


ImageReady2.0與Photoshop幾乎相同,可以說是Photoshop的翻版。安裝Photoshop5.5時,會自帶ImageReady2.0。當然,你也可以到網上找找看。如果你會用Photoshop,事兒就全齊了,馬上就能作動畫,即方便,可改動性又強。
我先來講講ImageReady2.0的動畫原理,相信你很快就會掌握它。大家都知道,如果不會用Photoshop的層控製,就不能算會用Photoshop。在ImageReady2.0裏,動畫的製作主要是在層控製板上完成的。開始,你不必關心動畫的各頁設置。你隻須象用Photoshop一樣,將動畫的各靜態部分分別放到不同的層上,在每一層上,無內容的區域就讓它空著,不用管它。每個動畫靜態頁可以都在一層上,也可在幾層上,隻要你弄得清哪些層同時顯示,就能組成哪一個動畫靜態頁。比如,你想讓一個單詞從左到右分別出現三次,左邊一次,中間一次,右邊一次。那你隻須作三個層,並分別將這個單詞放在左、中、右位置。
當作完組成動畫的所有靜態圖層後(我說了,並不需要圖層和動畫靜態頁成為一對一的關係,組成某一靜態頁的,可以是幾個圖層,隻要你弄得清即可。並且,某一圖層允許被不同的靜態頁公用),就可以從容地將具體內容分別放入各靜態頁中,所謂放入,其實隻是當你選中某一個動畫頁時,使反映這一頁的那一層或幾層為可見,而讓其它層不可見。然後,到下一頁,再使反映這一頁的那一層或幾層為可見,而讓其它層不可見。ImageReady2.0將分別記住你關閉或打開各層的情況,這時,你隻須令其輸出就行了。
原理弄明白,事情就好辦了。首先看看這張圖,圖象窗和Photoshop有些不同。上方有四個顯示狀態選擇,其中Original表示原始狀態,即未經壓縮時的顯示狀態。Optimized表示經優化後的狀態顯示,即壓縮效果顯示。2-Up和 4-Up則分別以兩幅或四幅的幅麵來顯示不同的壓縮效果,你隻須對它稍作研究就會明白,我就不多說了。至於下麵的幾個數據顯示框,都是很直觀的。用鼠標點擊它們,可以選擇各種數據顯示,比如中間那個框裏的“9.146k”是表示這個動畫被輸出後的實際大小。

這是層控製板。我這個小動畫用了不少層吧?但每層數據量很小,作起來就相當快。你看,至少有五個層可見,而其它層被關閉了。它們的組合,就反映了一個動畫靜態頁。
上麵說過,一開始不必去管動畫各頁的設置,也不必急於生成各個動畫頁。在默認情況下,開始隻有第一頁。當你將所有的層都設計得較為滿意了,再從第一頁開始,分別增加一頁然後設置需要打開或關閉的層。當然,對於每個層,也可以設置其透明度和疊加方式,即上方那個“Normal”選擇框和在它右邊的那個透明度百分比選擇。你的工作幾乎都在這個控製板上,所以,盡可能發揮你的想象力吧,巧妙的組合會使你得到意想不到的效果。
關於動畫控製板,實在沒什麼可說的。它很簡單,你試試就會的。下圖就是動畫控製板。須稍加說明的,就是每幅靜態頁的顯示時間控製。每頁下麵的那個“1.2...”說明我將靜態顯示時間設置成1.2秒了。ImageReady2.0允許將各頁設置成不同的顯示時間。用鼠標右擊那些“1.2...”,你有很自由的選擇。

最後,談談壓縮問題。你總不能不壓縮就把動畫發布到網上去吧?我這幅動畫如果不壓縮,將是120k,看到了嗎?

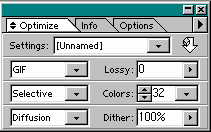
Optimize設置框讓你對作品進行壓縮設置,你可以看到,我將動畫輸出為GIF格式,並且,顏色控製在32色。
試試吧,ImageReady2.0可以讓你的動畫設計成為一種享受的(象廣告詞兒)。記住,你還是需要將文件存成PSD格式的,不然,將來要改動時就被動了。

Illustrator教程-如何有效組織Illustrator中的圖層
