3DS MAX+AE打造眩目光效視頻
本文實例源文件下載請點擊這裏。
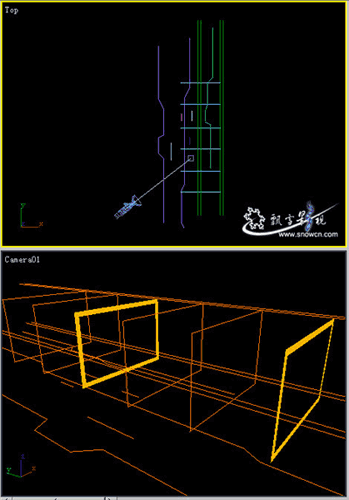
1.1、首先打開3DMAX,建立如下線框圖,並架設一個攝像機,調整位置如下圖。
線框的建立:畫一個矩形,鉤選其Rendering欄下的Renderable,使線框能夠被渲染(下麵的線框同樣做此操作),然後按住SHIFT並用移動工具複製(copy)幾個出來。然後選擇其中兩個,將其變成Editable Spline,作一個outline,使使其變成空心,然後添加一個拉伸(Extrude)修改器,拉伸高度為0.0

點擊查看大圖
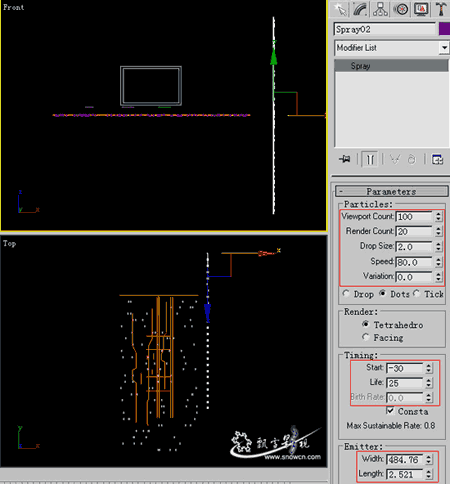
1.2、添加一個粒子特效,參數設置如下圖(高度和寬度根據你建立的線框來定),並移動到圖中所示的位置,按位SHIFT用旋轉工具複製出另外一個來,移動到圖中位置。
這裏我用的是Spray(飛沫)粒子,為了達到更好效果,大家可以用超級粒子,然後自定義粒子類型。粒子是為了表達光線流動的效果。

點擊查看大圖 1.3、在播放按鈕上右擊,彈出時間設置對話框,設置格式為PAL,長度為100

1.4、將時間設置到最後一幀,打開動畫記錄,調整攝像機的位置如下圖。
這裏我隻作了簡單的攝像機位移動畫,大家可能根據自己的需要調整出更多的動畫方式。

1.5、材質部分,材質很簡單,因為考慮到AE中做發光效果,這裏的材質隻有一個目的:清楚顯示物體就行,因些,粒子和線框的材質全是自發光材質,如下圖。

1.6、渲染輸出,保存成帶通道的MOV格式,大小320*240
如果你的機器沒有安裝QuickTime,可以保存成帶通道的32位TGA序列,大小根據需要調整,一般的電視大小是720*576,這裏我們用320*240是為了節省時間。

2.1、AE部分:建立一個Comp,設置如下

2.2、導入剛才渲染的文件,更改混合模式為Screen,添加一個glow特效,設置如下

2.3、CTRL+D複製幾兩層,下麵一層的glow參數不變,添加一個shine特效,參數用默認值,上麵一層的glow參數如下圖

點擊查看大圖 2.4、拖動一下時間線看看,現在光線已經差不多了,但背景太空了

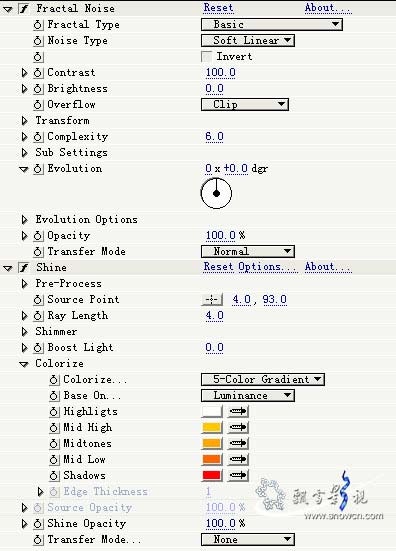
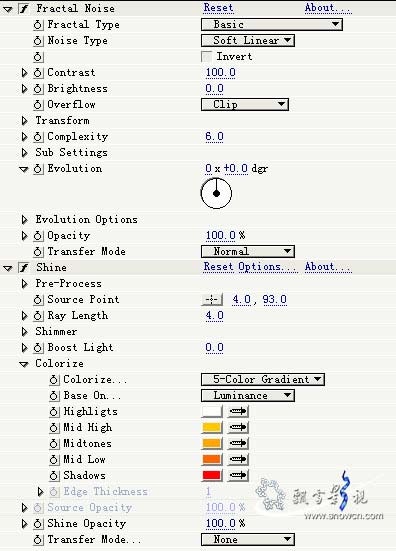
2.5、新建一層,置於最下麵,添加Fractal Noise和Shine特效,將Shine的光源放在左上角,設置其它參數如下圖

2.6、調節此層的透明度為80%,渲染輸出。