


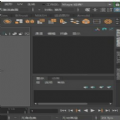
前視圖

頂視圖

在場景中建一個多邊形cube,將其長寬高調整得與圖片相適應。刪除四個麵,將剩下的兩個麵分離,分別貼上手機的頂視圖和前視圖,材質最好使用Lambert。如圖。

勾畫手機頂麵上曲麵折疊處的兩條結構線。先畫一條,然後實例複製另外一條,並顯示出其EditPoint。

畫一條如圖所示的曲線,注意兩短要捕捉到軌道曲線上。

複製該曲線,並將其端點捕捉到軌道曲線的EditPoint上。因為maya的捕捉曲線不靈敏,所以使用捕捉到點。

[page]
Loft出曲麵。

隱藏曲麵,畫出手機的側麵輪廓線。

在上一步驟中,使用複製和調整CV點。複製頂麵曲線,調整其CV,如圖。

繼續複製,調整。

Loft

複製手機側邊曲線,調整。

[page]
group 鏡象複製

Loft

繪製出這一排曲線。

Loft出曲麵

選擇兩個曲麵執行CircularFillet,在channelBox中調整其參數。

[page]
把剩下的兩個曲麵也剪掉。

把另一頭的曲麵也Loft出來。

把另一頭的曲麵也Loft出來

這時我們發現用CircularFillet已經不能成功了,得另想辦法。將剛才生成的蓋麵分別與三個外殼曲麵創建交接線,如圖。

全部Trim掉。

[page]
選擇TrimEdge.

複製曲線

1

畫出下麵這條綠色的曲線,注意兩端要捕捉到剛才複製出來的曲線上麵。

[page]
Loft形成曲麵。

選擇TrimEdge和ISOParam

2

Freeform Fillet 形成曲麵。其他的曲麵也作類似處理。

畫這個橢圓。

將曲線沿頂視圖投影到曲麵上。

剪個洞。

將TrimEdge複製成曲線。

選擇曲線上的兩個CurvePoint。

[page]
Edit Curves->Detach Curves將其分成兩根曲線。

Loft 形成麵

用同樣的方法再剪個洞。

用同樣的方法形成次曲麵。

3

繼續剪。渲染一下看看效果。

[page]
複製TrimEdge,Loft形成曲麵。

丟兩個NurbsPlane在裏麵做屏幕。

用同樣的方法,做出這一塊。

用revolve轉出這個麵。

[page]
剪出這個洞。

複製TrimEdge成這兩條曲線。

Loft

用Free Form Fillet形成一個圓角。

4

用同樣的方法來剪這個洞。不過這個洞稍微麻煩一些,因為它有兩個獨立的曲麵拚成,要分別來做。祝你順利哦!
[page]
用Revolve形成這個按鈕。

這一塊就不用講了。你們都可以教我了。

這一部分也是用前麵講的方法完成的。

複製一批nurbsCircle,再投影到曲麵上,剪洞。

[page]
5

Loft 出這一批曲麵。選擇TrimEdge和ISO param進行Freeform Fillet。

複製出這一批按鈕,建組。

手機的尾部,用多邊形做的,就不羅嗦了。

[page]
將手機的個部分進行材質分組。

渲染一張頂視圖作為參考。在Flash中繪製貼圖,這樣要輸出多大的精度都可以。當然你也可以用你熟悉的軟件來製作。

在photoshop中裁剪和調色。

貼圖一

貼圖二

[page]
貼圖三

使用Projectiong方式放置貼圖。

其他貼圖做類似處理。將所有曲麵選中,刪除構造史。再加選貼圖放置器,建組,然後豎起來。

6

[page]
7

渲染結果



Maya教程-Maya PaintEffects 製作頭發教程