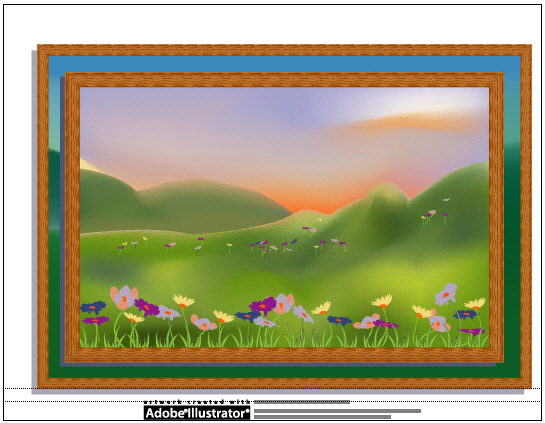
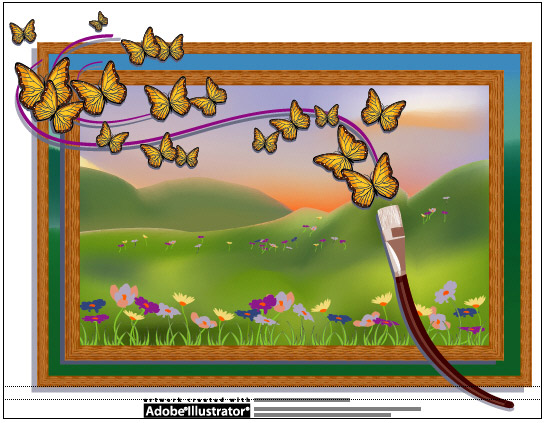
Illustrator經典作品解密係列文章將帶您跟著作者一起體驗Illustrator經典示例作品創作過程的奇妙之旅。文章著重介紹藝術家們創作作品的思路及作品所用的最突出的技巧,體會由簡單的技巧創作出精彩的作品,同時展開自己的思維,以對自己創作新的作品有所幫助。文章末尾提供AI原文件文件下載,有助於大家一邊閱讀文章一邊練習。 如果你和我一樣是從8.0開始接觸Illustrator的,那麼你一定會對這幅作品記憶猶新。relen第一次看到Illustrator製作的插畫就是它了,當時十分震撼。雖然現在看來製作較為簡單,但是整幅作品十分具有想象力,構圖精巧,把如此簡單的元素詮釋的如此具有詩意,將紙上毛蟲變為天上蝴蝶。 下麵跟著Relen一起看看它到底是如何被創作出來的吧。 
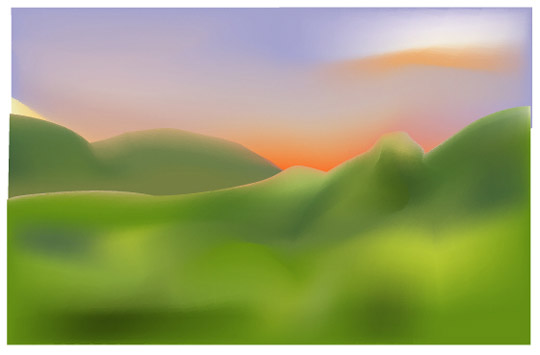
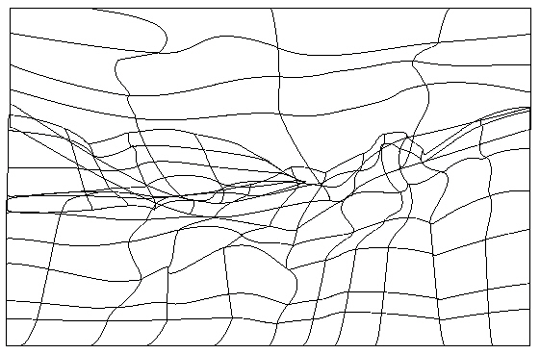
一、 立意、構圖、色彩 計算機藝術繪畫和傳統意義上的繪畫稍有不同。 有時我們依照正常步驟,先畫草圖,然後逐漸把它變成色彩飽滿、圖形豐富的作品。這種方法很適合有一定繪畫基礎的人。有時候我們已經繪製大半部分,但依舊不知道結果會怎樣,在繪製的過程中以至最終,逐漸找到滿意的效果。這種方式也不錯,就是耗時較長。 在電腦上繪製的過程,我們可能會根據計算機隨時產生的隨機效果而改變創意,以至最終的結果有時候和最初的想法不同了。創作的初期有一個想法(也就是進行創作意圖的確立),可以指導我們在創作過程中有一個明確的方向,但最終的結果是否是最初的想法已經變的不是十分重要,最終效果好才是最重要的。 在構圖上,背景中山脈和天空所占麵積比例是3/1,這是最容易使人接受的分割。雙畫框形成了穩定的心理感受,視線沿其最上一層的蝴蝶到下方的畫筆尾端,形成流動的視覺心理,拉大空間感受。蝴蝶蜻蜓又與置前的花草呼應,激活了畫麵。作品的重心依舊是畫麵的中心,也是太陽未升起時所在的位置,總體來說,構圖分割十分得當。 創作數碼插圖,色彩一定要標新立異,第一眼便能吸引住觀眾。這幅作品背景色彩較灰濁,但是展開思維的蝴蝶卻很明亮,給人很強的空間感。同時使用簡單的元素,創作出的作品卻給人很深的記憶。 《Sunrise valley》(譯為:日出山穀)在矢量製作上也很有技巧,它有兩個較為突出的特點:網格背景與筆刷細節,下麵我們分別介紹詳細過程。 二、 背景與網格 網格在製作色彩的均勻變化時十分有效,製造質感、光變化也亦然。 隻顯示作品的背景(圖二),以及素描模式下的山脈和天空(圖三),我們可以看出背景是由網格製作出來的。 
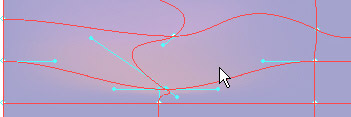
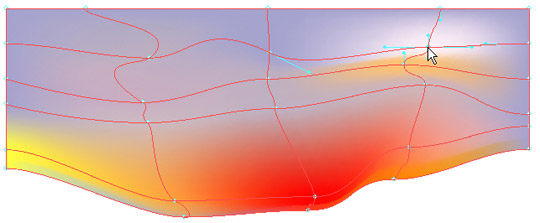
圖二 
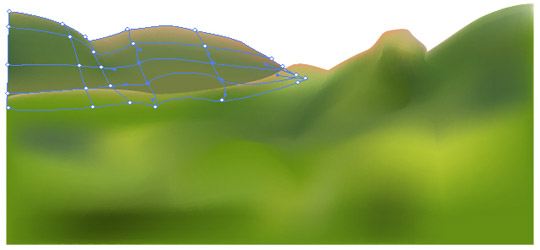
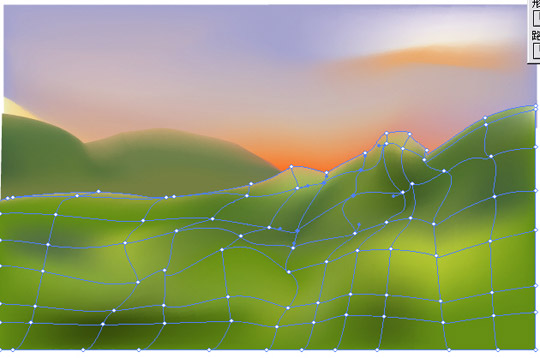
圖三 背景由三個物件組成,天空、後山、前山及草地。如果把整個背景連為一體製作略顯的麻煩了,不如分開製作容易把握,同時便於細節調整。 首先繪製物體形狀(單色):天空、山,分別建立漸變網格。 
創建單色天空、山脈 
菜單:對象>建立漸變網格 (行5 列4) 
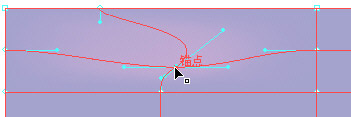
一邊調整、挪動駐點,同時添加顏色 
注意隨時察看效果,以確定是否符合自己的要求 
曲線和顏色同時影響效果,調整時要配合選擇 
一階段完成後,查看效果,不滿意之處繼續修正 
繪製日出下的天空,注意雲彩的下半部分也被染紅,色彩從大紅向外擴散。天空中調進去很多紅色。 繪製山脈道理相同,學過繪畫的朋友,大概很容易想到,在山的外沿上調了很多紅進去,這是陽光映到山時,染紅了山。山脈的起伏是用顏色來表現的,後麵的山製作起來較為簡單,前麵的山製作時間會長一些,同時前麵的山伸展到前麵是草地,選翠綠色。整體色彩和曲線雛形完畢後,把三個物體全部展示出來,一同調整。 

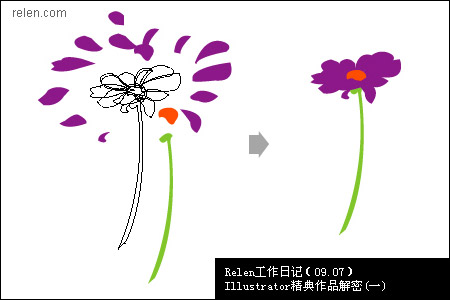
即使三個物體一同調整後,也不是最終效果,配合將要放置的花草等,還要做最終的調整。色彩網格應該屬於較難技巧,而這副作品不算最複雜的。想要掌握好,必須多多練習,體會它的妙用。 三、 前景與畫筆 當背景製作好以後,可以添加前景細節了。然而所有前景的細節製作僅用到了路徑加畫筆功能,可見Illustrator筆刷功能是很強大的。 我們都知道Illustrator 共有四種筆刷:書法筆刷、點狀筆刷、圖案筆刷、線條筆刷。這些不同的筆刷有著不同的操作方式及技巧,我們跟隨這副作品的創作過程,逐個看看這些筆刷的奇妙之處。 1、 花 在山坡上、草地上繪製一些花朵,可以使背景豐富起來。操作上首先是要繪製一個花朵元素,使之變成線條筆刷,添加到畫麵中,最後進行細致調整。 
按照你的想法,畫出漂亮的花朵 
把花朵選中,拖拽到畫筆麵版中 
彈出新建筆刷麵版,選擇新建線條畫筆 
注意畫筆的方向,設置為順著花朵的方向 
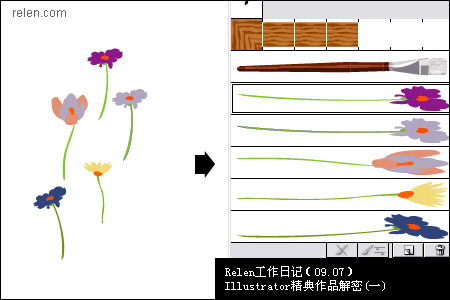
其他幾種花,使用同樣的操作生成畫筆 完成生成畫筆的操作並不是完成繪畫的部分,相反有了筆刷才開始向插圖中繪製花朵。線條筆刷在設置時選擇了方向,這是線條筆刷應用上一個主要特征,我們添加路徑時,就要先加下麵的點,然後則是上麵的點。如下幾圖。 
先畫下麵的點,再畫上麵的。畫好後選擇我們自己定義的畫筆。 注意:勾邊必須點選顏色,否則畫筆顯示不出來。 
路徑配合筆刷,生成這些花朵變得十分簡單。 僅僅整路徑的方向、大小、彎曲角度,選擇不同的筆刷類型,畫出的花朵可謂是千變萬化,十分自然及巧妙。如下圖,不滿意,調整起來也十分方便。 
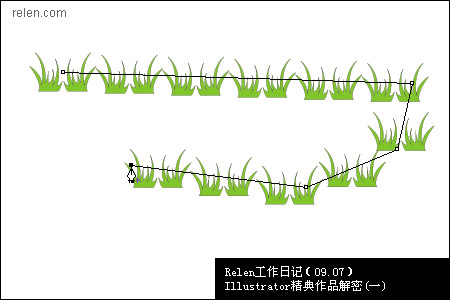
2、 草 有花怎麼能沒有草呢,草同花的做法一樣,不同的是草是點狀筆刷。 
先製作出一個,然後進行翻轉複製 
把草設置為點狀筆刷時彈出設置麵版 尺寸、間距、點狀、旋轉等參數完全按照上圖設置 
這樣設置的秘密在於,被定義的元素很規矩的沿著路徑排列 
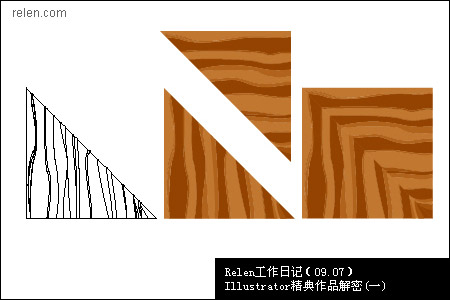
做一條平行的路徑,點選我們定義好的草筆刷,效果就如上圖所示,還不錯把。畫麵逐漸豐滿起來了呢。 3、 畫框 畫框是圖案筆刷生成的,這裏用到的筆刷是illustrator自帶的。畫一個舉行,點選這組筆刷即可生成畫框。不過為了讓大家明白生成圖案筆刷的技巧,我們還是按步驟製作一個畫框筆刷。 
畫一個類似木頭紋理的三角形 複製一個,並且旋轉後,把兩個三角拚在一起 
拿製作的木角做參照,製作一段木紋如上圖 製作時注意,考慮到重複這段木紋時不會顯得死板 

分別把兩段木紋添加到色板中 
在畫筆麵版下麵,點擊創建新畫筆 
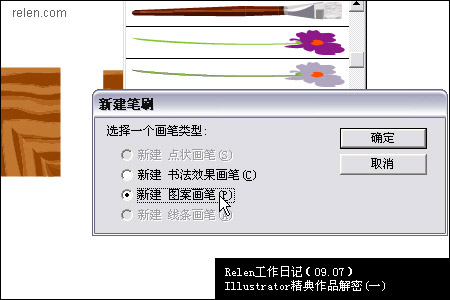
新建 圖案畫筆 
如果沒有把我們製作好的兩節木紋添加到色板中,此時就無法選擇圖案了。現在可以看到可選圖案中的新增1、2圖案色板。按照上圖設置選擇即可。 
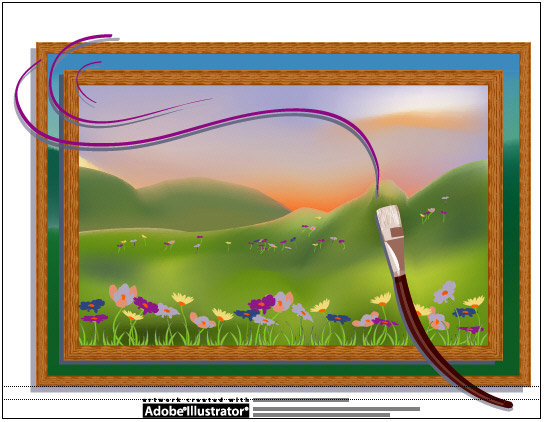
為了達到畫中畫的效果,作者加添了兩層畫框,這樣畫麵看起來的確更飽滿了,作者沒有忽略細節,同時給畫框加了陰影。 4、 畫筆 製作畫筆的造型,這裏我們就不研究了,這個畫筆也是Illustrator自帶的。他是線條筆刷。我們看一下他的參數設置:雙擊畫筆筆刷,彈出設置麵版。注意箭頭方向。 
箭頭畫筆的方向相同 
先畫路徑,加添筆刷,然後加添陰影 
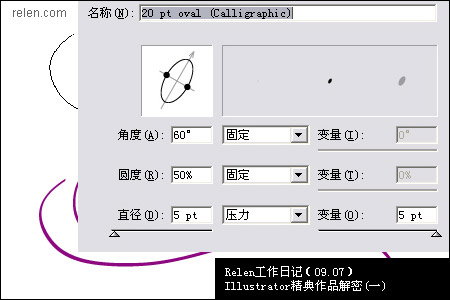
繪畫路徑也是由筆刷組成的。但它是書法筆刷。書法筆刷非常好掌握,我們看一下這個筆刷的設置要求。 
配合好後,把他們添加到畫麵中去吧 
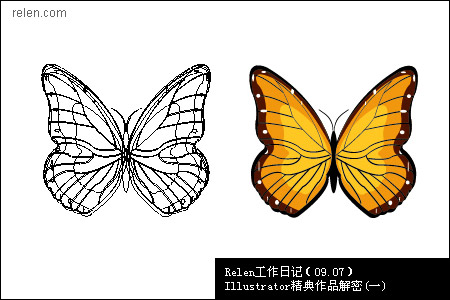
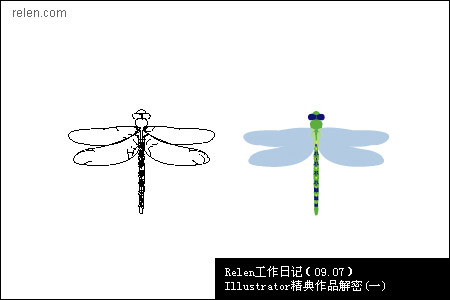
層次感一下子就出來了,畫麵好像“活”了起來,就差飛揚的蝴蝶與蜻蜓了 5、 蝴蝶與蜻蜓 終於到製作蝴蝶與蜻蜓了,蝴蝶與蜻蜓筆刷都是點狀筆刷。想要生成蝴蝶筆刷,最先要做的是製作一隻蝴蝶。通常一看到這樣漂亮有豐富的圖案,是不是會覺得製作很複雜?其實一點也不複雜。我們看看下麵兩圖。 

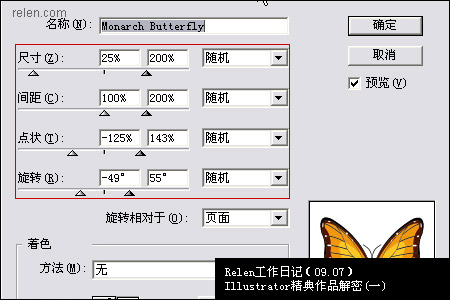
製作蝴蝶隻需要製作左邊部分,再複製出右邊部分。左邊部分是又六個部分組成。然後拖拽到畫筆麵版中,生成點狀筆刷。注意參數設置,如下圖。  
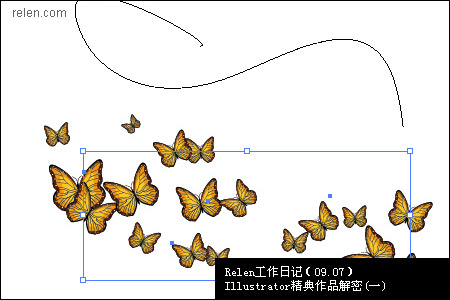
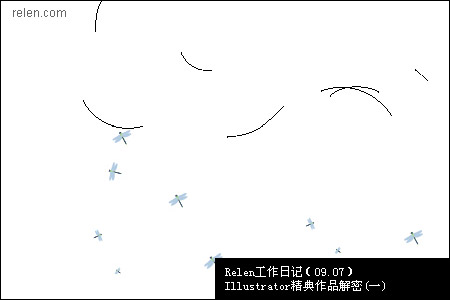
繪製一條如上的路徑,然後加添蝴蝶筆刷,效果不錯吧?  先預覽一下整體效果,確認達到你要的效果。然後添加蜻蜓。蜻蜓的繪製與蝴蝶完全一樣。我們隨圖看看。 
繪製一個蜻蜓圖案 
生成點狀筆刷,相關設置 
與繪製蝴蝶時不同,這裏是多條短小路徑,分別點選蜻蜓點狀筆刷 
查看最終效果,真的很精彩吧!加上蝴蝶與蜻蜓,不僅僅是增強了空間感,同時也是畫龍點睛,色彩上也跳出了灰色調,感覺一切都不太一樣了。之前還在考慮背景隻有一些花草是不是太過簡單,現在卻覺得恰如其分。OK!《日出山穀》這幅作品就完成了。 Relen不是作者,所以無法告訴你作者是怎樣構思這幅作品的。有時候我們過於追求技巧,而忽略構思,這樣很容易走向誤區,創作也好、做設計也好,軟件作為工具,是為了我們能靈活的操作,並實現我們的創作意圖。想和看和做都是完全不同的,如果你還沒有製作過它,打開illustrator,也嚐試做一遍吧。 .ai原文件下載 下期預告:精巧的漸變色彩《中國京劇》,請您繼續關注!  |