這樣我們必須先把中間的連接給刪除掉,點擊了這個連接之後按delete鍵刪掉

然後在create->
2D Textures->ramp建立一個ramp在裏麵

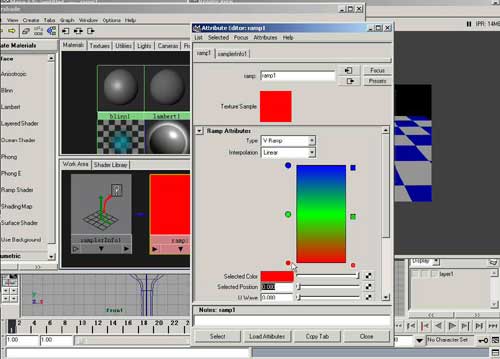
現在我們來看一下我們的ramp光普

然後我們可以注意samplerinfo它的
數值是從0到1,1的時候就是光完全照射到物體的時候,0的時候就是物體不麵對光的時候

我們這個ramp光普同樣也包含從0到1的數值所有我們選中這個紅色的時候你可以看到這個反白的數值selected position是0

如果點擊藍色selected position這個值會有什麼變化呢?所以能看見它的數值變成1了

所以這個光普從0到1的數值呢就反映了selected position裏麵的數值,它就
決定了物體表麵哪一個部分麵對光的。

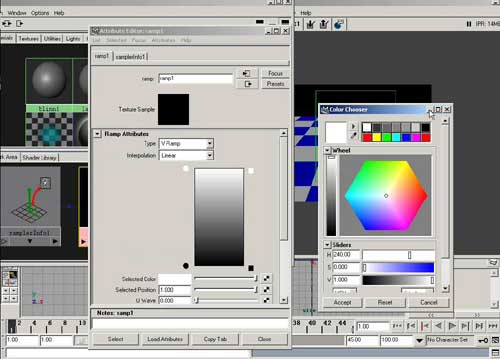
我們就需要把光普最下麵的部分變成黑色,當物體不麵對光的時候就是
透明的

這個就是顏色對透明度
產生的影響,黑色的物體就是不透明的,如果要刪除光普上的一種顏色的話就可以點擊右邊“×”按鈕

然後我們把顏色變成白色的時候,就是這個燈光,完全照射到物體表麵的時候它是透明的。我們可以將白色稍微拖長,讓它的透明
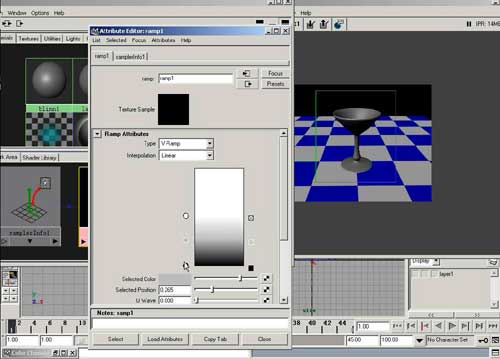
效果更明顯一點,還可以加入這種中間色,所以當物體部分的麵對燈光的時候,它並不是完全透明的點擊一種顏色的時候中間加入一種過渡色把下麵的顏色稍微調淺一些這樣物體所有的地方總是有一定透明度了然後看看我們的光普對透明度產生什麼樣的影響

所以可以看見如果我們
編輯ramp光譜裏麵的顏色的話,酒杯會變的更加的透明一些可以在特定的部位變得不透明然後通過那個透明度取決於物體表麵是不是麵對光如果我們選擇這個定向燈之後把它旋轉一下,然後可以看到杯子上的透明度也會產生影響

所以杯子外麵有一個高光,這個效果就是我們想達到的效果