


一、處理照片陰影線
先準備你要用的素材照片。盡量選擇色彩背景不複雜的、主體明確的照片。

本設計僅用到兩張圖片,其中一張將使用多次,另一張隻使用一次。下麵我們先看看如何把圖片處理成矢量效果的線條。

打開Illustrator 10 ,把第一張圖片導入到Illustrator裏。

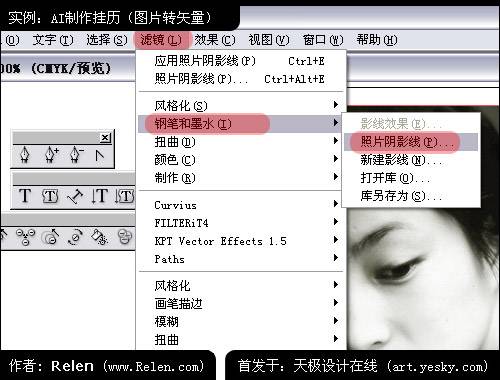
選擇菜單中的 濾鏡 > 鋼筆和墨水 > 照片陰影線 [page]

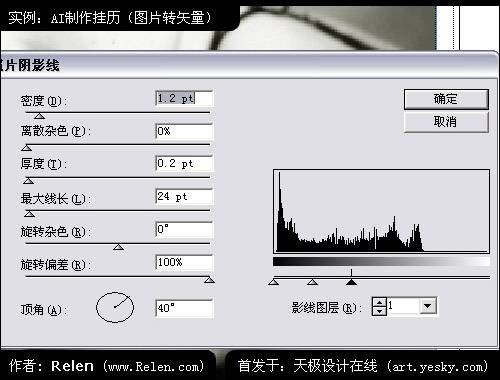
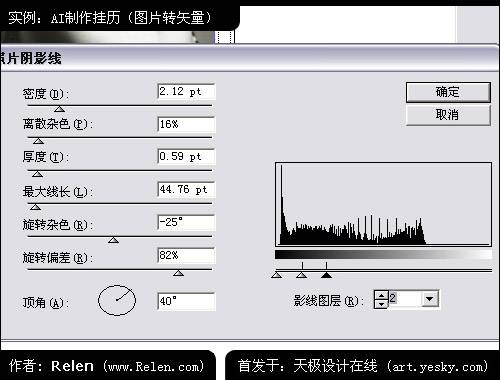
彈出照片陰影線的窗口,注意:現在的參數是Illustrator默認的,先不要更改任何參數,看一下畫麵效果。(若你的Illustrator打開後不是以上數值,可以參照上圖填入數值)

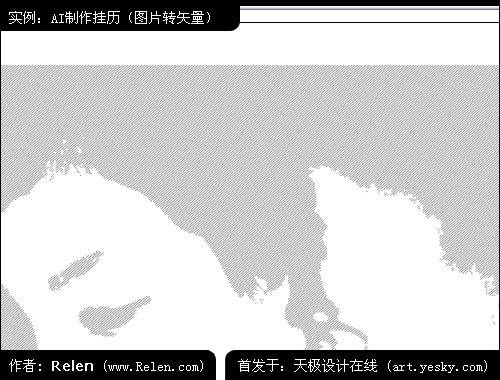
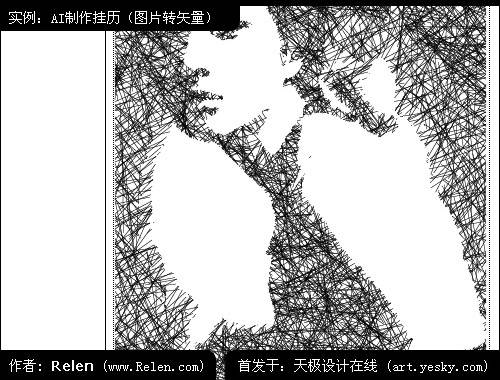
原來的點陣圖小時了。現在使大量的線條布滿畫麵,這些線條可是矢量的了。

真實的效果是這樣的,感覺很不錯。

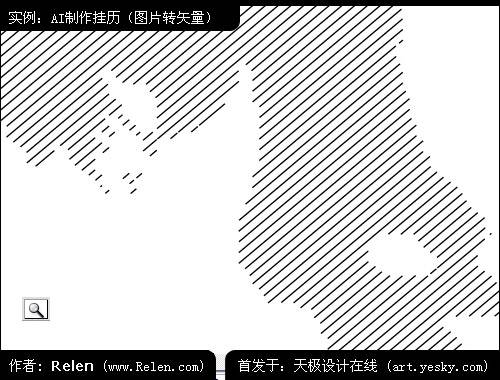
放大看看,線條結構:線條角度相同、間距相同、長短不一,同時隻有一層。

前後對比如上圖所示。可以注意到,這種方法亦然是以色彩來尋找邊緣,完全沒有灰色過渡,黑白分明。所以當你選圖的時候,盡量選擇色彩分明的畫麵比較好。了解到這是怎樣的一個濾鏡後,我們接下來會運用到它做很多事情。

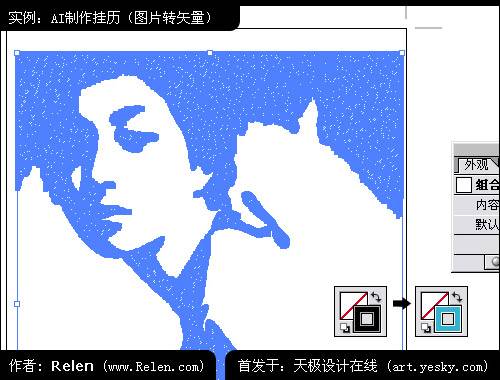
把照片導入到Illustrator 10中。亦然是選擇菜單中的 濾鏡 > 鋼筆和墨水 > 照片陰影線 調入設置麵板。
參數使用默認參數,然後執行。

形成上圖畫麵。注意這副圖形的線條是黑色的勾邊充填的。[page]

全選,嚐試更換顏色。

感覺藍色比灰色更有魅力。

前兩次嚐試陰影線均使用了默認參數。接下來更換不同參數看會出現什麼效果。[page]

建立新的圖層,重新置入一張照片。調整少許旋轉雜色及旋轉偏差。離散雜色也做少許調整。圖層加為3層。看下效果:

注意到黑色區域比原來的多了許多。

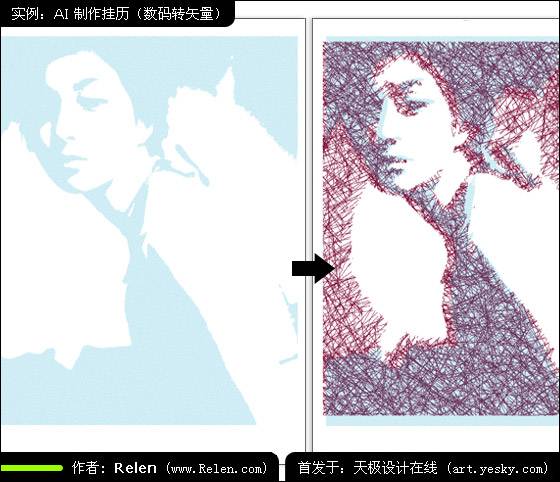
換個顏色。對照放大後線條的情況。

進行再次嚐試。調整旋轉雜色與旋轉偏差,以及圖層。圖層少了,曲度縮短,畫麵[page]應該會比之前的淡一些。

果然,黑色的地方明顯減少,白色麵積更大了。[page]
篇幅有限,Relen不在本文中針對照片陰影線的極限及更多應用展開研究。請各位看官自己嚐試使用它吧。肯定會出現很多意料之外的視覺效果。
Relen給出照片陰影線的設置選項:
密度(Density):這是控製各陰影線互相靠近的程度。
離散雜色(Dispersion Noise):這是控製陰影線在整個填充區均勻分布的程度。
厚度(Thickness):這是控製陰影線的粗細。
最大線長(Max.Line Length):這是設置陰影線的最大長度。
旋轉雜色(Rotation Noise):這是控製陰影線分層上的陰影線的隨機旋轉度。
旋轉偏差(Potation Variance):這是控製分層之間的旋轉度。
頂角(Top Angle):這是控製陰影線分層的頂層角度。
陰影圖層(Hatch Layers):用子圖層的陰影線分層的層數越多,陰影線分層就越高,陰影線的色彩範圍從0至256黑色。
二、主體畫麵設計有了上述幾張圖片後,以此作為素材。

錯位疊加兩張圖片,給畫麵帶來少許變化,色彩也豐富了。

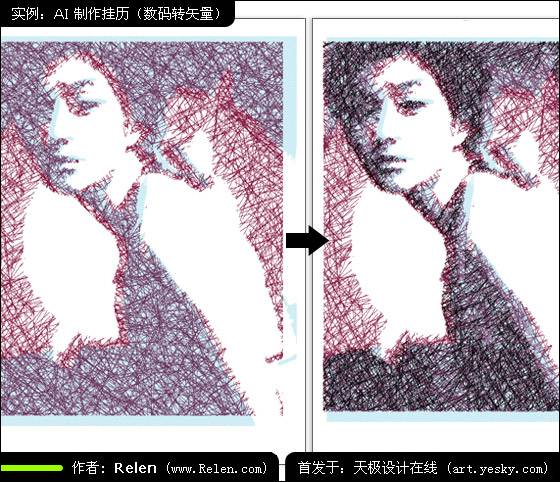
畫麵雖色彩豐富了一些,但過於平板,人物不突出。再次疊加之前生成的圖形。右側黑色的線條圖形,黑白分明,尤其是人物輪廓相當突出。[page]

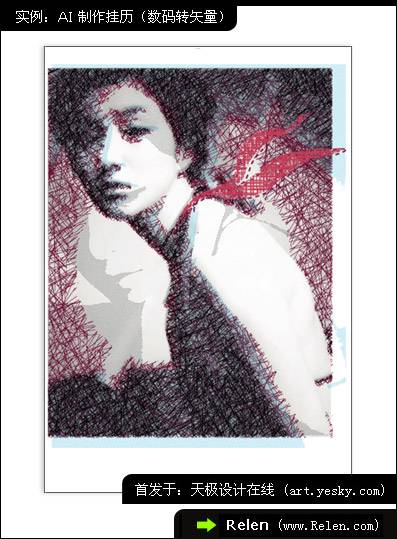
把黑色的線條圖形與紅色的線條圖形重疊,使畫麵中的人物輪廓明顯的突出了。畫麵有了層次感。可是這樣還不夠,畫麵的空白太大,需要陪襯品。

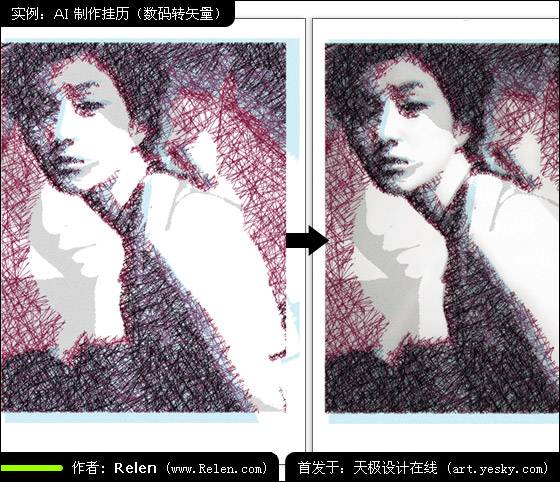
想起來最開始測試時,生成了一個不同動作的人物線條圖,把它疊加在下層。會出現什麼效果呢?[page]

填補了畫麵的空白區域,畫麵的背景與前景拉開了。還是感覺缺少了些什麼?

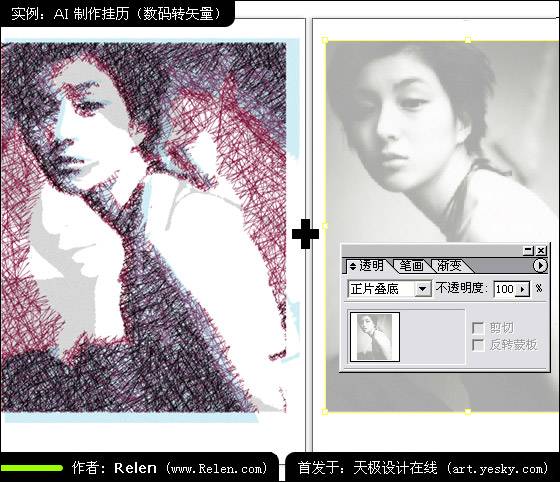
為此,Relen又導入一張原照片。並把照片圖層設置為:正片疊底。放置在這幾個[page]圖層的最上層。看看效果:

不錯,人物和背景分出三個層次,畫麵中的主體有了更多的立體感和圓潤感,畫麵不再生硬了。像素圖隨在其中,但很淡的一層影響不到打印效果。
不管怎麼說,Illustrator的這種製作方式,給了大家一些驚喜。把這些方式運用到純矢量製圖、繪畫中,想必也會十分實用。
三、加一條紗巾增加裝飾效果

觀察這張畫麵,因全部是使用照片陰影線處理的,細節比較統一,使畫麵缺少跳躍的變化。Relen決定加上一條絲巾,為畫麵增加些許飄揚的氣氛。

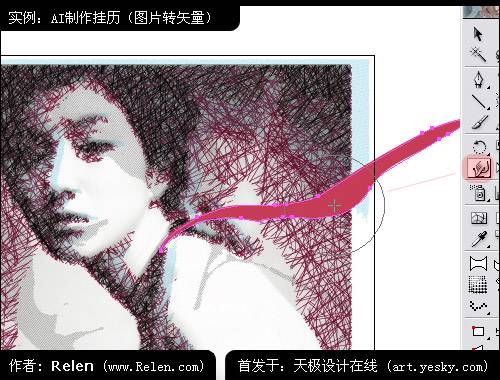
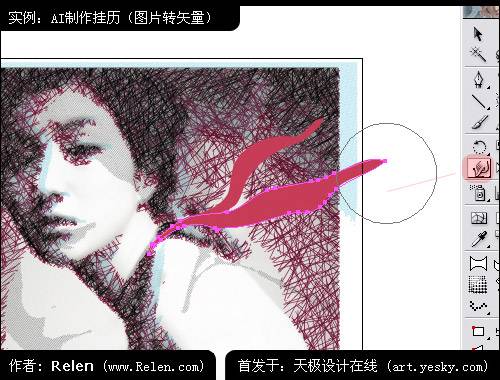
使用鋼筆畫出一個大致的飄揚的絲巾的輪廓。[page]

可以旋轉或進行細致調整。

使用工具欄中的塗抹工具,靈活的調整絲巾的形狀。

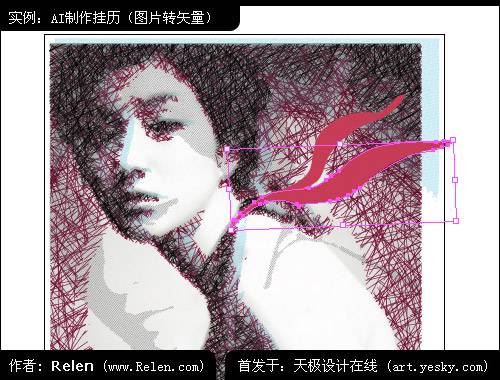
感覺形狀不夠豐滿時,複製一條,縮小它,擺放位置。
[page]


繼續使用塗抹工具進行兩條絲巾的圖形修正。對照整體感覺,注意兩者之間的關係。
[page]
這個形狀還算滿意。但是色彩過於突出了。為了讓紗巾能夠與設計風格融合到一起,必須對它進行一定的設計處理。

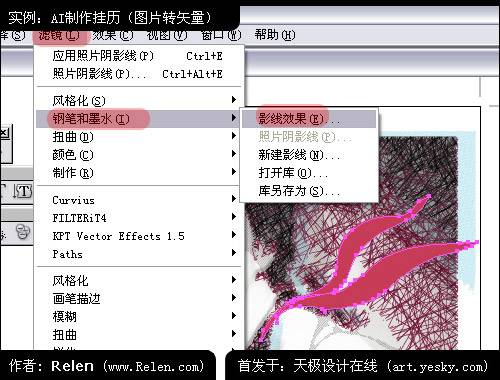
打開菜單中的 濾鏡 > 鋼筆和墨水 > 影線效果…
注意到矢量物體時,照片陰影線就無法選用;相反,點陣圖時,影線效果也無法選中。


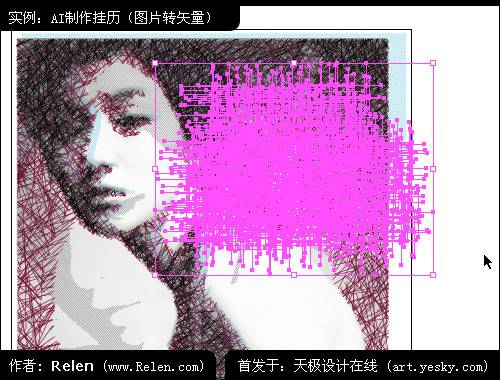
談出影線效果的設置麵板,注意以上參數,觀看預覽窗口。調整適合的效果。選擇確定。

原絲巾形狀區域被線布滿。[page]

效果還可以。即有一定的跳躍性,同時感覺畫麵的統一。

複製一份絲帶的形狀,再給絲巾增加其他效果。

把複製出的形狀疊加在後麵,同時進行少許的挪位。給新的形狀加上虛線勾邊,同時去掉色彩充填。[page]

這樣作是為了給絲巾增加厚度,感覺它的少許變化,但有不至於有太大的隔離。

完整的效果出來了。Illustrator真的不能小看,若不是紅色線條設置的比較粗,看得很清楚的話,很難聯想到這樣的一副作品居然是完全依靠Illustrator製作出來的吧?
四、加入月曆文字文字處理一直都是Illustrator的強項,現在我們把月份和日期的數字加進去。

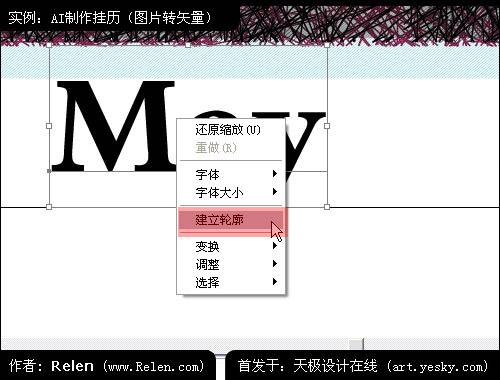
鍵入May字符。因為想給他填充漸變色彩,所以必須把字符轉為路徑。[page]

選中點擊右鍵,出現菜單後:選擇建立輪廓。

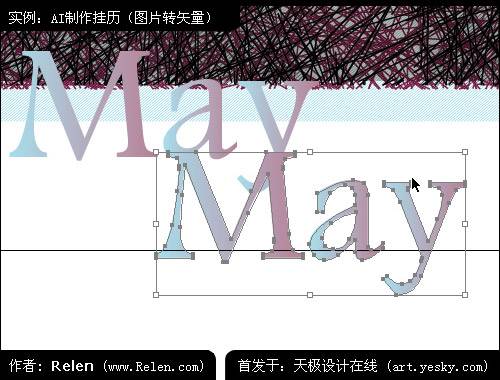
現在便可以對這個圖形進行任意處理。

隻加上漸變色彩。色彩選擇與畫麵風格統一,使文字即可以做到突出,又不至於脫離畫麵。

漸變色彩的文字邊緣出太過浮躁,不夠穩重。複製一份字體圖形,用於做勾邊處理。

把新的字體圖形進行勾邊處理,並重疊於原字體圖形之上,少許錯位,會有陰影效[page]果。

因勾邊過於強烈,把勾邊變為虛線勾邊,減弱它的視覺強度。

現在看起來順眼多了。邊緣處理使文字的視覺效果強化了,但虛線又使它不至於過於強化。色彩風格的統一,使文字很容易與背景融合。

數字也使用了同樣的方法,注意調整勾邊的厚度。數字圖形小,勾邊厚度也要小一些。周“六日”的數字漸變與其他漸變色彩做出不同來,細節也要稍做留意。

現在整個作品就完成了。


用光影魔術手及iSee圖片專家製作2011年自己的個性照片月曆