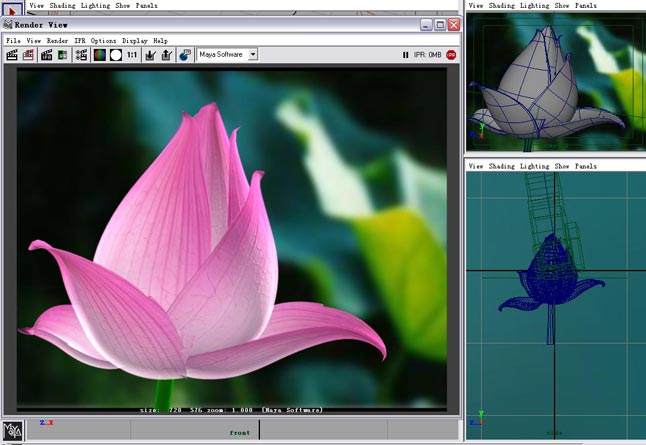
效果圖一張

(點擊放大)
這是線框

(點擊放大)
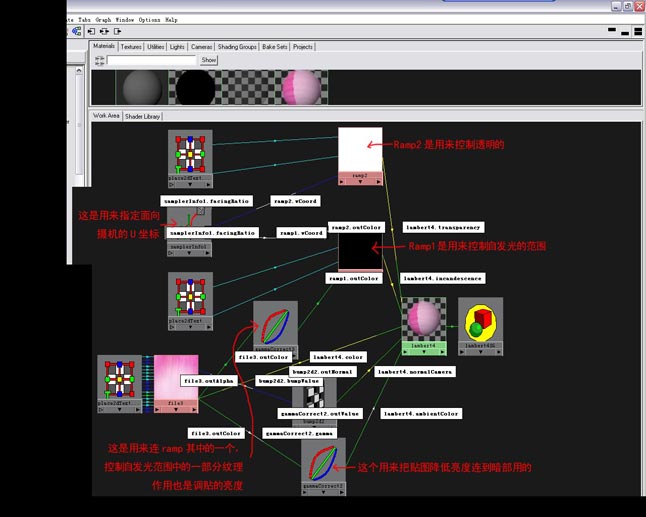
這是節點圖

(點擊放大)
[page]
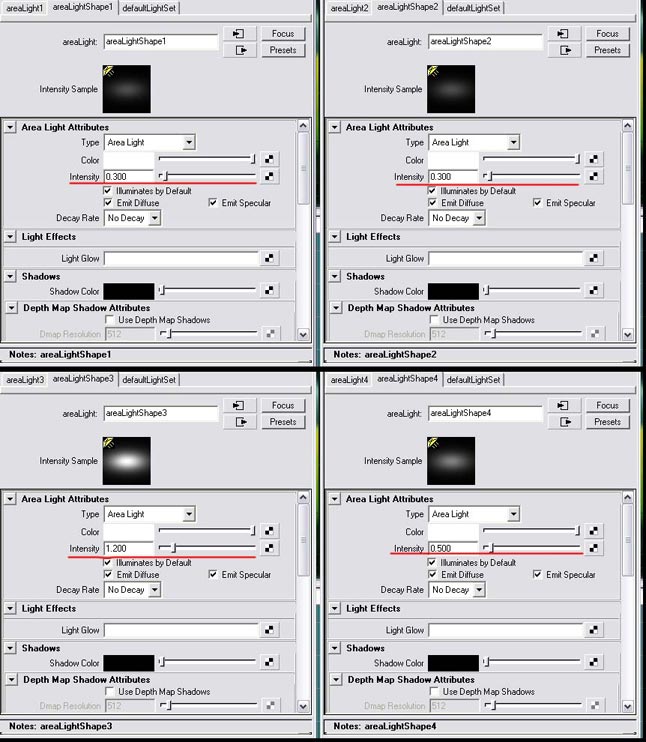
這是光的參數圖

(點擊放大)

(點擊放大)

(點擊放大)
先發lamber,也就是荷花瓣的基本材質

[page]
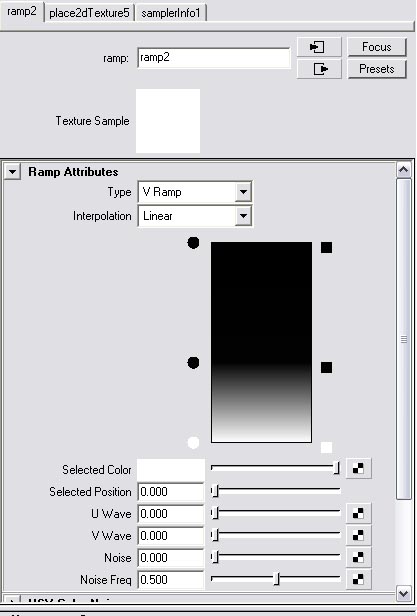
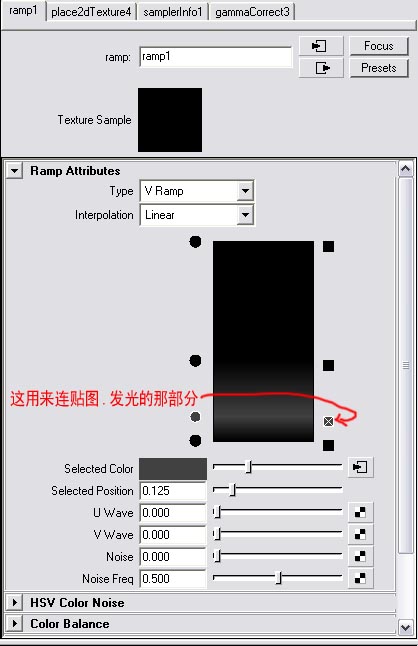
這個是用來控製透明的,目的是讓荷花半透明,連到Lamber的Incandescence

這個是控製發光

這裏調成灰色,目的是讓它不是那麼亮

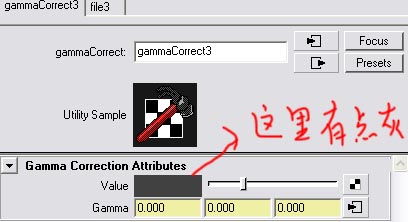
下麵那個連到Ambient暗部的那個調色的節點設置

[page]
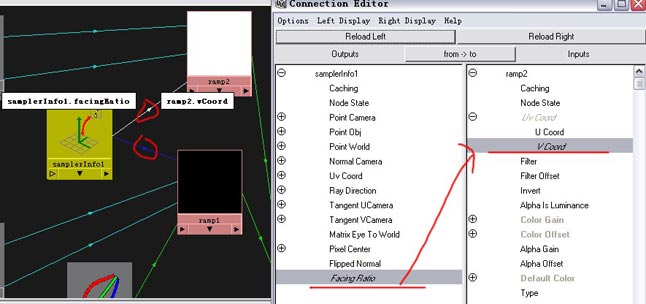
將采樣節點SamplerInfo的Facing Ratio連到ramp2與ramp1的V Coord

(點擊放大)
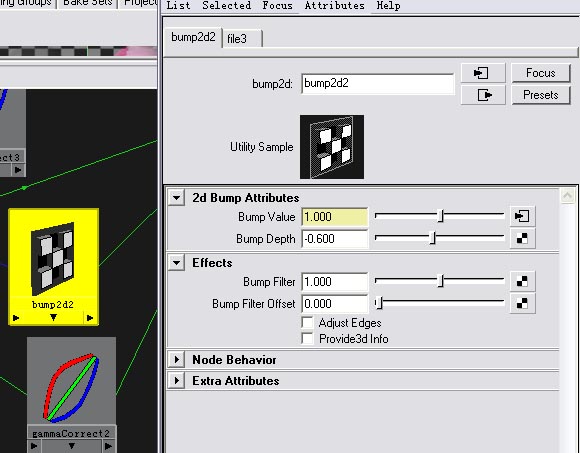
這是Bump的設置

這是杆的材質


