



從最原始的球開始,調節頂點做出蟲子的身體。
尤其注意殼的邊緣,較低的部分是經過用tessellate處理,形成的波浪狀的剖麵。
右麵尖角的麵都被刪掉,以便extrude生成頭。
頭部創建完以後,繼續用extrude創建觸角和嘴周圍的突起。同樣的方法製作腿。
用Meshsmooth modifier使表麵平滑。
地麵為一個應用了Noise modifier的patch grid。
(添加noise modifier 之前先指定一個planar mapping modifier,以防止添加貼圖時不希望產生的bitmap projection)
石頭是一些麵足夠多的指定了Noise modifier的球體,給每個石頭設定一個唯一的 seed value,這樣他們不會看起來都一個模樣。
調整到不同大小。

為了看起來毛茸茸的,使用一個粒子釋放工具Particle Array。
選擇需要“長毛”的地方(一般來說除了背麵的殼以外的所有地方)作為emitter,定義一小塊區域和大量粒子。
(注意這要消耗大量內存。)

紋理貼圖
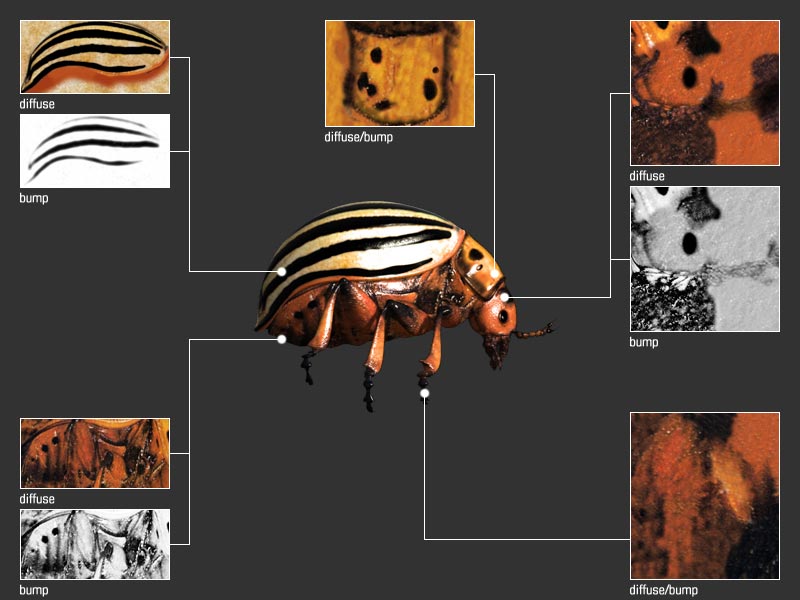
蟲子的幾個不同部位使用不同的貼圖,頭、殼、身體下部和腿。貼圖方式也不同(主要是planar 和 cylindrical mapping)。
選取和指定UVW map,用"Unwrap UVW" modifier做一些unwrapped geometry的screen-capture,然後導入photoshop。
收集一些參考圖片,複製一些小的部分到材質中,盡可能多的加入細節。
去掉所有的shadows 和 specular highlight(減少渲染時間)。這些unwrapped mesh image作為參考,來保證細節的精確定位。
[page]

很多細節被加入到了 bump map。 盡管有時候也用diffuse map作為 bump map,分別創建獨立的圖片時才能達到最好的效果。
同時也在bump map中畫出一些noise來模擬dirt、imperfections 或者random surface chaos。
盡量不要留出“空白”的地方。這些細節常常決定了整體的真實性。
通常還給Specular Level 和 Glossiness創建一些附加的貼圖,但是測試後發現隻用Diffuse 和 Bump map 就足夠了,所以可以跳過,隻微調一下corresponding global values就可以了。
所有材質是用blinn shader製作。身體、頭、腿是用較高的specular level 和中等的 glossiness,產生較強的高光,模擬一種damp/viscous的視覺效果。diffuse map是經falloff map filtere過,暗化了邊緣,確保與白色絨毛的高對比度。
殼也用了falloff map但是創建了一個稍微亮的截麵。
石頭用spherical mapping coordinates(指定Noise modifier之前)。
為了達到材質的完全混合。在photoshop中打開,應用Polar Coordinates濾鏡(rectangular to polar)。
然後平滑一下sharp transition,再用一次(這次用polar to rectangular checked)。

光線
為了達到真實的效果,采用Global Illumination。由於渲染時間太長,這裏可以用仿製的色彩反射來模擬GI。
這樣速度快了,效果也還不錯。[page]
天空光線是在蟲子周圍放了8個spotlight,bluish color 和較低的intensity value。
關閉了Affect Specular來防止multiple specular highlights的形成。
cast shadow打開後可以很大程度上增加真實感。
選擇小麵積、高sample range值的Shadow Map,生成很弱的影子。
spotlight必須有個寬廣的hotspot和falloff,保證覆蓋整個場景和較遠地方的光線層次。
為了增加影子的細節和自然光的omnipresence效果,把8個燈呈環行擺在蟲子周圍。

地麵反射了大部分場景中的光線。用另外一圈燈產生這個效果,放在地麵以下,投射brown/gray的顏色到蟲子的向下的一麵。
[page]
這樣環境光就好了。還需要一個日光,創建一個偏黃的相對高強度的spotlight,這個光產生highlight和在場景中投射陰影。
通常可以用一個簡單的球來代替複雜的物體進行渲染測試。這裏的球用了一個淺灰色的、detailed bump map。
測試完成後,把蟲子換回來。

渲染
用窄視角的camera,以避免不希望的扭曲。景深則強調了蟲子是畫麵的焦點,遠處的背景就比較模糊了。

