3.5撥雲見日
今天我們一起來
製作一個撥雲見日的雲彩
動畫,這裏用到了Fractal Noise
插件濾鏡。以前我們對此插件做過介紹,這裏不再介紹它的參數,在製作過程當中隻對用到的參數部分進行講解。
在製作以前準備好一張圖片,如圖1所示。
點擊這裏下載素材 點擊這裏下載源文件(5.49K,zip壓縮格式) 
圖1 素材預覽圖(點擊下載) 撥雲見日
點擊這裏預覽效果(AVI文件,127K) 運動天空
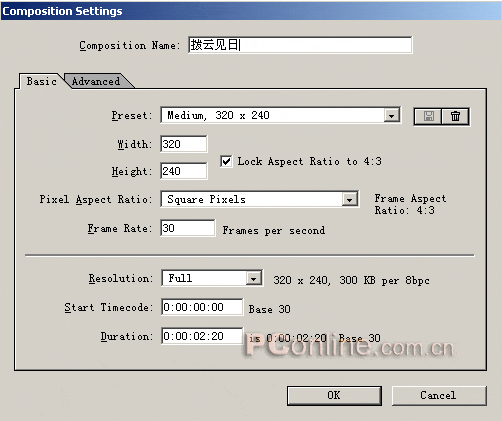
點擊這裏預覽效果(AVI文件,116K) 步驟1 啟動After effects 6.5,打開“Composition/New Composition”菜單選項,新建一個Composition
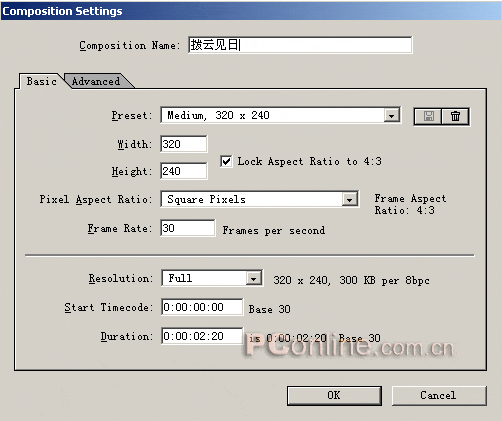
合成文件,命名為“動態雲”,大小為320×240,長度為2:20秒,如圖2所示。

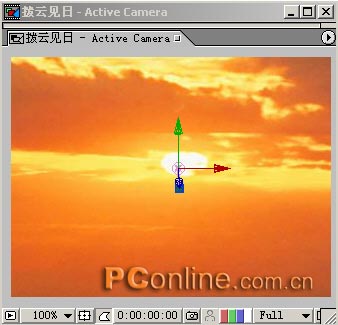
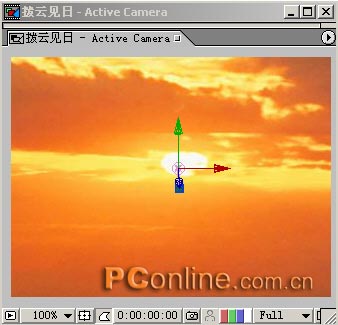
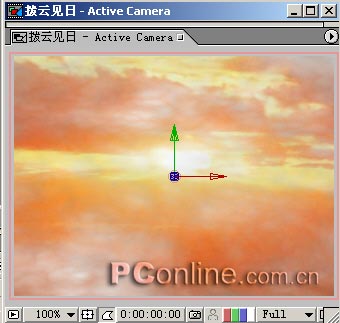
圖2 步驟2 首先我們先製作天空由遠及近的動畫。在素材項目窗口中雙擊鼠標,導入準備好的天空圖片。然後將圖片拖放到時間布局窗口中,單擊時間軸上的3d開關按鈕,打開天空圖層的三維模式,展開天空圖層的Transform選項,調節Scale參數使圖片基本符合場景大小。按下快捷鍵“Y”,在合成預覽窗口中調整三維坐標原點在太陽的位置,如圖3所示。

圖3
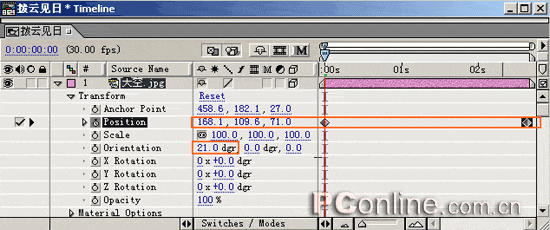
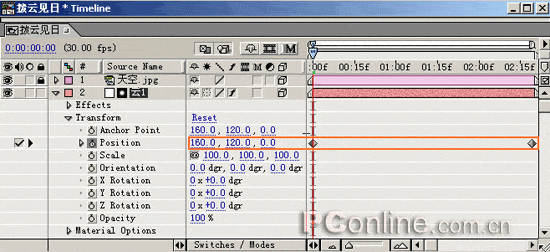
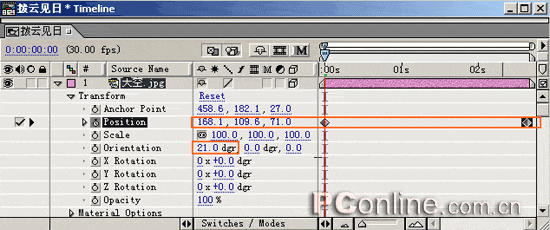
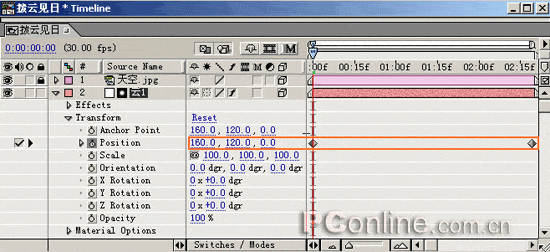
步驟3 將時間標尺移動0秒位置,設置Orientation參數為(21,0,0)。設置Position位置參數的Z軸坐標為71。然後移動時間標尺到2:19位置,設置Z軸坐標為-106,其他參數可以不變,如圖4所示。

圖4
這樣就製作出了遠處天空中的太陽慢慢向我們靠近的動畫效果。(此處插入運動天空動畫)
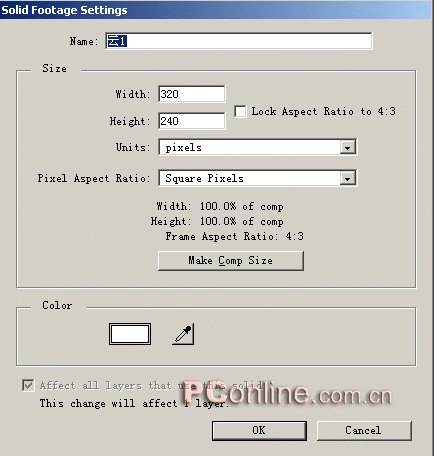
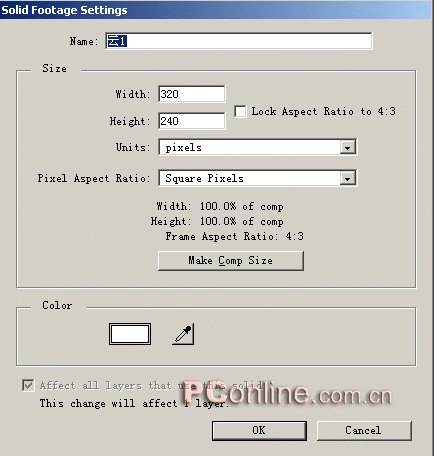
步驟4 製作雲層動畫。打開“Layer/New/Solid”菜單選項,新建一個Solid層,命名為雲1,大小為320×240,顏色為白色,如圖 5所示,單擊OK關閉對話框。

圖5
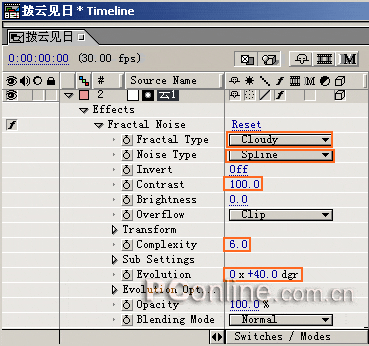
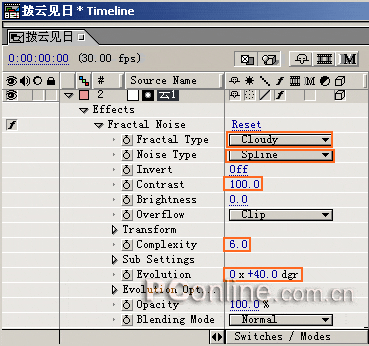
步驟5 選擇雲1圖層,打開“Effect/Noise & Grain/Fractal”菜單選項,為雲1層增加Fractal Noise效果。在時間布局窗口中設置Fractal Type為Cloudy,Noise Type為Spline,Contrast為100,Complexity為6.0,Evolution為0x+40.0dgr,如圖6所示。

圖6
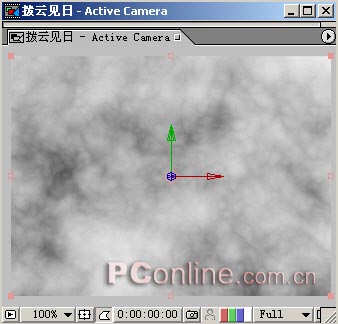
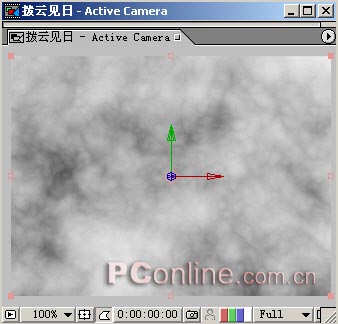
使用Fractal Type的Cloudy和Spline結合可以製作出稀薄的雲層效果,此時的雲層效果如圖7所示。

圖7
步驟6 製作雲層的運動。打開雲1層的三維模式開關,將時間標尺移動到0秒位置,設置Position位置參數的Z軸坐標為0,並單擊Position前的關鍵幀標誌插入關鍵幀,然後將時間標尺移動2:19秒位置,設置Z軸坐標為-248,如圖8所示。

圖8
這樣我們就製作成了一個穿透雲層不斷接近太陽的動畫。
步驟7 現在的雲層動畫是不透明的,這不符合我們的要求。下麵製作看看如何製作雲層的透明。選擇雲1層,按“Ctrl+D”組合鍵複製一個新層,命名為雲2,按照同樣的方法複製出雲3、雲4,並調整他們之間的層次關係,如圖9所示。

圖9
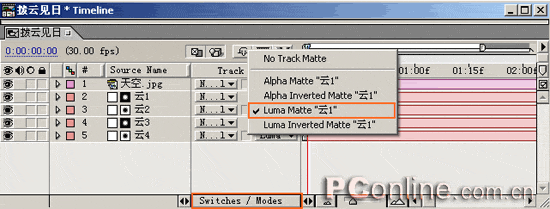
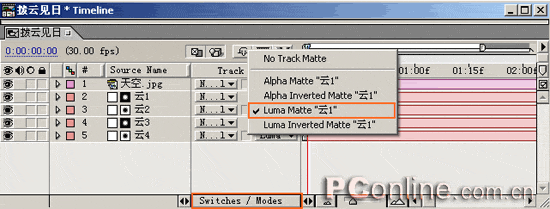
步驟8 我們使用兩個雲層之間的Track Matte來製作透明的雲層,單擊“Switches/Mode”開關,切換到Track Matte模式,單擊雲2層的Track Matte按鈕,在彈出的選項中選擇Luma Matte“雲1”項,如圖10所示。

圖10
這樣我們就使用雲2層的亮度作為蒙板摳掉了雲1層中不透明的部分,實現了雲彩的透明,如圖11所示。

圖11
按照同樣的方法也設置雲3和雲4層之間的關係,可以錯開雲3和雲4層之間的位置這樣出現的雲層會比較豐富多變,在這個實例中我們隻製作了4個圖層,如果想要效果更豐富,你可以增加更多的雲彩圖層,作出的效果會更逼真。
步驟9 我們發現現在的雲層好像太過於濃厚,如何使他們的效果更稀薄一點呢?選擇雲1層,打開“Effect/Adjust/Levels”菜單選項,調節雲1層的Levels的亮度,如圖12所示。

圖12
這樣我們就實現使雲2層中的雲層變得稀薄起來的效果,如圖13所示。

圖13
好了,按下小鍵盤上的0鍵預覽一下效果吧,發揮你的想象,你還會作出更多更好的效果來呢。