想使它用在位移上,於是出現一個問題,旋轉是一維的數組,如果在position上直接添加如上表達式,會出現出錯提示,並且表達式顯示曲線
圖像的按鈕前會出現一個驚歎號
我們明白,在這個表達式中,amplitude*Math.sin(veloc*time)/Math.exp(decay*time) 是最終的旋轉的
數值,如果我們要想把它使用在
二維的position中,我們就應當如下:
y=amplitude*Math.sin(veloc*time)/Math.exp(decay*time);
[0,y]
此時,擺動值成為position的y上的變量
這是我們會發現solid跑到了
合成窗口左上角,這是因為[0,0]點是在左上角

我們要想使solid還位於默認的中央
位置,就要把:
y=amplitude*Math.sin(veloc*time)/Math.exp(decay*time);
[0,y]
改成:
y=amplitude*Math.sin(veloc*time)/Math.exp(decay*time);
position+[0,y]
此時返回的[0,y]僅僅作為變化量被加到了position之上,solid還保持合成窗口的中央位置。
預覽。solid在y軸上作上下晃動,類似被綁在了一根水平彈簧上。
效果不是很顯著,我們可以改變參數,調大振幅,減小decay,增加速度。
此時會比較有明顯的效果。

看到過老外的一個這個應用,是一個從小禮盒裏彈出來一個卡通人物,好像裝有彈簧一樣。
在這裏,他把這裏的表達式中的
y=amplitude*Math.sin(veloc*time)/Math.exp(decay*time);
改成了
y=amplitude*Math.cos(veloc*time)/Math.exp(decay*time);
變化就稍有些不同,我們都知道正弦和餘弦在自變量為0時的數值是不同的,正弦是0,餘弦是1,這就是為什麼我們這個表達式被添加到solid上之後solid的起始位置不發生變化,因為我們用的是正弦。當我們用餘弦的時候,solid或卡通人物的起始位置會有一個向下的位移,位移多少我們從表達式可以看出和振幅有關係~
因此,當用餘弦時,卡通人物的位移正好可以作為藏在盒子裏的這段距離,比正弦要好些。
上麵是用在position上的用法。
我們還可以用在縮放上
上圖中紅圈的都是可以改變成其它全局變量的,因此大家可以想到,還可以把縮放和位移相結合,隻要把scale換成position就可以了,當然這裏隻是舉例,如果真改成position那麼就縮放的太大了~真想用之時可以用除法來減小變化範圍~
我們現在就來做一個結合~不過不用position和scale,因為大家現在看完上麵的估計都會做了~
我們來把兩個solid之間的距離和其中一個solid的縮放聯係在一起~嘿嘿
length(point1, point2) {point1 and point2 are arrays}返回兩個點之間的距離。Point 2 是optional 的。例如,length(point1, point2)和length(sub(point1,point2))是相同的。
ok,新建一個comp,一個solid,縮放如第一帖那樣的小塊~
打開3D開關,嘿嘿
添加表達式,(方法不用說了吧):
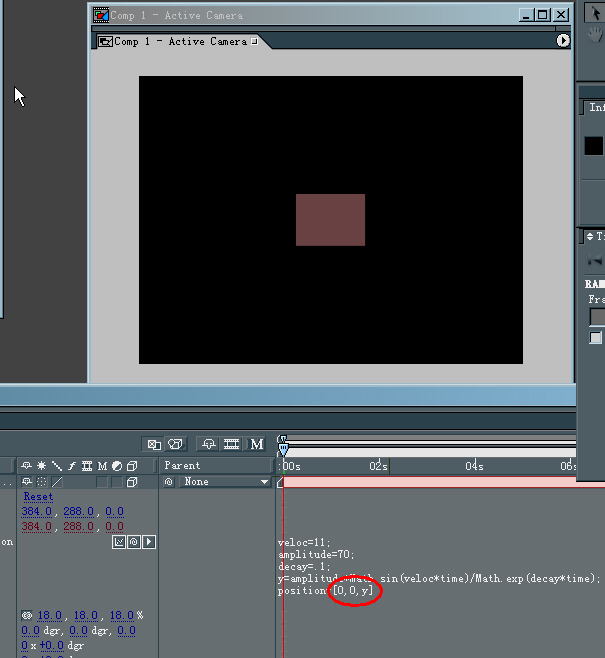
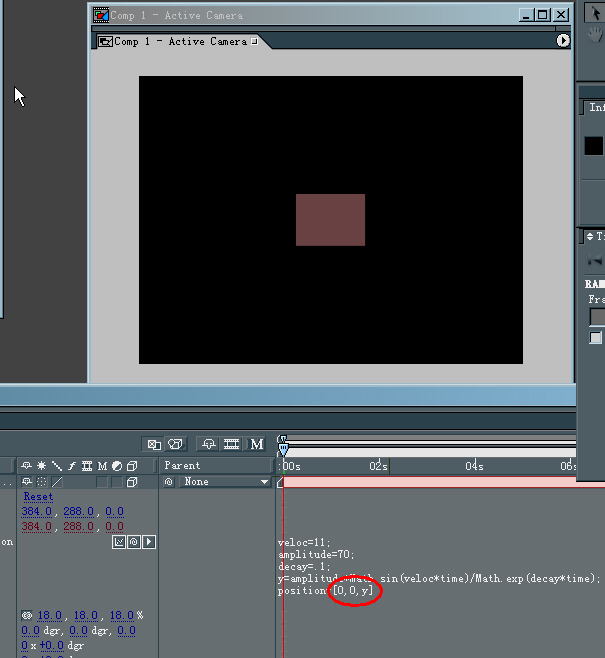
veloc=11;
amplitude=70;
decay=.1;
y=amplitude*Math.sin(veloc*time)/Math.exp(decay*time);
position+[0,0,y]
可以發現我們最後的變化,因為打開3D開關之後,就要成為三維數組了~

此時的solid塊在z軸上前後運動,不過運動幅度不是很大,大家看仔細了~
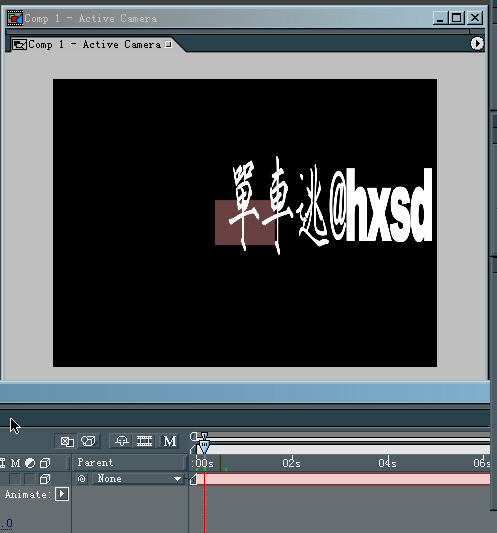
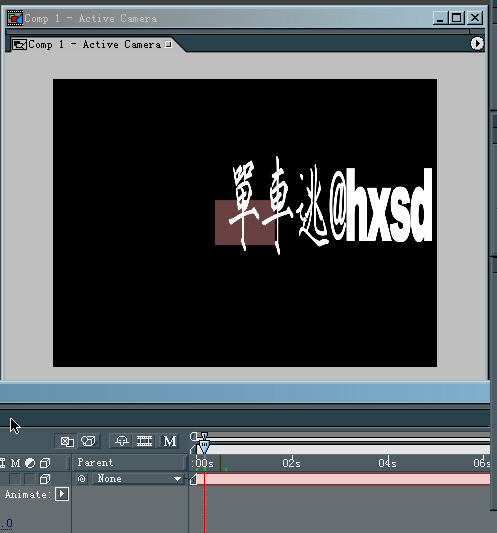
再建一個solid,或者倒入一張圖片,我這裏暫且建一個text
打開text的3D開關,輸入如圖表達式
此表達式中引號裏麵的“1”是指的solid塊
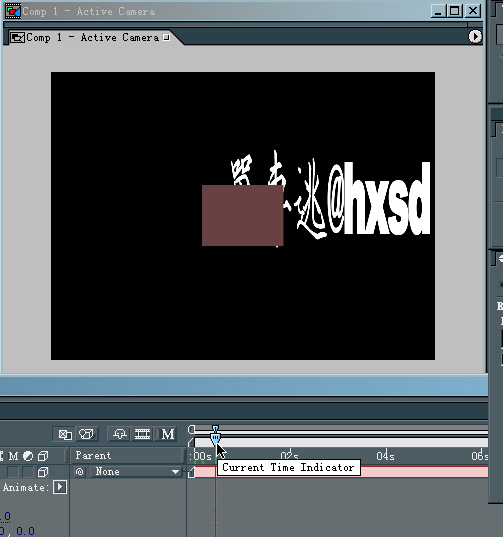
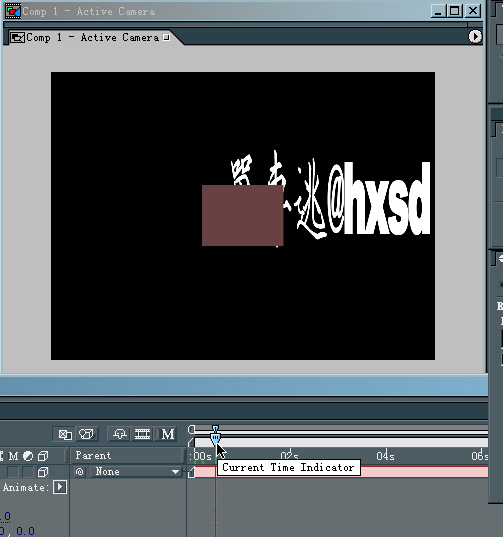
拖動時間指示器,發現隨著solid的前後挪動,文字開始忽大忽小,當和solid同樣的水平麵時,文字最小,當最靠前或最靠後的時候,文字最大,並且solid和文字層之間相互遮掩,嘿嘿~~

上麵是solid靠後時候的
這個是最靠前的:

僅僅是思路,效果可能並不是太好,但是我覺得吧,思路要比結果好點~嘿嘿
上麵就是兩個層之間的距離和縮放的結合,你和可以把它和其它的來結合,思路多多,大家慢慢想~