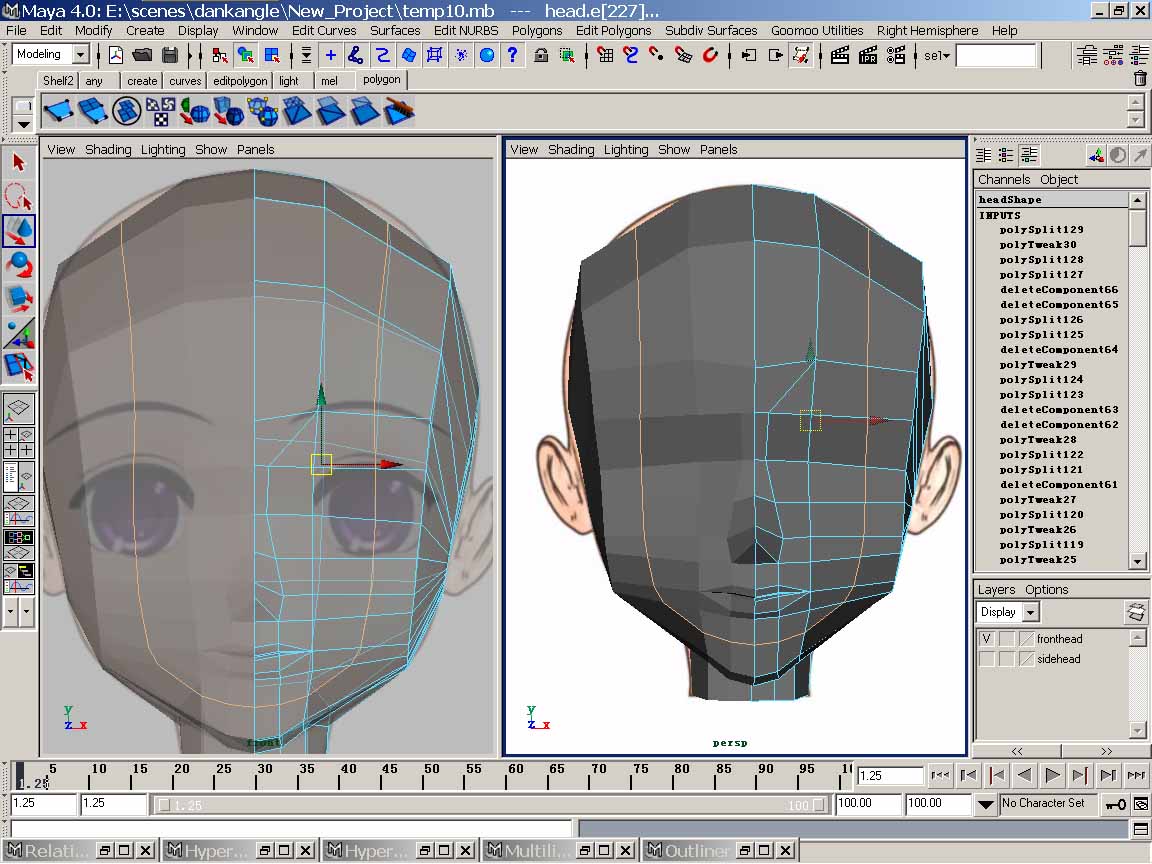
把正麵和側麵圖賦予兩個相交nurbs曲麵做參考

把正麵和側麵圖賦予兩個相交nurbs曲麵做參考

把正麵和側麵圖賦予兩個相交nurbs曲麵做參考

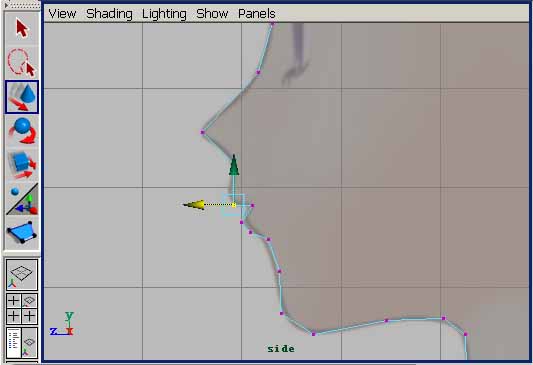
將side視圖最大化,確認處於Modeling模式,選擇命令Polygons\Create Polygon Tool,沿MM的側麵畫一條封閉的輪廓線,和photoshop中的直線套鎖工具有些類似,熟悉ps的朋友應該可以馬上理解:),線條最好盡量簡潔和高效,畫好好按下Enter確定。

使用移動工具對已經存在的點的位置進行調整。
如果發現有多餘的點,可以直接選擇並將它delete,不過要是還想再加入點的話,比如MM側麵輪廓的上嘴唇上,用Edit Polygon\Split Polygon Tool的命令,在需要的地方單擊並按Enter確定。

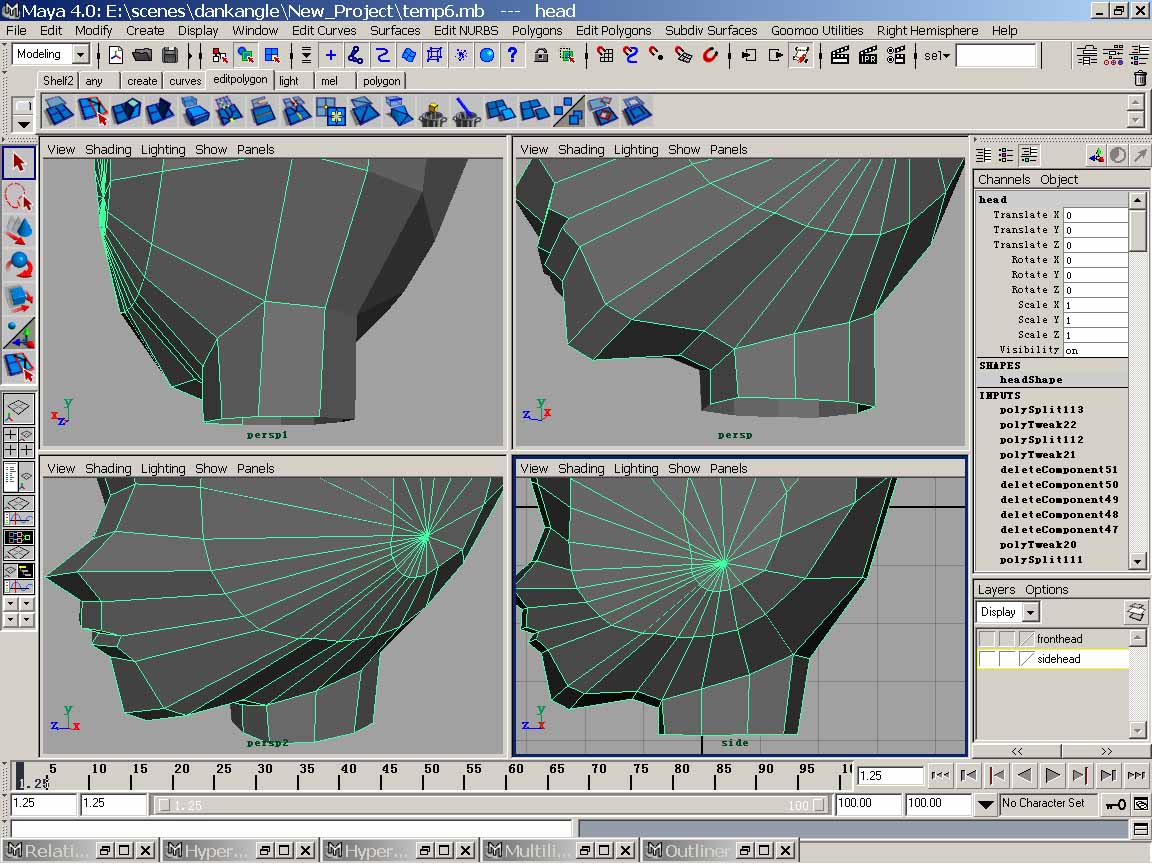
1、選擇Split Polygon Tool,連接下巴處的一個點和頭頂稍靠後處的一個點,把head劃分成兩部分,並盡量使線條穿過耳朵處。

2、然後以MM的耳朵為中心,連接輪廓線上的各個點,進行輻射狀的劃分,注意輪廓線上的點要盡量的少而精練,過多的點和線會使以後的操作變的複雜

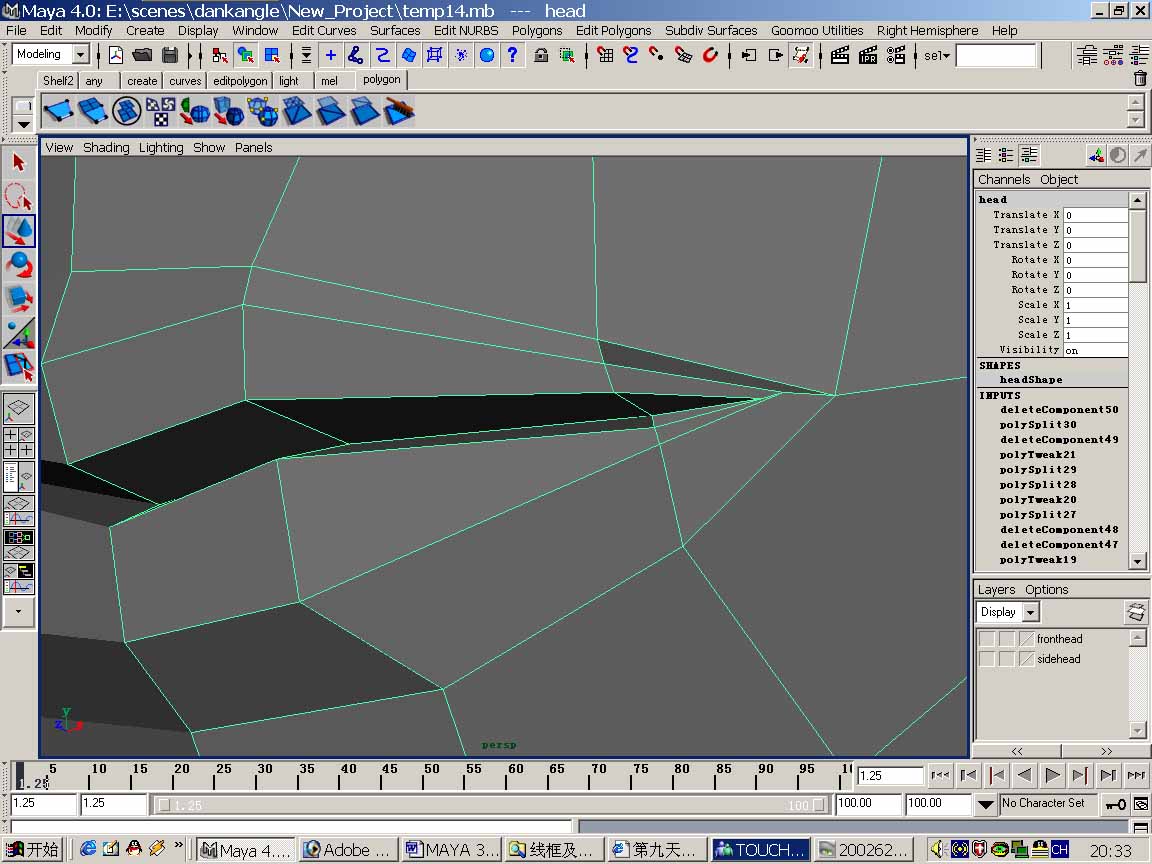
接下來在MM頭部輪廓內部並非常靠近輪廓的地方再進行一次劃分,由於非常接近輪廓,新劃分出的點很可能會被自動吸附到輪廓的點上,這時可以通過按住鼠標左鍵拖動的方式確定新劃分的點的位置。

選擇新劃分出的麵,使用移動工具移動到和脖子差不多重合的地方。

再次向內劃分出新的麵,並移動到如圖所示的位置。接著用旋轉工具將這些麵旋轉到適當位置(差不多眼睛的外側)。為了不使耳根處的線過於密集,可以刪除一些連線。

重複上一步劃分新的麵,並移動旋轉到適當位置(耳根處)

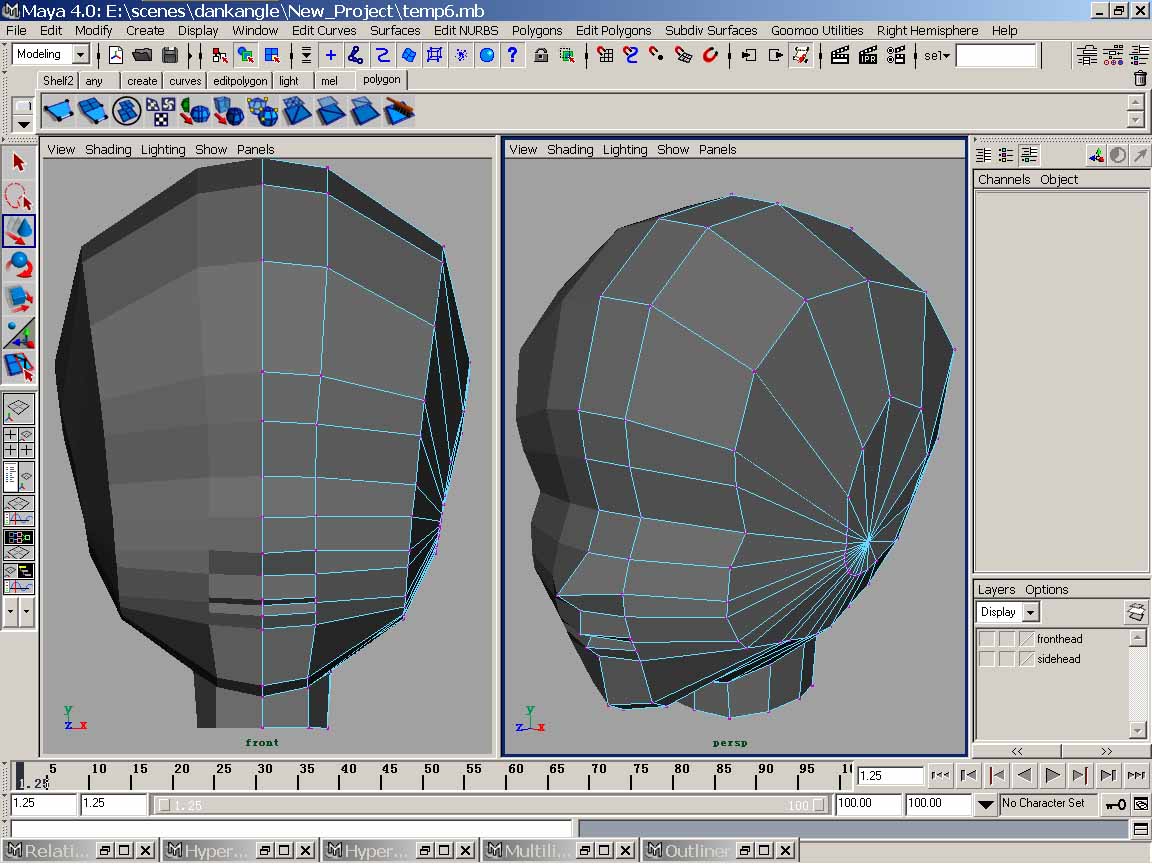
鏡向出另一半,看看效果。

在調節點

在脖子處添一條橫的風格線,並拖動脖子處的各個點到合適的位置

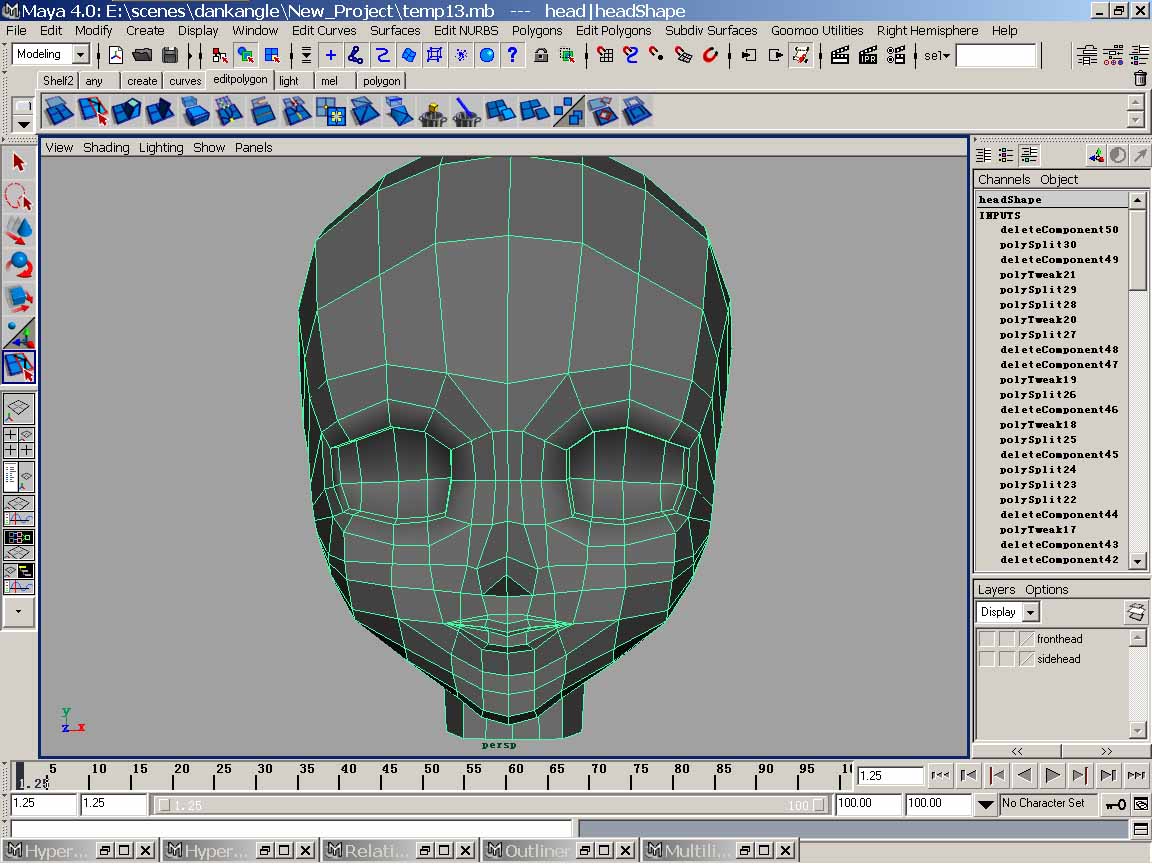
趁著現在模型比較簡單,盡量在細致得刻畫五官之前把形體做的準確些,要知道模型越複雜修改起來越麻煩,好了好了,對照著參照圖稍稍修改了下吧,如圖2-45, 這下好看些了^_^

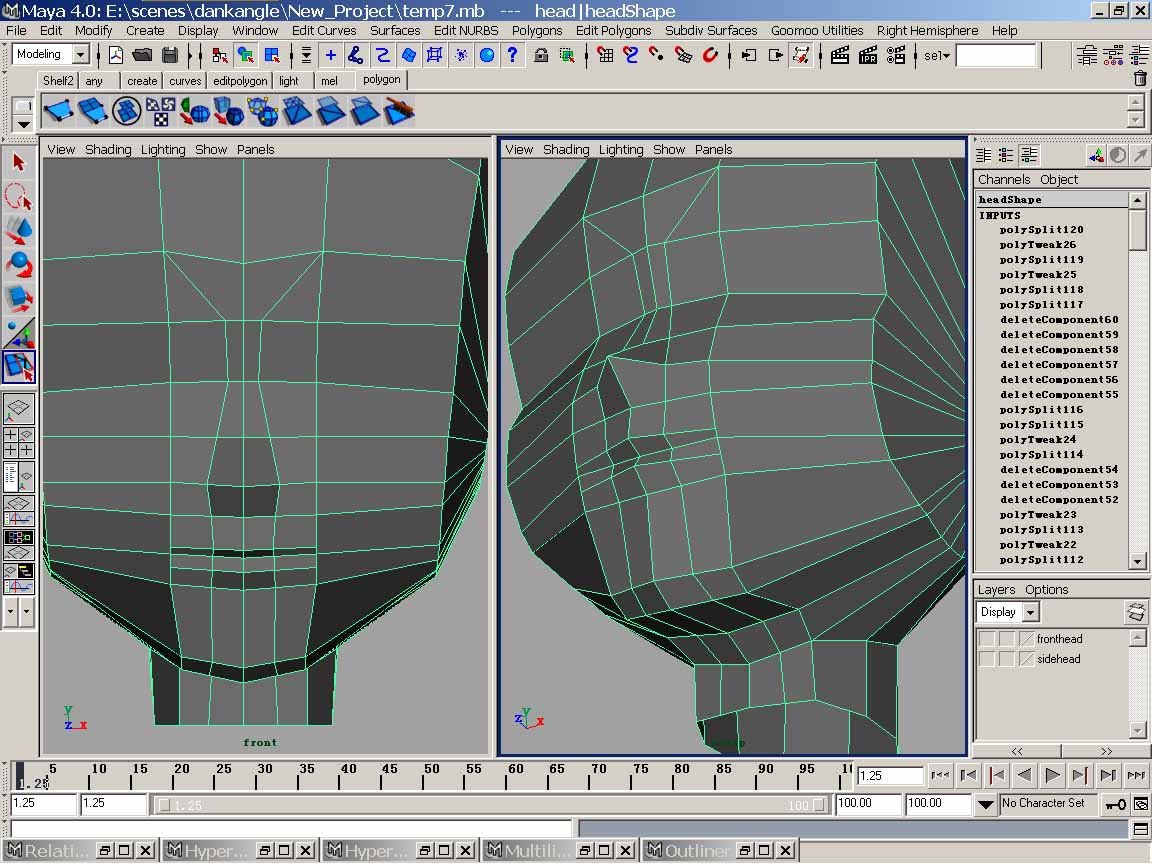
用Split Polygon Tool從眉弓處劃一條線一直到脖子上

調整鼻子附近點的位置,由於增加了劃分,順便也調整下下巴處的點

嘴巴的製作
因為從耳根出劃分的輻射狀線條使嘴部的定位非常準確^_^,卡通人物的嘴巴也是很容易就可以作出大致的形狀。
1、 去掉圖中的兩條線,並刪除紅圈處的兩個點。
2、 如圖畫出兩條新線。
3、 細劃分出更複雜的上下嘴唇。
4、 適當調整各個點的位置。

看下實際效果,選擇MM頭部,點擊命令Polygons\Smooth,使用默認的等級為一的平滑

眼睛的製作
1、如圖劃分出一條穿過眼睛部位的線

2、調整各個點,並確定眼睛的位置

3、在Polygons\Tool Options\Keep Faces Together上打上鉤,使得擠壓生成的新麵是結合在一起的,接下來我們要用擠壓麵工具擠壓出眼窩。
4、選擇眼睛範圍裏的麵,用麵擠壓工具Edit Polygons\Extrude Face進行麵擠壓,成功的話,可以看到所選麵的邊中間出現了代表麵的小方塊,改用移動工具,將圖中所示的麵向-z方向上移動形成眼窩(還是個凹坑呢……)。

5、下麵的工作比較麻煩,在作出細致的眼窩前,我們必須劃分出更多的線,難點在於盡量使所有的麵都成為四邊形(四邊型有很多好處,以後會體會到的),減少非四邊形的出現,出現非四邊形的地方可以刪除並重新考慮點和線的位置。這些新線條往往也會影響到鼻子和嘴巴的結構,現在一並進行修改。這裏並沒有固定的方法,一切靠你的實力和想象力了:)

一般來說,圍繞著眼眶和嘴的線應該呈同心圓狀,以利於動畫的製作,不過那會使結構變得複雜很多。
修改後的嘴部,相對於寫實型人物簡單很多^_^b

6、在眼眶周圍劃分出新的線條,並移動到合適的位置形成有褶皺趕的眼瞼,卡通人物的眼睛和真實人物有很大的不同,發揮你的想象力吧。

6、在眼眶周圍劃分出新的線條,並移動到合適的位置形成有褶皺趕的眼瞼,卡通人物的眼睛和真實人物有很大的不同,發揮你的想象力吧。


可以看到,耳朵附近的線條非常多,雖然麻煩點,但也有好處,因為它能為結構複雜的耳朵提供足夠的線條^_^b
先用Split Polygon Tool劃分出耳朵的大致形狀

選擇劃分出耳朵型的麵,使用Edit Polygons\Extrude Face工具,擠壓出新麵,並在x方向上拉伸

拖動Extrude Face操縱器箭頭上的小方塊有在該方向上縮放的功能,通過幾次擠壓、縮放和旋轉,再結合Split Polygon工具,然後就發揮你的想象力吧 ……因為是卡通人物,不需要做的過於細致,基本上有外麵的耳廓就可以了。

拖動Extrude Face操縱器箭頭上的小方塊有在該方向上縮放的功能,通過幾次擠壓、縮放和旋轉,再結合Split Polygon工具,然後就發揮你的想象力吧 ……因為是卡通人物,不需要做的過於細致,基本上有外麵的耳廓就可以了。

來來來,欣賞下成果,刪去作為Instance的head2,使用鏡象命令Polygons\Mirror Geometry命令創建完整的頭部,再用Polygons\Smooth平滑下,並保證不會因為可能出現的可怕情景而精神崩潰- -b

| |
