

Photoshop炸彈娃娃步步解
下麵這個炸彈娃娃非常可愛吧?!我們一起來看看這個炸彈娃娃的詳細製作過程。

精彩的Photoshop炸彈娃娃-步驟解析
作者:皮叔
製作過程主要包括以下步驟,我會用大量的圖片和精煉的文字給大家講解,保證大家能一目了然。
一、製作炸彈的引線基座
二、製作引線
三、製作彈體
四、繪製眼睛
五、表現委屈的眉毛
六、製作嘴巴
首先,建立一個寬500Pixels,高500Pixels的新文件;分辨率為:製作過程主要包括以下步驟,我會用大量的圖片和精煉的文字給大家講解,保證大家能一目了然。
300pixels/inch;色彩模式為:RGB Color;背景色彩選擇白色。

一、製作炸彈的引線基座
1,對於圓柱體我們有多種可以實現的方法,比如使用矩形和橢圓的拚接法,這種需要一定透視技巧,對於那些初學者來說這也是最難掌握的。這裏我們可以借助3D Transform功能來做出正確透視的圓柱體。
2,新建圖層1。選擇菜單Filter/Render/3D Transform,彈出如圖窗口。
3,選擇圓柱體按鈕,在窗口中從左上到右下拉出一個圓柱體。如果對透視角度不滿意可以通過白色箭頭對各個點的調節來達到理想要求,這裏就不詳細介紹了。通過旋轉工具製作出圓柱體。
4,如有必要可以點擊“Options”按鈕將所有選項選為:High。
5,看看我們得到的圓柱體,發現表麵並不是很光滑。由各級灰度色階組成。借助輔助線將圓柱體旋轉至水平。就以它為參照來製作光滑的圓柱體。
7,在新建的圖層2中填充R:100,G:100,B:100
8,新建圖層3,選擇矩形工具,畫出相同大小矩形,填充。
9,使用同樣的方法製作出圓柱的另外兩個麵。給最上邊的圓填充RGB各為:176色。最後得到如圖的矩形。
10,圓柱體被分成上中下三個部分。最後圖層排列。
11,下邊就是製作圓柱的光澤了。合並圓柱體的中下兩個麵。並新建圖層4。按住CTRL鍵同時左鍵點擊該合並的圓柱體兩個麵,調出選區。確保當前在layer4。使用直線漸變工具,填充白色到透明的漸變。
12,現在白色太滿不是我們需要的效果。使用FilterOtherMaximum...縮小白色漸變區。
13,按住CTRL鍵同時左鍵點擊layer2,調出選區。
14,選擇SelectModifyExpand...擴大選區
15,確保當前在白色漸變層。按“Delete”刪除。
16,增加圓柱的光澤。確保當前在圓柱的中下合並層,調出選區,使用直線鉤邊工具【L】,按住【ALT】從右至左減去三分之二.
17,按住ctrl+alt+D羽化該選區
18,快捷鍵ctrl+L調節色階。
19,合並該圖層,炸彈引線的基座部分完成了。
二、製作引線
1,引線部分主要使用的工具是路徑工具。結合增加節點、調節曲線得到如圖路徑
2,調出路徑麵板,選中當前路徑所在層。按住ctrl並左鍵單擊該層調出選區。
3,返回圖層麵板,新建圖層填充顏色R:95,G:50,B:0
4,再新建一圖層,選用圓形工具畫一橢圓並填充黑色。將它縮小旋轉至如圖位置。
5, 使用畫筆工具,畫出如下圖形。
6,確保當前在引線圖層,調出該圖形選區,按方向鍵下、右各一下。按ctrl+L調節色階。如圖
7 按方向鍵左、上各一下。按ctrl+L調節色階。如圖
8,調出引線選區,向右移到合適位置,羽化,取值6。然後,反選。ctrl+M曲線調節,調出引線的陰暗麵。
9,向右水平移動選區至合適位置,ctrl+M利用曲線調節亮度。這樣引線就有了圓體感。
10,最後修飾一下引線。使用提亮工具(Dodge Tool)和加深工具(Burn Tool)工具分別修飾一下引線的高光麵和陰暗麵。使用橡皮擦工具擦出一些缺口。
11,畫出陰影。通過上邊運用的各種工具最後給炸彈的引線基座修飾一下,合並所有圖層,完成炸彈引線部分的製作。
三、製作彈體
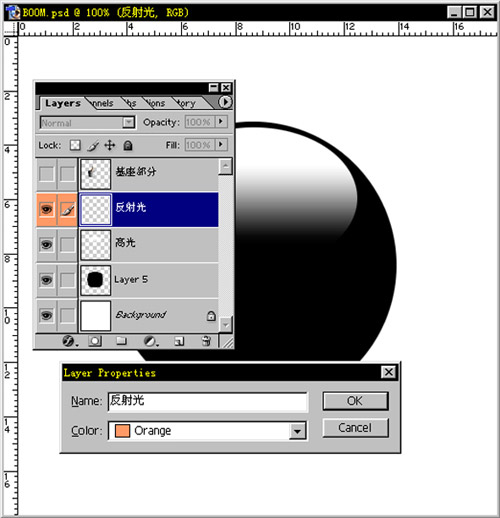
1,新建一圖層。在工具箱中選擇圓形工具【m】,按住【ctrl】和【alt】拉出一個正圓。填充黑色。為將來製作方便,我們給圖層取上名字。在該新建的圖層上右鍵選擇“Layer Properties...”在彈出的窗口中輸入“彈體”
2,接下來就來看我們怎樣讓這個黑乎乎淂圓成為一個晶瑩剔透得黑晶體。
3,新建一層,給圖層取名“高光”
4,使用圓形工具繪製一個橢圓。將前景色設為純白。選擇直線漸變工具【G】,在它的屬性欄裏選擇“由前景到透明的漸變”。
5,確保當前橢圓選區是成浮動狀態,按住【shift】由上到下填充漸變
6,作為透明晶體,僅僅高光麵是不能表現它們的質感的,這就需要反射光的幫助了。
7,新建圖層使用上邊講到給圖層取名的方法,給圖層取名“反射光” 
8,在“反射光”層繪製一個橢圓填充,注意它的大小。
9,使用慮境:FilterBlurGaussian Blur...虛化“反射光”層。
10,白色的反射光進過虛化後有一部分超出了球體的範圍,我們得刪除超出得部分。
11,按住【ctrl】同時左鍵單擊圓形“彈體”。調出黑乎乎圓形“彈體”的選區,【ctrl】+【shift】+【i】反選,【ctrl】+【alt】+【D】羽化選區,在彈出的羽化值輸入框中輸入6。按【Delete】刪除球體外的“反射光”。噓~~~好多快捷鍵啊!沒錯!好多快捷鍵,為啥要大家多用快捷鍵而不使用菜單呢?很簡單的道理——提高工作效率!
12,下麵給彈體加上陰影。需要提醒大家別忘了透明晶體的特點。它的陰影也是非一般的。
13,新建一層取名“陰影1”,移到圓形“彈體”下方繪製橢圓填充黑色並虛化
14,再新建一層取名“陰影2”,移到“陰影1”圖層上邊,繪製一個小些的橢圓填充白色並虛化。合並“陰影1”和“陰影2”取名“陰影”最後彈體部分完成。
1,新建一層取名“眼睛”使用鋼筆勾勒工具,勾勒出如圖圖形。
2,調出路徑麵板,按住ctrl並左鍵調出選區;填充前景色R:0 G:255 B:179,將得到的圖像複製一份,我且椒琧trl+T,右鍵在彈出的菜單中選擇“水平翻轉”將它移到合適位置。最後將兩個圖層合並為“眼睛”圖層。
3,為“眼睛”圖層添加“內部陰影”圖層樣式各參數如圖。
4,為更好表現晶瑩剔透的質感,我們要為它補妝。新建一層,按住ctrl左鍵單擊“眼睛”圖層調出選區,填充前景色R:168 G:236 B:255。
5,菜單SelectModifyContract...縮小選區範圍,值取“6”;ctrl+alt+D羽化邊緣,取值“4”;將得到的選區往上移動至合適位置刪除上部藍色。並將圖層混合模式改為“Hard Light”如果發現羽化值不夠可以調出“眼睛”圖層的選取範圍羽化該藍色區域。
6,有了底部的反射光還得有高光處。新建一層按ctrl+左鍵單擊“眼睛”圖層調出“眼睛”圖層的選區,選取菜單“SelectModifyContract...”取值2縮小選區。填充白色。再調出“眼睛”圖層選區,按下鍵7下後按【Delete】刪除。降低透明度至70%,最後圖像如圖。
7,新建一層按圖例畫出眼珠後眼睛部分就完成了。
五、表現委屈的眉毛
1,新建一層取名“眉毛”,使用圓形圈選工具繪製一個圓形,采用前邊繪製高光的方法畫出畫出一個月牙形狀。填充前景色R:9 G:42 B:36;複製一個並水平翻轉。
2,再新建一層采用繪製“眼睛”高光的方法繪製眉毛的高光,完成時降低透明度至30%。
六、製作嘴巴
1,嘴巴是這裏最關鍵的部分,它應該位於眼睛下方,所以在“眼睛”圖層下新建一圖層“嘴巴”。
2,使用鋼筆勾勒工具勾勒出如圖形狀。
3,複製該“嘴巴”圖層取名“嘴巴2”,並按上方向鍵3次,填充黑色。
4,返回到“嘴巴”圖層,按O鍵使用焦灼工具提亮嘴巴的一些區域製造出嘴唇的厚度

4
5,選擇“嘴巴2”複製一層改名“嘴巴3”填充前景色:R:255 G:0 B:0
6,選擇“嘴巴3”圖層調出選區點擊“增加圖層蒙板”按鈕增加蒙板
7,取消選區,確保當前在圖層蒙板;將前景色換為黑色,選擇比刷工具,使用軟性邊緣比刷在蒙板中塗抹,最後得到口腔圖像
8,使用鉤邊工具畫出角為圓形的矩形填充黃色,做出兩個大門牙。使用焦灼和加深工具修飾。
10,最後別忘了引線部分哦!通過調整(ctrl+T)把它放到合適的位置,可愛的炸彈娃娃就完成啦!