HBuilderX怎麼設置自動換行呢?不少小夥伴還不清楚HBuilderX自動換行在哪裏設置,那麼接下來就為各位朋友帶來了HBuilderX自動換行設置方法,還不會的朋友可以來學習學習哦,希望能夠幫助到你。
HBuilderX自動換行設置方法
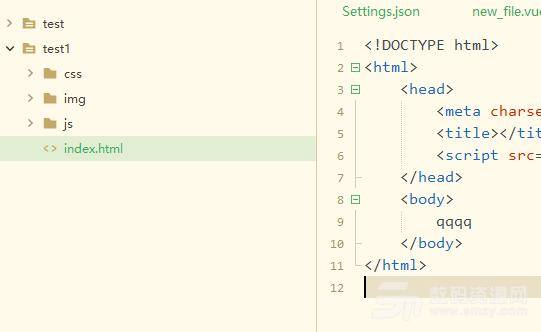
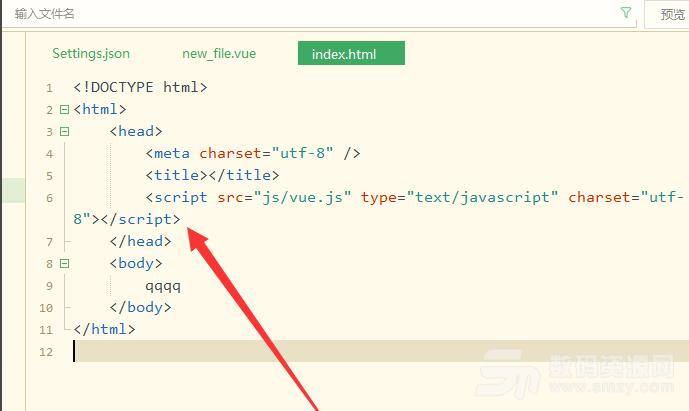
首先,在HBuilderX中打開一個項目,如下圖所示

可以看到文本內容過長默認是不換行的,如下圖所示

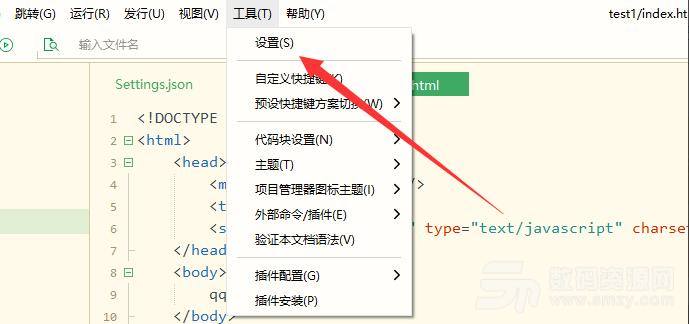
接著點擊工具下麵的設置,如下圖所示

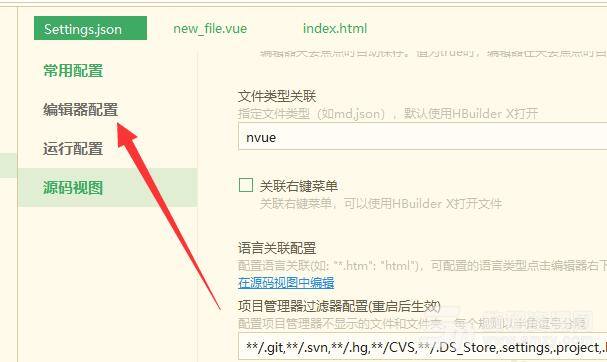
然後選擇編輯器配置,如下圖所示

然後勾選自動換行選項,如下圖所示

最後,內容過長就自動換行了,如下圖所示

以上就是HBuilderX設置自動換行的操作方法,希望可以幫助到大家。