


文字效果是平麵設計中比較常用的,數碼資源網也為大家分享了很多不同文字效果的製作教程。今天小編為大家分享的這篇photoshop彩色懸掛文字製作教程,比較適合初學photoshop的朋友來學習,效果非常不錯,教程所使用的軟件是photoshopCS5,沒有的朋友可到本站下載。
最後效果圖:

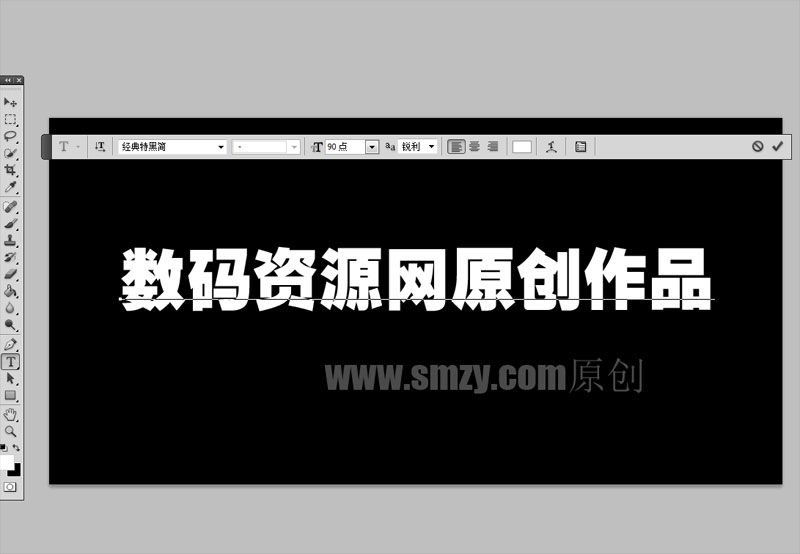
1、新建一個1000×500像素新文件,背景為黑色,文字為白色。文字或是英文盡量使用比較粗的字體,大小為90pt。如果字體出來效果不好還可再進行加粗處理。

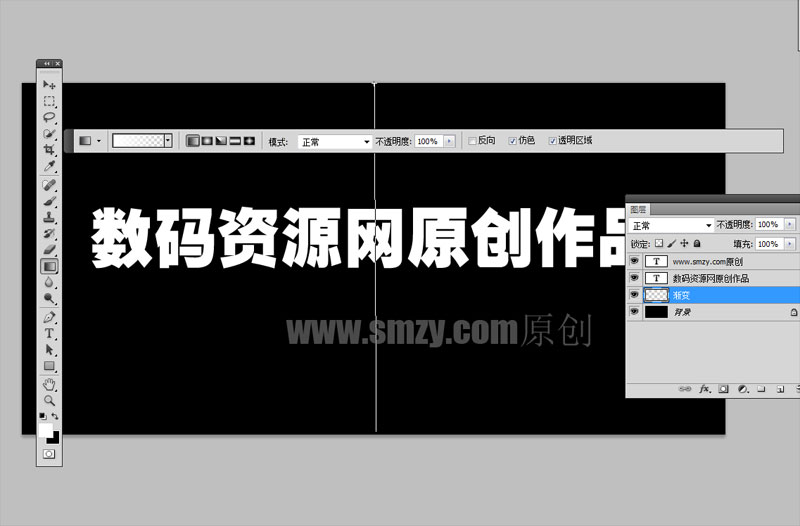
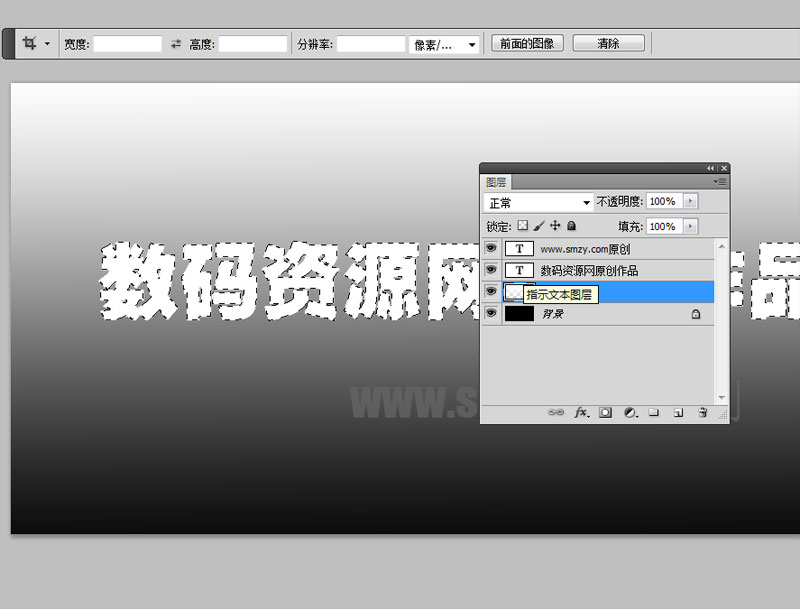
2、在背景層上創建一個新圖層,名為“漸變”。將前景顏色設置為白色,選擇漸變工具,在預設裏選擇前景到透明漸變,然後從上到下拖拽漸變工具。

效果如下圖:

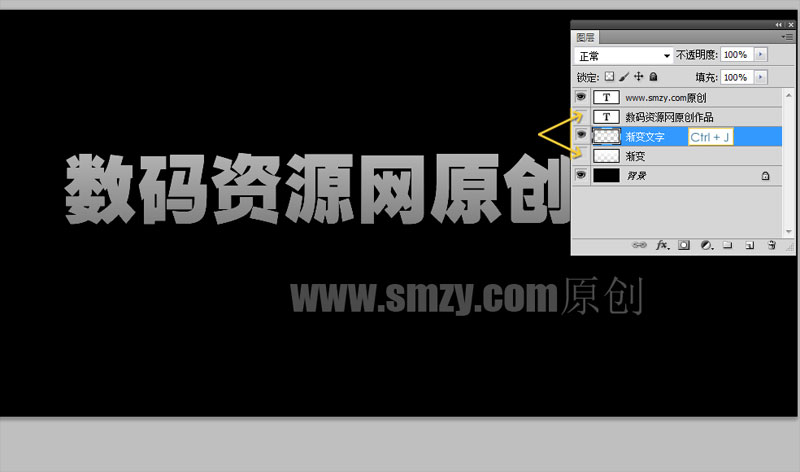
3、按住Ctrl鍵單擊文字圖層上的“T”進行文字選取。

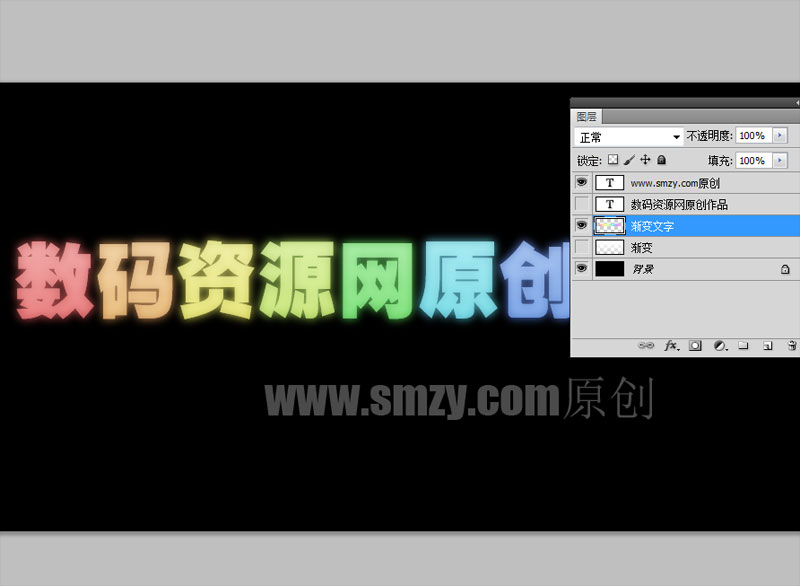
4、選擇“漸變”層,使其成為活動層,然後按Ctrl + J複製選定內容並將其粘貼到一個新層中,命名新層為“漸變文字”。然後,點擊文本旁邊的眼睛圖標和“漸變”圖層,讓它們看起來不可見。

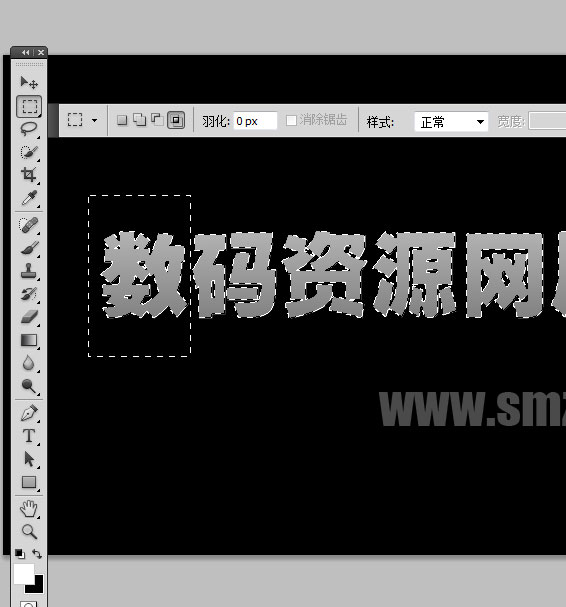
5、選擇矩形選框工具,然後單擊選項欄中的“與選區交叉”圖標。選擇文本(Ctrl +單擊文本圖層縮略圖),然後繪製一個矩形選框。

使其成為唯一選定的文字。

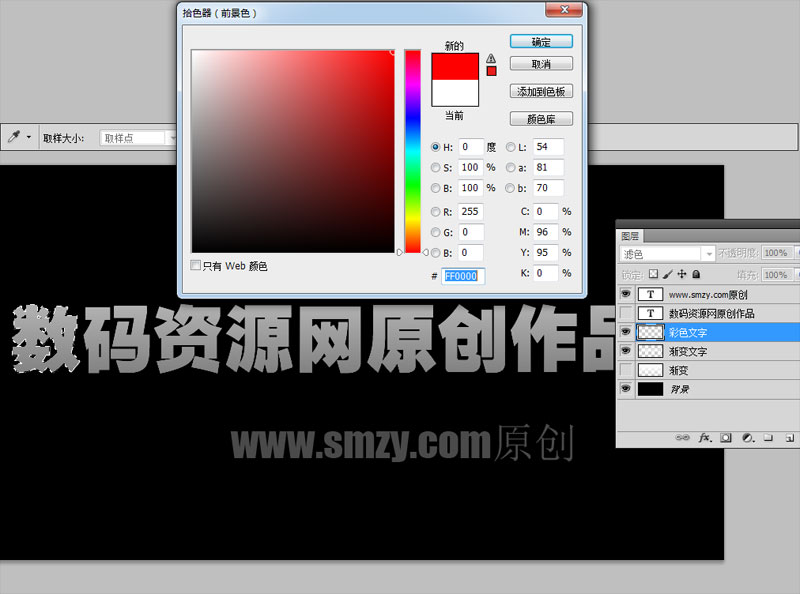
6、在“漸變文字”層上創建一個新層,並命名為“彩色文字”,然後將其混合模式更改為濾色。再將前景色設為# FF0000顏色,用油漆桶工具進行填充,然後按Ctrl + D取消選擇。

效果如圖:

7、接著對每個文字或是字母重複以上相同的步驟,將其變成不同顏色文字效果。(步驟:Ctrl +單擊文本圖層縮略圖,用矩形選框選中文字,設前景色,用油漆桶工具填色,取消選區,每個字都要重複以上步驟)
以下是每個文字顏色:
數–# FF0000
碼–# ff7e00
資–# fffc00
源–# a2ff00
網–# 06ec00
原–# 00d8ff
創–# 004eff
作–# 7200ff
品–# f000ff
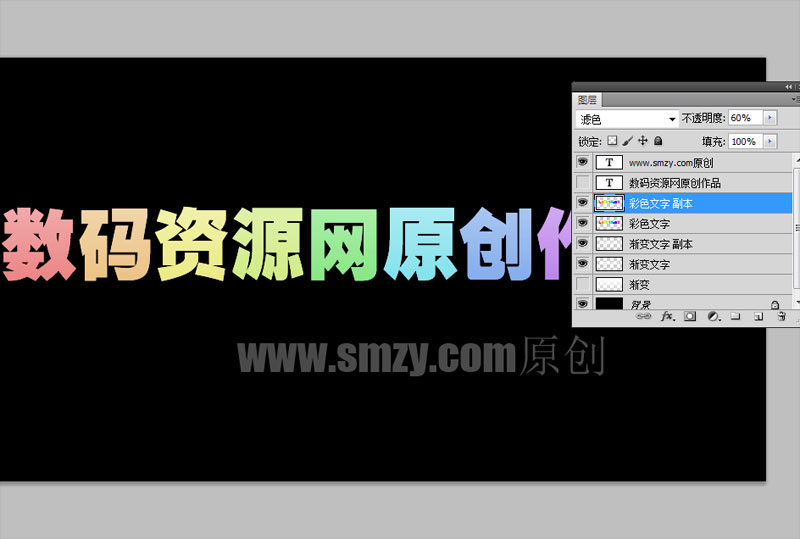
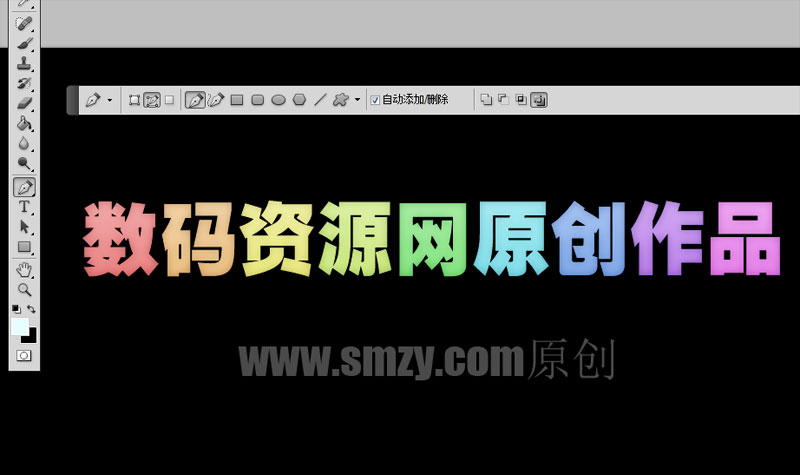
這時你應該得到下圖效果:

8、將“漸變字母”和“彩色字母”兩個層的填充值設置為60%,並兩個圖層都複製一份。

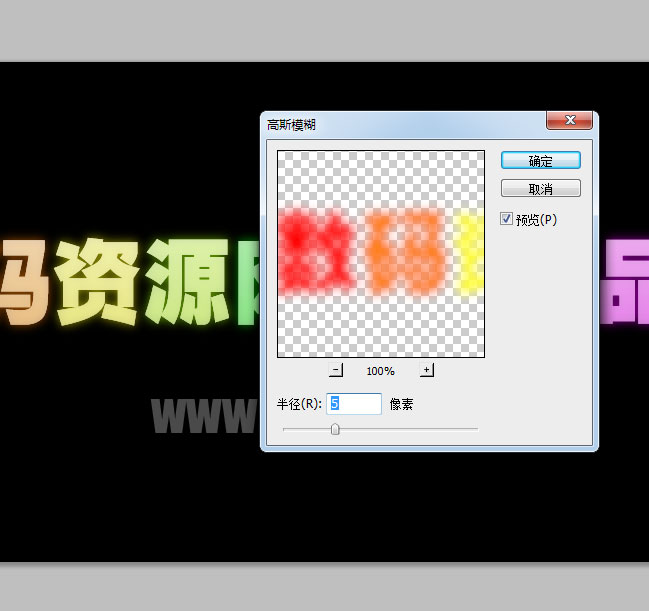
9、選擇原來的“彩色字母”層,然後選擇濾鏡>模糊>高斯模糊,並設置半徑為5。然後再將原來的“漸變字母”圖層也進行同樣設置。

10、然後將這4個文字圖層合並在一起(可以右鍵選擇向下合並圖層進行合並)效果如下:

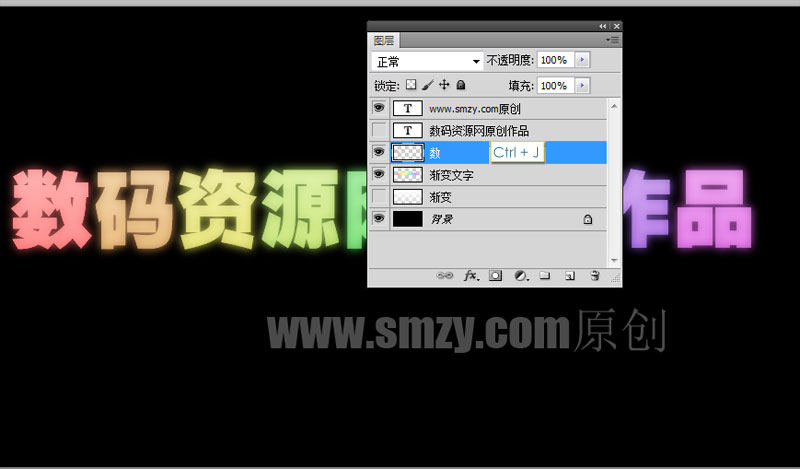
11、現在,從原來的文本層重新創建一個選擇(Ctrl +單擊原始文本層的縮略圖)文字出現全選狀態,再使用矩形選框工具,在第一個文字周圍畫一個矩形,該文字被選取。按Ctrl + J複製圖層,命名為“數”。

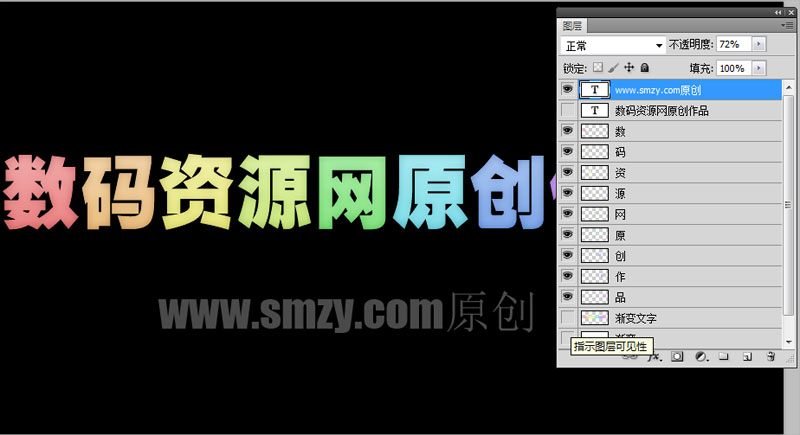
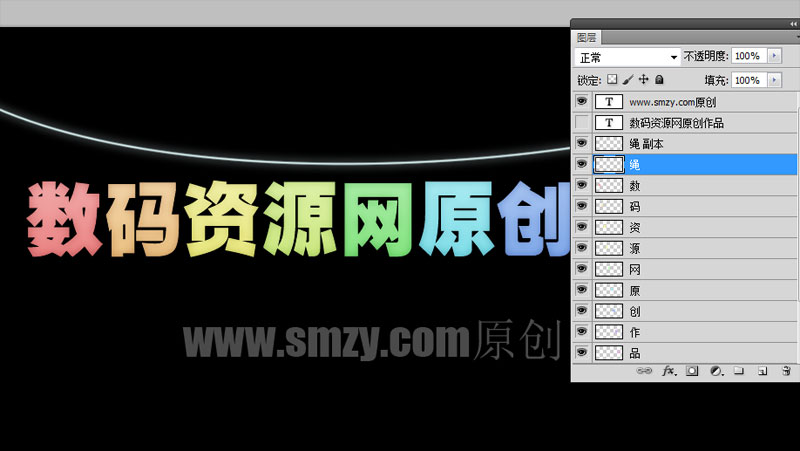
以此類推將所有文字都複製一份,但是注意在每次按下Ctrl + J時,一定是處於“漸變文字”層。每個文字都是一個單獨圖層,最後將“漸變文字”層旁邊的眼睛圖標隱藏。

12、接下來設置前景顏色為# e5ffff,選擇鋼筆工具。請點擊選項欄中的路徑圖標。

13、在所有層上新建一個新層,名為“繩”。畫一條路徑如下所示:

14、選擇硬的圓形筆刷,並將其大小設置為3像素。

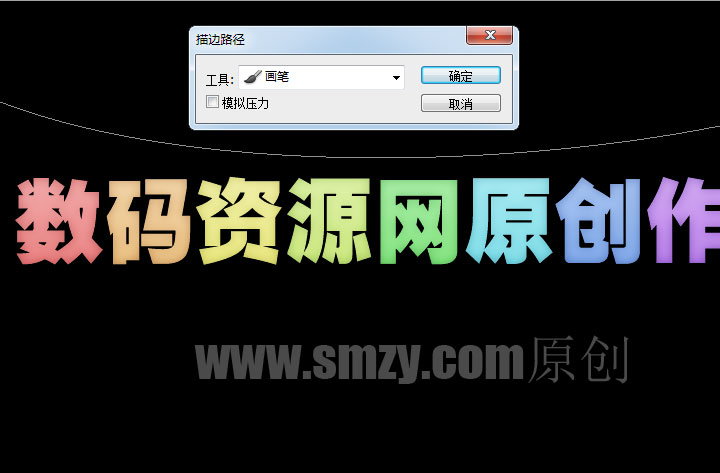
然後,再次選擇鋼筆工具,右鍵單擊所創建的路徑,選擇描邊路徑。

選筆畫工具

按回車鍵取消路徑。

15、複製“繩”層,然後選擇繩的原始圖層,再應用高斯模糊濾鏡(你也可以按Ctrl + F)

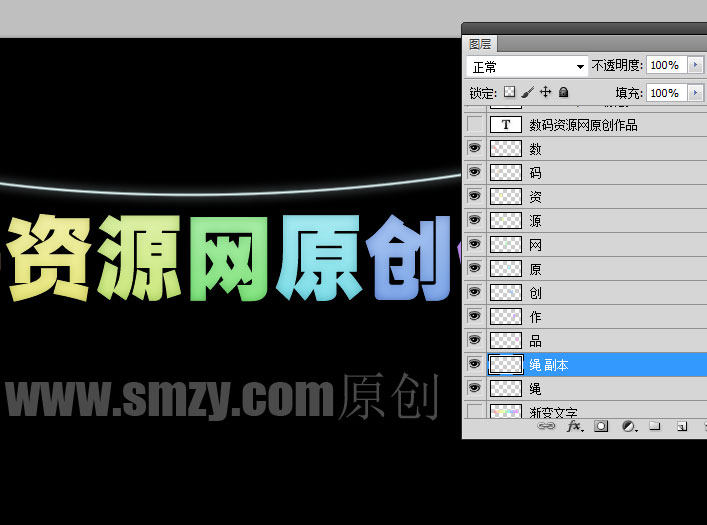
拖動兩個“繩”層,使它們位於所有文字圖層的下麵。

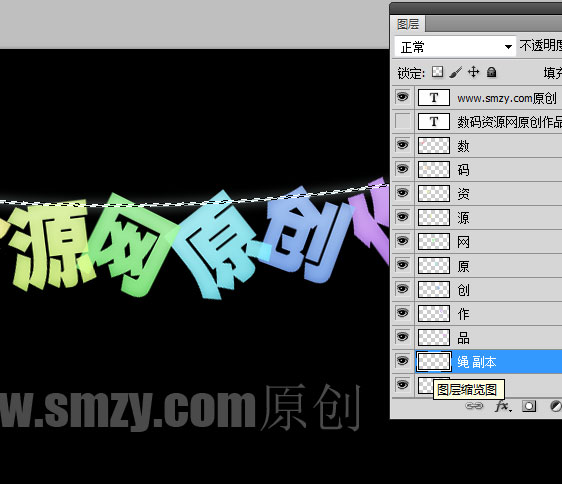
16、分別將文字旋轉、移動,把它們放在繩子上。

17、Ctrl +點擊“繩副本”層的縮略圖來創建一個選擇。

18、選擇橡皮擦工具,並依次選擇文字層,用橡皮擦工具擦除外部邊緣,下麵黃色箭頭部分,使文字看起來像是掛在繩子上。

都擦除完成後,取消選擇,如下圖:

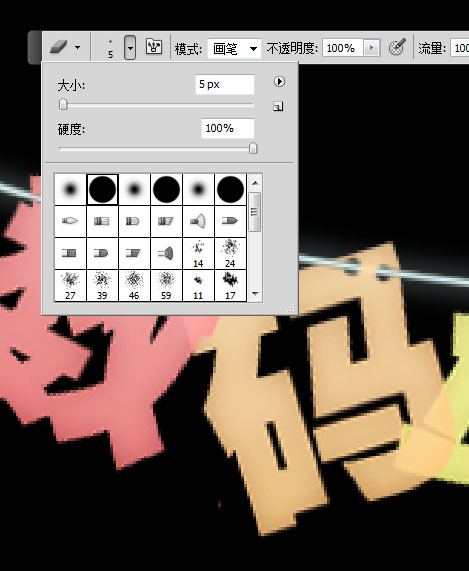
19、現在選擇一個硬邊緣的橡皮擦工具,把它的大小設置為5像素,然後再次選擇文字層一個接一個擦除繩子孔部分,使其效果更逼真。

得到如下圖效果:

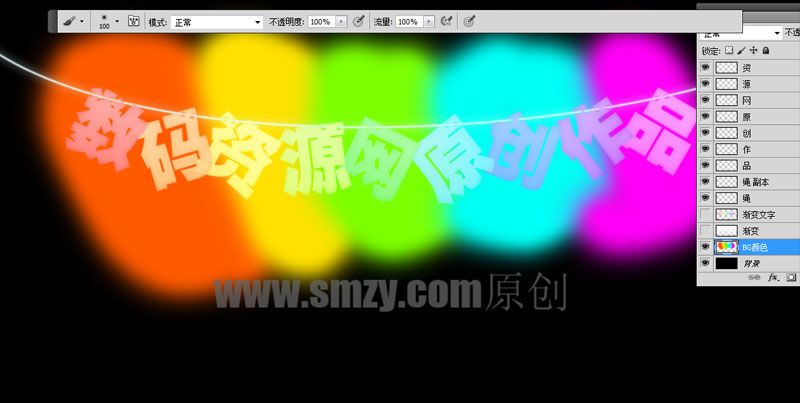
20、下麵我們可將背景變得更加豐富多彩一些。在背景層上創建一個新層,命名為“BG顏色”。然後,選擇一個柔邊緣筆刷,在文字的周圍畫出不同鮮豔的顏色,例如# fe5a00,# ffe100,# 7cff00,# 00fff5和# ff00f6。

再使用橡皮擦工具,選擇柔邊緣筆刷擦除文字周圍部分。

21、設置“BG顏色”圖層的不透明度為25%。做到這裏就全部完成了。
最後效果圖:
