大多數adobe illustrator的作品都是矢量格式。為了用位圖格式,如gif、jpeg或png格式保存矢量圖像,必須先將它柵格化。就是說,把矢量圖形轉換為像素,還有自動應用消除鋸齒。在矢量物件被柵格化時,邊緣會產生鋸齒,消除鋸齒功能可以平滑那些鋸齒邊緣,但這可能會產生纖細的線條和模糊的文字。為了控製消除鋸齒的程度和範圍,在你將作品保存為適合網絡傳輸的格式之前,先柵格化圖像,像素預覽模式(pixel preview )可以使你看到illustrator是如何將矢量圖像轉換為像素的。(如圖)

1.激活像素預覽模式
在illustrator中,選擇視圖>像素預覽(view > pixel preview),illustrator將以像素顯示矢量圖像。放大圖像的某些部分,直到能夠清晰的看到線條,文字,和被柵格化的其它物件。
像素預覽格式顯示了物件被柵格化以後的樣子,如果你需要將矢量作品保存為位圖格式的話,如gif, jpeg, 或png,你可以在像素預覽模式,而實際情況是矢量的情況下修改你的作品。(圖01)

圖012.調整物件以修改消除鋸齒效果
選擇一個物件,將之輕微移動。illustrator會重畫像素,以及調整消除鋸齒。將物件安放在你對它柵格化效果滿意的位置。在默認情況下,illustrator會把物件對齊到一個不可見的像素網格上。任何消除鋸齒都會沿著物件消失的邊緣(通常為左邊和上邊)。要想取消對齊,取消選擇視圖>對齊到像素(view > snap to pixel)。要回到矢量預覽模式,取消對像素預覽模式的選擇(view > pixel preview)。
illustrator使用一種不可見的像素網格來分隔畫板。一個物件在網格中的位置關係到物件如何被像素化,以及消除鋸齒的效果。將物件對齊到像素網格,你可以減少鋸齒的數量,這對創建整潔的圖像來說是很有用的。
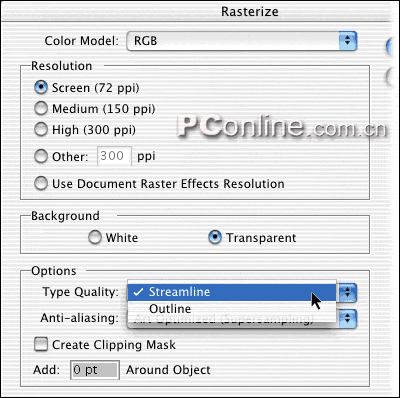
3.柵格化文字
選擇一個文字物件,選擇物件>柵格化命令。對web圖像來說,選擇屏幕分辨率就可以了。對文字質量而言,如果你希望柵格化後的文字較為修長,就選擇流線型(streamline);反之,如果希望得到稍粗的文字,就選擇輪廓線(outline)。對消除鋸齒,如果你希望對illustrator中的文字應用消除鋸齒,那就選擇文字優化(type optimized (hinted) ),否則的話就選擇不(none)。
消除鋸齒對較大的文字最為有效。對較小的文字,如10點或更小的,不要應用消除鋸齒命令,這樣很容易使文字模糊難辨。如果想在web圖像中應用無鋸齒的文字,你也可以選擇那些專門用於設計網頁圖片的字體來代替對文字消除鋸齒的過程。(圖02)

圖02
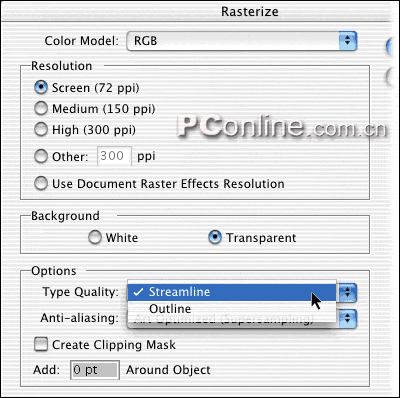
4.柵格化圖形物件
選擇一個你不想對它消除鋸齒的物件,然後選擇效果>柵格化(effect > rasterize)。將分辨率設為適合屏幕,從消除鋸齒彈出菜單中選擇不(none)。
在對物件進行柵格化之後,你可以繼續編輯它。你選擇的選項改變的是圖形的外觀,但沒有改變其結構。你可以修改柵格化設置或在任何時間將位圖圖像反轉回矢量格式。(圖03)

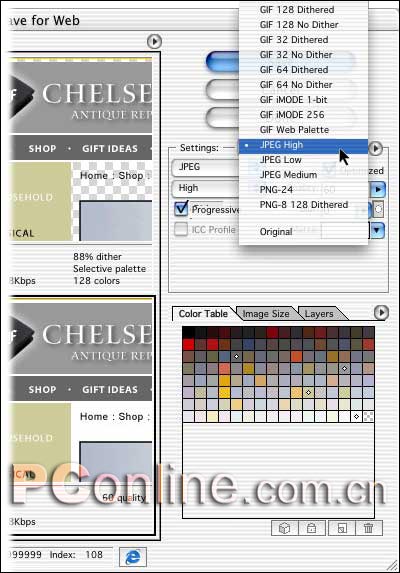
圖03 5.為web保存圖像
選擇文件>保存為web格式。從設置菜單中選擇一種格式,或是為它設定一個特別的。當你改變設置,illustrator連同文件大小和顏色的信息一起,顯示保存圖像的預覽。當你選擇gif、 jpeg、或png格式時,illustrator會柵格化所有剩下的矢量圖形,並對它應用消除鋸齒。
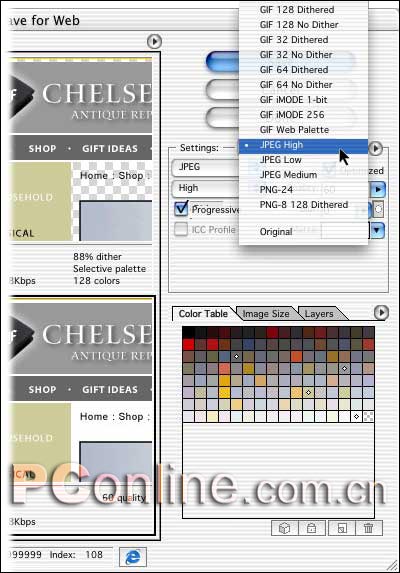
你可以在儲存為web格式對話框中比較不同設置的結果:點擊雙聯或四聯麵板,在同一時間觀察比較多種效果。為了預覽圖像在瀏覽器上的效果,在對話框底部選擇預覽,再從彈出菜單中選擇不同的瀏覽器。(圖04)

圖04